Добрый день! Из этого туториала Вы узнаете, как установить и работать с плагином WP Super Cache для того чтобы улучшить производительность сайта.
Поставьте галочку в окошке ‘Кэш обращается к этому сайту для быстрого доступа ‘ (Cache hits to this website for quick access) и используйте mod_rewrite для предоставления кэш-файлов, используя настройку, доступную ниже. Затем, обновите статус при помощи соответствующей кнопки.
Прокрутите страницу вниз, Вы увидите правила mod_rewrite , которые нужно добавить. Нажмите на кнопку ‘Обновить правила Mod_Rewrite ‘ (Update Mod_Rewrite Rules) для обновления этих правил. Обновив правила mod_rewrite , Вы увидите, что этот раздел стал зелёным.
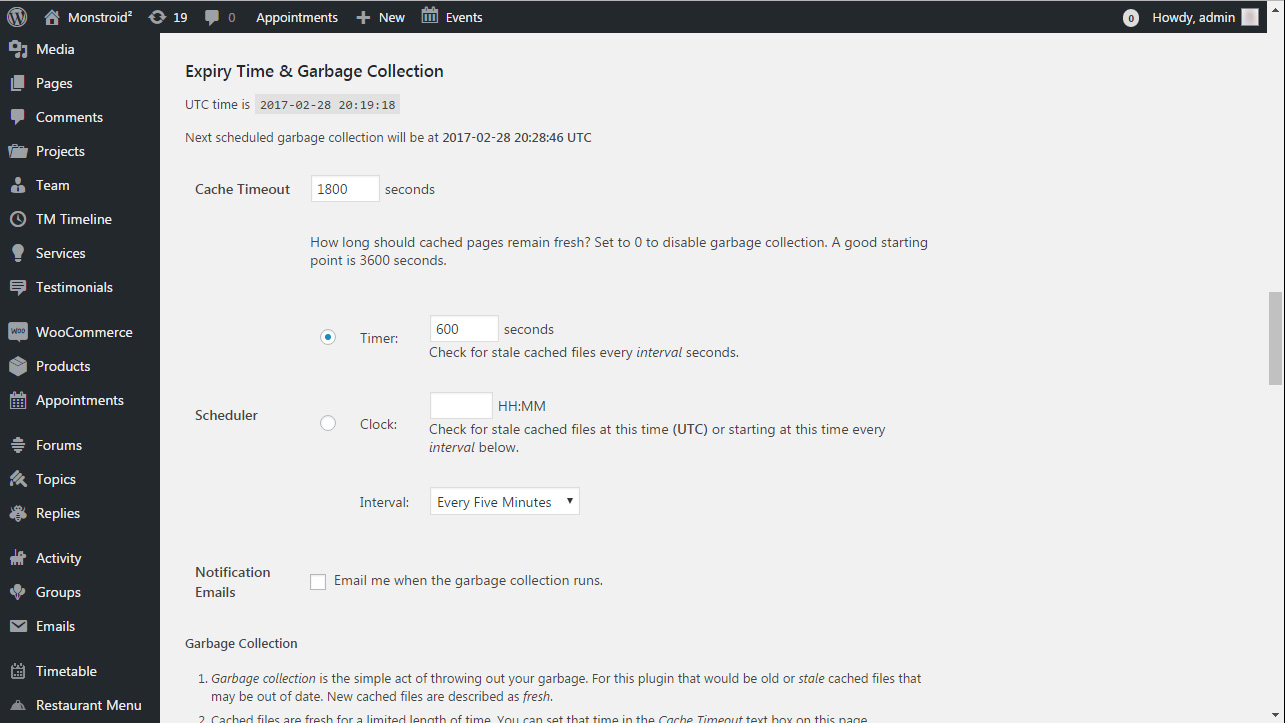
Для того чтобы избавиться от уведомления о собрании мусора, прокрутите страницу расширенных настроек вниз к разделу Время истечения и Собрание мусора (Expiry Time & Garbage Collection) и задайте время и частоту собрания мусора кэшированных файлов на вашем сервере.

Вы можете также включить сжатие файлов, поставив галочку рядом с ‘Сжимать страницы для того, чтобы пользователи быстрее их получали ‘ (Compress pages so they’re served more quickly to visitors).
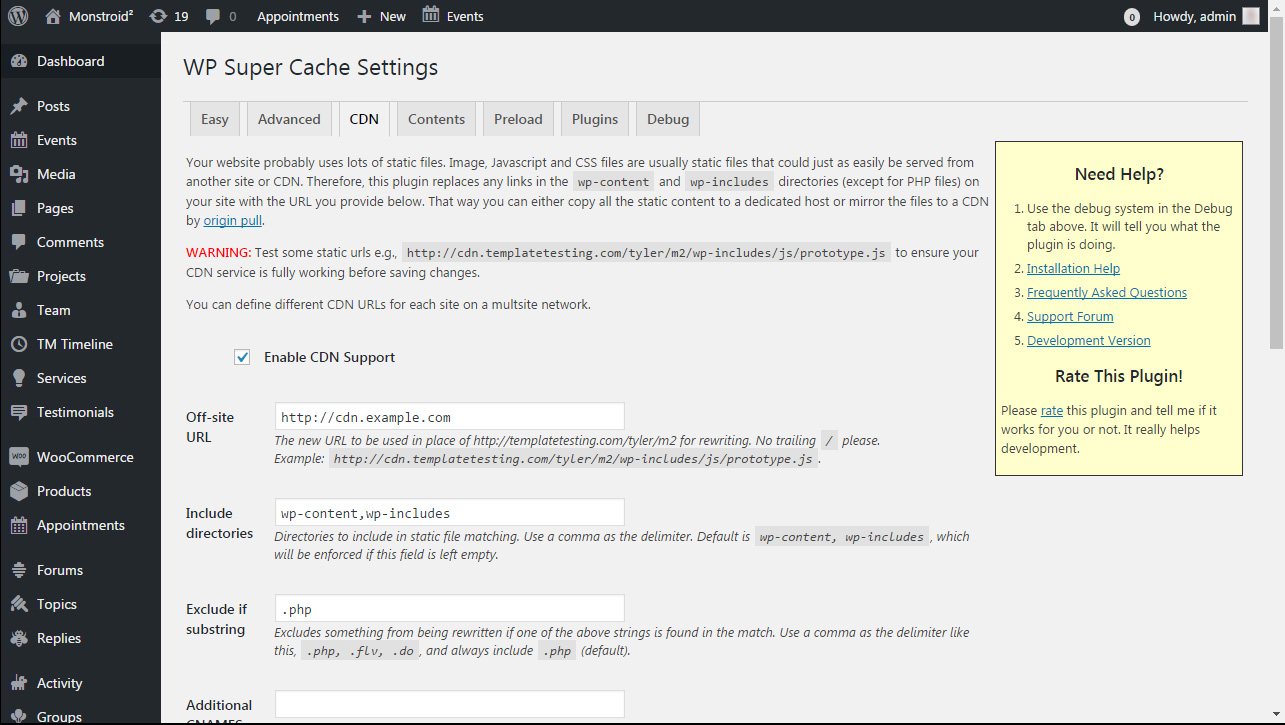
Большинство сайтов с содержимым предоставляют много статических файлов с каждым запросом страницы. Этими файлами являются JavaScripts, изображения, файлы стилей и т.д. В отличие от записей WordPress, которые динамически создаются PHP, эти файлы можно предоставить, используя Систему доставки содержимого (CDN ) (Content Delivery Network). Для того чтобы настроить CDN при помощи WP Super Cache , нажмите на вкладку CDN и поставьте галочку в окошке рядом с настройкой ‘Включить поддержку CDN ‘ (Enable CDN Support). Введите ваш URL вне сайта, который будет вашей рефферентной зоной. Например, http ://cdn .example.com. Затем, поставьте галочку в окошке с текстом «Пропустить ссылки https , чтобы избежать “смешанного содержимого” и сохраните изменения. Теперь ваш сайт готов предоставлять статическое содержимое с CDN .

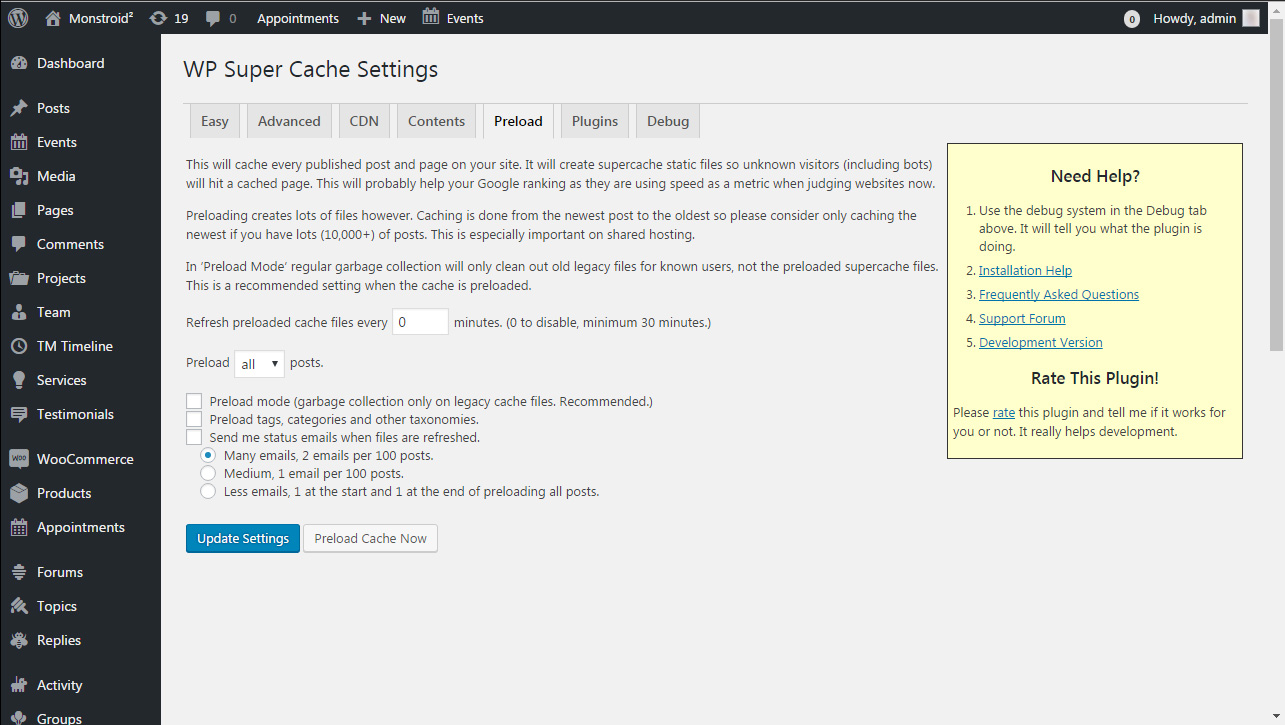
Режим Предварительной загрузки в WP Super Cache позволяет создать статические файлы супер-кэш для всех ваших записей и страниц и обслужить статический сайт. Настройки предварительно загружающихся файлов кэш будут иметь значение ноль по умолчанию, минимальное нужное время составляет, по крайней мере, 30 минут. Предварительная загрузка всего вашего сайта WordPress занимает некоторое время и поглощает много ресурсов вашего сервера. Вы можете оставить значение 0 , если Вы не хотите, чтобы срок действия ваших статических файлов истекал, пока Вы не обновите кэш вручную.

Для включения кэширования, перейдите на вкладку Настройки (Settings) -> WP Super Cache . Включите кэширование во вкладке Easy, и нажмите на кнопку «Обновить статус».
Затем, нажмите на кнопку «Тестировать кэш», для того чтобы проверить работает ли функционал. WP Super Cache дважды получит данные вашего сайта WordPress и сравнит отметки времени в обоих случаях. Если оба временных штампа совпадают, это означает, что на вашем сайте работает кэширование.
Для того чтобы настроить WP Super Cache с расширенными настройками, перейдите на вкладку Настройки -> WP Super Cache (Settings -> WP Super Cache ) и нажмите на вкладку Дополнительные настройки (Advanced).

Вот и всё, теперь Вы знаете больше о том, как работать с кэшем сайта, используя WP Super Cache .
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как включить кеширование сайтаОзнакомьтесь ближе с коллекцией и выберите лучший для вашего проекта.
Здравствуйте, уважаемые читатели блога сайт. В этой статье я продолжу тему оптимизации WordPress () с целью снижения его нагрузки на сервер хостинга. Этот вопрос будет становиться для вас тем актуальнее, чем больше посетителей будет приходить на ваш блог.
В предыдущей статье были описаны некоторые . Но это, конечно же, только полумеры, которые нужно выполнять обязательно в комплексе с другими способами.
Способов оптимизации очень много и обо всех я подробно буду рассказывать в этой серии статей. Сегодня мы рассмотрим один из самых действенных из них, а именно кэширование. Сначала нужно определиться с тем, что же это такое и зачем его нужно использовать. Для начала рассмотрим работу блога на WordPress без кэша.
Кэширование в WordPress и как при этом работает блог
Все дело в том, что браузеры работают только с вебстраницами в формате HTML () и напрочь не понимают язык PHP, на котором, собственно, и написан данный движок. Поэтому Вордпресс, после того как пользователь обратится к той или иной страничке блога, должен успеть сформировать эту страницу опираясь на алгоритм, прописанный в ее коде на языке PHP.
В классическом статичном сайте (сейчас таких осталось очень мало) все вебстраницы реально существуют и находятся на сервере вашего хостинга. К ним всегда можно обратиться, введя соответствующий адрес в браузере, или даже физически, через FTP скачать какую-нибудь страничку с сервера себе на компьютер и открыть двойным щелчком по ней. Как говорится, ее можно пощупать.
На основе этих шаблонов создается графическое оформление запрашиваемой вебстраницы, а затем в область контента загружается из базы данных MySql, например, текст статьи. В область сайдбара так же могут загружаться данные из базы данных MySQL, если вы используете вывод в нем какой-либо информации штатными средствами WordPress или с помощью плагинов.
Как вы уже, наверное, заметили, такой способ формирования вебстраниц для браузера скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на блоге. Код файлов, написанных на PHP, интерпретируется в HTML-страничку на лету.
Если запросов к базе данных на создание страничек будет очень много (при высокой посещаемости блога), то это может существенно нагрузить хостинг. Даже если предположить, что все посетители, находящиеся в данный момент на вашем сайте, запросили одну и ту же страничку, она все равно будет создаваться в вордпресс заново столько раз, сколько посетителей нажали по соответствующей ей ссылке.
Выход из этой ситуации состоит в использовании кэша . Как работает кэширование в WordPress? Довольно просто. Каждый раз, когда по требованию посетителя на сервере генерится страничка в формате HTML, то она не только передается браузеру пользователя нажавшего по ссылке, но и сохраняется в соответствующей папке вашего сайта.
И уже при следующем обращении к этой страничке, она не будет заново генерится, отнимая ресурс сервера (создавая дополнительную нагрузку на его процессор и оперативную память), а будет передана браузеру пользователя, запросившему эту страничку, из той самой папки на вашем сайте, где хранятся кэшированные вебстраницы.
Такой способ, когда кэшируется вся вебстраница, является самым эффективным, но не единственно возможным. Кроме того, некоторые динамичные элементы вашего блога могут при этом не работать.
Некоторые плагины для Вордпресса кэшируют только запросы к базе данных и, следовательно, позволяют работать динамическим элементам. Но все же кэширование вебстраниц целиком является, на мой взгляд, наиболее эффективным способом.
Герой сегодняшней публикации (плагин Hyper Cache) кэширует странички целиком и хранит их HTML версии в своей папке с кэшем. Что примечательно, кэширование работает только для незарегистрированных посетителей вашего блога. Т.к. у большинства блогеров регистрация не используется, то единственным зарегистрированным пользователем в этом случае будет лишь администратор, т.е. вы.
Для вас кэширование работать не будет и это очень удобно. Например, при внесении изменений в дизайн вам не надо будет каждый раз сбрасывать кэш, чтобы посмотреть результаты произведенных изменений. Хочу привести пример эффективности использования этого расширения в WordPress.
Хостинг хороший, а для бесплатного так и вовсе отличный. Но однажды у них полетел жесткий диск, где размещались базы данных всех пользователей. И что примечательно, мой блог продолжал при этом спокойно работать, ибо его странички открывались из кэша и при этом обращений к базе данных вообще не было, т.к. она была недоступна.
У которого тоже было включено кэширование, при этом не работал, жалуясь на недоступность базы данных. Время жизни HTML копий вебстраниц в кэше у меня стояло 1440 минут (одни сутки), и это оказалось больше, чем время, в течении которого на хостинге была неактивной база данных (несколько часов).
Вот такой вот замечательный плагин для кэширования в Вордпрессе. Ну, думаю, что уже достаточно теории и пришла пора рассмотреть непосредственно его установку и настройку.
Установка плагина Hyper Cache на Вордпресс
Скачать Hyper Cache вы можете с официальной страницы . Далее осуществляем стандартные действия по установке. Распакуйте архив hyper-cache.zip , используя ftp-менеджер () подключитесь к вашему сайту и загрузите папку hyper-cache в папку с плагинами wp-content/plugins/ на удаленном хосте.
Дальше нужно будет включить кэширование в самом движке WordPress. Для этого нам потребуется открыть на редактирование файл конфигурации wp-config.php , который вы сможете найти в корневой папке на сервере вашего сайта. Вам нужно будет добавить в него всего одну строчку кода:
Define("WP_CACHE", true);
Вставить ее можно в любое место до строки:
/** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/");
Я, например, вставил в область, где идет задание параметров для базы данных:
/** Имя базы данных для WordPress */ define("WP_CACHE", true); define("DB_NAME", "wm1604_ox823");
Войдите в админку Вордпресса, выберете вкладку «Плагины»- «Inactive», найдите строку с этим плагином и активируйте его. Далее выберете из левого меню Параметры -> Hyper Cache. Если в окне с настройками никаких предупреждающих сообщений не появилось, то все готово к работе.
Если предупреждения появились, то скорее всего поможет выставление прав доступа 777 на папку (читайте об этом в статье про Файлзилу по приведенной чуть выше ссылке) wp-content или папку wp-content/plugins/hyper-cache .
Это нужно для того, чтобы данный плагин мог создать в WordPress папку для хранения кэшированных вебстраниц под названием cache . После того, как он ее создаст, вы можете вернуть права доступа () на папку wp-content и папку wp-content/plugins/hyper-cache обратно на 755, а уже папке cache , которая у меня находится в wp-content/plugins/hyper-cache/cache , назначить права 777, чтобы Hyper Cache имел возможность записывать в нее и стирать HTML-файлы с кэшем.
Настройки Hyper Cache для снижения нагрузки на сервер
В первом поле настроек (в левом меню выбрать Параметры — Хипер Кеш) под названием «Файлы в кэше» вы можете видеть, сколько вебстраниц вашего блога в данный момент сохранено в кэше.
В этом же поле имеется очень важная кнопка «Clear cache» , которая позволяет сбросить кэш, т.е. удалить из отведенной для этой цели папки все имеющиеся там файлы. Эта кнопка вам может понадобиться в том случае, если вы, например, внесли изменения в дизайн и хотите, чтобы их увидели ваши посетители как можно быстрее. Потому как в противном случае, им будет по-прежнему доступна только кэшированные версии вебстраниц.
В области «Конфигурация» сосредоточены основные настройки.

В поле «Таймаут кэшированных страниц» вы можете выставить время жизни кэша в WordPress. В течении этого времени в папке cache будут храниться HTML копии вебстраниц вашего блога и все пользователи, запрашивающие их, будут получать именно эти копии.
Но как только заданное в этом поле время для какой-то вебстраницы истечет, при очередном обращении к ней посетителя, она будет открыта уже не из кэша, а стандартным образом. При этом она будет заново закэширована плагином и помещена в папку cache. Если время жизни поставить слишком маленьким, то Hyper Cache вместо разгрузки сервера будет давать на него повышенную нагрузку, связанную с постоянным записыванием кешированных вебстраниц.
В поле «Режим аннулирования кэша» задается способ очистки кэша при добавлении новых материалов на ваш блог или обновлении уже существующих статей (в том числе и при добавлении комментариев). Если из выпадающего списка выбрать «Все кешированные страницы», то при добавлении новой записи или обновлении существующей будет обновлен (очищен) весь кэш в WordPress. При выборе «Ничего» кеш останется без изменений.
При выборе «Только измененные записи» будут обновляться (удалены из кэша) только файлы кэша тех вебстраниц, которые были изменены. Галочка в поле «При аннулировании записи также аннулировать домашнюю страницу, страницы архивов и категорий» добавит вам удобства при работе с блогом.
В поле «Отключить кэш для комментаторов» можно поставить галочку. В этом случае пользователи смогут видеть добавленные ими комментарии не дожидаясь истечения времени жизни кэша для данной вебстраницы. Это делает кеширование в Вордпрессе менее эффективным, но сам блог более удобным. Галочка в поле «Кэширование RSS» позволит кэшировать RSS ленту.
В области «Сжатие», поставив галочку в приведенных полях, вы можете страниц находящихся в кеше. Это позволит немного ускорить загрузку страниц вашего блога.

В области «Экспертные настройки» желательно будет поставить галочку в поле «URL с параметрами» . В моем случае, после ее установки нагрузка блога на хостинг уменьшилась вдвое.

Не знаю всей подноготной, но несмотря урлов со всякими там знаками вопросами и прочей ерундой что умеет генерировать Вордпресс, к таким страницам кто-то обращается (боты или еще кто) и их тоже следует кешировать.
В поле «Кэширование Домашней» вы можете поставить галочку для отключения кеширования главной страницы. Это может понадобиться, если она интенсивно обновляется и включение ее кэширования может вызывать дополнительную нагрузку за счет постоянной перезаписи файла.
Не забудьте сохранить произведенные изменения в окне настроек плагина Hyper Cache, нажав на кнопу «Обновление». Для того, чтобы проверить работает ли кэширование , вам надо будет зайти на свой блог не под зарегистрированным пользователем, а как обычный посетитель. Для этого его можно просто открыть в браузере, отличном от того, в котором вы работаете как администратор.
Откройте любую страницу блога и посмотрите ее исходный код. Для этого нужно щелкнуть правой кнопкой мыши по странице в вашем браузере и выбрать пункт контекстного меню «Исходный код» (), либо «Исходный код страницы» (Firefox), либо «Просмотр кода страницы» (Google Chrome), либо «Просмотр HTML-кода» (IE).
Если вы увидите в самом низу окна с исходным кодом что-то вроде
то это будет означать, что Hyper Cache работает и при следующем запросе эта страница будет открываться им из кэша.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Как в плагине Yet Another Related Posts убрать прозрачный пиксель http://yarpp.org/pixels и изменить надпись Похожие материалы
Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Как в плагине Yet Another Related Posts убрать прозрачный пиксель http://yarpp.org/pixels и изменить надпись Похожие материалы
 Simple Counters и Category and Page Icons - красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
Simple Counters и Category and Page Icons - красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
 Как обновить WordPress вручную и автоматически, а так же плагин Database Backup для резервного копирования
Как обновить WordPress вручную и автоматически, а так же плагин Database Backup для резервного копирования
 Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Как отключить комментарии в WordPress для отдельных статей или всего блога, а так же убрать или наоборот подключить их в шаблоне
Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Как отключить комментарии в WordPress для отдельных статей или всего блога, а так же убрать или наоборот подключить их в шаблоне
 Comment Toolbar - добавляем в комментарии WordPress возможность ответа и цитирования
Comment Toolbar - добавляем в комментарии WordPress возможность ответа и цитирования
 Установка и настройка плагинов для WordPress, решение возможных проблем
Установка и настройка плагинов для WordPress, решение возможных проблем
 Установка WordPress в деталях и картинках, вход в админку WP и смена пароля
Пропало левое меню в админке WordPress после обновления
Установка WordPress в деталях и картинках, вход в админку WP и смена пароля
Пропало левое меню в админке WordPress после обновления
 Подсветка кода и кнопки форматирования комментариев в WordPress - SyntaxHighlighter и Comment Form
Подсветка кода и кнопки форматирования комментариев в WordPress - SyntaxHighlighter и Comment Form
Недавно один из наших читателей спросил нас, как очистить кэш WordPress? Ваш веб-браузер, сервер и плагины, установленные на вашем сайте, могут использовать процесс кэширования, который вряд ли позволит вам увидеть обновленный статус вашего блога.
В этой статье мы покажем вам, как правильно очищать кэш вашего блога WordPress.
Решения для кэширования хранят статическую версию вашего сайта. Это позволяет WordPress пропускать самые тяжелые PHP-скрипты и повышать производительность вашего сайта.

WordPress Существует много типов решений для кэширования. Самыми популярными являются плагины кеша типа " "И" .
Эти плагины предоставляют простой в использовании интерфейс для управления кэшем блога, истечением срока хранения кэшированного содержимого и кэшированием по требованию.
Хостинг WordPress, управляемый такими поставщиками, как WPEngine, использует собственные решения для кэширования, поэтому вам не нужно устанавливать этот плагин для кэширования.
Если вы используете службу CDN, такую как «MaxCDN» или «CloudFlare», она также будет обслуживать кэшированные копии статического содержимого.
Если вы используете брандмауэр веб-приложения как "Или" Чтобы повысить безопасность WordPress, у них также есть собственный кэш для ускорения работы вашего сайта и сокращения времени простоя.
Наконец, ваш браузер также может хранить кэшированные версии страниц на вашем компьютере.
Целью кэширования является ускорение вашего сайта и улучшение общего пользовательского опыта. Однако иногда это мешает вам увидеть изменения, которые вы вносите на своем сайте, что может быть неприятно. В этом случае вам нужно будет очистить кеш, чтобы увидеть ваши изменения.
Тем не менее, давайте посмотрим, как очистить кэш в WordPress.
Шаг 1: очистить кеш браузера
Во-первых, вам нужно очистить кеш вашего , Большинство веб-браузеров могут хранить статический контент, такой как таблицы стилей, JavaScript и изображения с веб-сайта, чтобы ускорить последующие посещения.
Однако иногда веб-браузеры могут не понимать, что веб-страница изменилась. Вместо получения новой копии они все равно могут перезагрузить страницу из кэшированной версии на вашем компьютере.
Вот как вы очистите кеш вашего браузера Google Chrome. Сначала вы должны нажать на значок меню, а затем выбрать « Дополнительная Инструменты> Очистить навигационные данные .

Откроется окно, в котором вы можете выбрать контент, который хотите удалить. Убедитесь, что кэшированные изображения и файлы проверены, а затем нажмите кнопку " Очистить данные просмотра п».

Вы успешно очистили кеш браузера и теперь можете попробовать зайти на ваш сайт.
Если вы все еще не видите изменений, перейдите к следующим шагам.
Если вы хотите выбрать один из двух лучших плагинов для управления кэшем WordPress, ознакомьтесь с нашей статьей:
Для других веб-браузеров обратитесь к соответствующей документации о том, как стереть их кеши.
Шаг 2: очистить кеш плагина WordPress
Если вы используете плагин кэширования на WordPress, вы должны очистить кеш вашего плагина. Большинство плагинов для кэширования позволяют вам легко сделать это из соответствующих настроек.
Очистить кэш из WP Super Cache
Это позволяет пользователям мгновенно кэшировать свой сайт в один клик. Его робот автоматически выбирает ваши страницы WordPress для создания кэша, а затем автоматически активирует рекомендуемые параметры кэширования WordPress, такие как сжатие GZIP, кэширование страниц и предварительная загрузка кэша.
WP Rocket также включает дополнительные функции, которые вы можете включить для дальнейшего повышения производительности. Включая отложенную загрузку изображений, поддержку CDN, предварительную выборку DNS, минификацию и т. Д.
2. WP Fastest Cache
WP Fastest Cache - это кеш-плагин WordPress, который предлагает практически все, что может искать пользователь. Разработчики этого плагина утверждают, что это самая простая и быстрая система WP Cache. И если честно, это так! Благодаря более чем активным установкам 300 000 этот плагин предлагает посетителям быстрый просмотр страниц.
Здравствуйте дорогие читатели блога В данной статье мы затронем важную тему ускорения вашего блога на платформе WordPress и снижения нагрузки на сервер хостинга с помощью hyper cache.
— это плагин кэширования wordpress (кеш wordpress). Обязательно применяй кэш wordpress и скорость загрузки твоего сайта существенно увеличится.
При увеличении количества посетителей на ваш блог возникает проблема. Когда читатель хочет посмотреть определенную страницу на вашем сайте, он должен подождать, когда на сервере она сгенерируется в соответствии с ее темой wordpress и содержанием.
Сколько раз будут запрашивать определенную страничку, столько раз она будет создаваться на сервере снова и снова. Чем больше посетителей придут на блог, тем больше нагрузки на сервер и дольше время загрузки.
Все это можно избежать, если применить так называемое кэширование или кеш wordpress . Что это такое?
Это процесс сохранения сгенерированной странички по вашему запросу в определенной директории на сайте с помощью плагина Hyper cache. Теперь, если еще кто-то обратиться на сервер к той же странице, она не будет генерироваться заново, а просто возьмется из нужной папки, где хранится кэш wordpress и передастся на браузер пользователя.
Таким образом кэширование веб-страниц блога является очень эффективным способом уменьшения нагрузки на сервер хостинга и ускорения работы всего блога.
Плагин Hyper cache. Установка и настройка кеш wordpress.
Очень хорошо, что кэш wordpress работает только для незарегистрированных пользователей вашего блога. В большинстве случаев владельцы сайтов не разрешают регистрироваться посетителям на своем ресурсе и получается, что единственный человек, зарегистрированный на блоге – это администратор, то есть вы.
Это значит, что лично для вас кеш wordpress работать не будет и это замечательно. Представьте, что вы произвели какие то изменения на своем блоге (например в дизайне), тогда получается вы эти изменения не увидите, пока не сбросите кэш wordpress и так нужно было бы делать постоянно.
Скачать плагин кэширования можно с официального сайта wordpress .
- Распакуйте архив с плагином и закиньте папку Hyper cache в папку c плагинами wp-content/plugins/ на вашем сервере с помощью FTP клиента
- Зайдите в консоль вашего блога Плагины-Добавить новый-Загрузить-Установить
Включение кэш wordpress.
Для этого откройте для редактирования файл конфигурации wp-config.php, который находится в корневой директории вашего блога и вставьте туда следующую строчку кода:
define(‘WP_CACHE’, true);
Это можно также выполнить с помощью файлового менеджера Filezila.
Вставку можно производить в любое место файла конфигурации wp-config.php где-нибудь ближе к концу, но до строки:
/** Абсолютный путь к директории WordPress. */
if (!defined(‘ABSPATH’))
или, если на английском языке:
/** WordPress absolute path to the WordPress directory. */
if (!defined(‘ABSPATH’))
define(‘ABSPATH’, dirname(__FILE__) . ‘/’);
Теперь возвращаемся в консоль блога Плагины, находим плагин кэширования Hyper cache и активируем его.
Для того, чтобы плагин Hyper cache мог создать на блоге папку для кеш wordpress , нужно установить права доступа 777 на папку wp-content или wp-content/plugins/hyper cache/. Об установки прав доступа читай эту
Затем папкам wp-content или wp-content/plugins/ hyper cache можно вернуть права 755, а новой папке wp-content/plugins/ hyper cache/cache поставить 777, и тогда плагин Hyper cache сможет в нее записывать или стирать все файлы HTML с кэш wordpress .
Настройка правильной работы плагина Hyper cache.
Зайдем в настройки Hyper cache сразу после активации его работы, нажав Параметры
Или то же самое будет, если зайти в консоль блога Параметры — Hyper cache

В области Конфигурация будет сделана основная часть настроек плагина кэширования Hyper cache. В первую очередь ставим галочку напротив поля Активировать кэш? И сохраняем настройки Сохранить.

Все, кеш wordpress включено, можно увидеть далее сколько всего страниц кэшировано.

Напротив поля Время жизни кэшированных страниц нужно выставить число в минутах, в течении этого времени будет храниться HTML копия ваших веб-страниц и любой пользователь будет в течении этого времени получать ее именно оттуда.
Не имеет смысла ставить число маленьким, так как большинство страниц на вашем блоге не обновляется и храниться в архиве. У меня стоит 7200 минут (5 дней) Так советует известный технарь Е.Попов.
Нужно только смотреть, позволяет ли дисковое пространство на сервере хранить много кэшированных страниц. А это зависит от тарифного плана на хостинг, который вы купили для своего блога и количества посетителей, вернее количества страниц, которые читатели хотели бы посмотреть.
В основном дисковое пространство не менее 2-5 Гб, так что 7200 минут будет как раз.

Следующее поле «Автоочистка каждые” тоже предназначено для оптимального использования дискового пространства жесткого диска на сервере. То есть каждые 1440 минут (это в моих настройках соответствует 1 день) из папки с кешом удаляются заметки, время жизни которых истекло.
Так удаляются ненужные и бесполезные файлы с той периодичностью, которую зададите вы.
С помощью поля Как очищать кэш можно задать способ очистки при обновлении старого материала или при создании нового:
- All - соответствует обновлению всего кеш wordpress
- None - кэш wordpress не изменяется
- Single page (Single page strikly) — обновляется кэш только той заметки, в которой произошли изменения
Это поле можете заполнить как у меня (смотри выше) или выбрать самостоятельно.

В поле Gzip сжатие можно поставить галочку, и тогда файлы кеш wordpress будут сохраняться и отправляться в сжатом виде, что уменьшит нагрузку на сервер и увеличит скорость блога.

Если будет галочка в поле Do not cache the home (Не кэшировать домашнюю страницу) домашняя страница не подвергнется процессу кэширования.
Это можете понадобиться в случае частого обновления домашней страницы, когда само создание кэш wordpress теряет смысл, так как кэш часто обновляется и тогда не важно, где идет формирование страницы – из КЭШа или обычным образом.
Если вы не хотите кэширования какой-либо части блога, можно в поле исключить URI вписать часть адреса (например категории блога /kartinki-foto-smeshno) и тогда страницы, содержащие эту часть URL адреса кэшироваться не будут.

Остальные настройки можно оставить как есть. Не забудьте нажать кнопку Сохранить.
Рядом с кнопкой Сохранить еще очень важная кнопка Очистить кэш. Она вам понадобиться, когда вы измените дизайн блога и захотите, чтобы обновления увидели и посетители блога. Иначе им постоянно будет выдаваться только старая кэшированная версия всех страниц.
Основная работа выполнена, нужно проверить, работает ли кэширование на блоге с помощью плагина Hyper cache . Для этого выполните следующие действия:
Зайдите на свой блог через другой браузер. Получится, что вы зашли как обычный посетитель, а не администратор
Нажмите кнопки Ctrl-U. Перед вами откроется исходный код страницы
Пройдите в самый низ исходного кода. Вы должны увидеть что-то наподобие строчки
