Предлагаю познакомится с бесплатным редактором кодов PHP, HTML, CSS, JavaScript и д.р. - Codelobster PHP Edition . Впрочем бесплатный он условно, потому что в бесплатной версии возможности ограничены и есть lite и pro версии. Однако в бесплатной версии можно очень многое , а также у вас есть 30 дней триала для использования всех возможностей бесплатно.
Codelobster представляет из себя полноценную IDE. Т.е. в нем можно редактировать как отдельные файл, так и создавать проекты, например темы или плагины WordPress. Бесплатные возможности, которые представляет Лобстер позволяют создавать проекты и пользоваться базовым функционалом программы. Это гораздо удобнее, чем делать тоже самое в каком-нибудь блокноте вроде notepad++. Удобнее потому что, создав проект у вас появляется возможности: удобно работать со всем файлами проекта; искать и заменять что-либо по всем файлам; вы видите структуру файлов и удобно можете переключаться между ними; программа показывает возможные ошибки кода; появляется контекстная документация к функциям PHP, JS, WP; появляется удобный автокомплит функций, методов, свойств и переменных во всех языках и т.д... В общем, все, что обычно предлагает полноценная IDE.
- Язык: Английский, Русский и др.
- Система: Windows XP, Vista, 7, 8, 10
Важные возможности и преимущества Codelobster
- Специальные плагины
для работы с:
- CMS: WordPress, Drupal, Joomla
- PHP фреймворками: CakePHP, CodeIgniter, Symfony, Yii, Laravel
- JavaScript библиотекой JQuery
- Шаблонизатором Smarty, Twig
Подсветка смешанного кода , когда в одном файле смешиваются разные типы данных HTML, PHP, CSS стили и JavaScript. Цветовые схемы можно настроить, есть стили популярных IDE.
Хороший автокомплит для HTML (HTML5), PHP, CSS (CSS3) и JavaScript. В PHP распознается структура проекта и выпадает весь список методов в нужных местах.
HTML/CSS инспектор , что-то вроде FireBug. Это позволить удобно сопоставлять выделенные элементы страницы с кодом и CSS стилями.
Контекстные подсказки по всем поддерживаемым языкам, в том числе по функция WordPress. По нажатию клавиши F1 открывается соответствующая страница официального сайта с описанием текущей функции, html тега, css аттрибута и т.д.
PHP дебаггер . PHP дебаггер позволяет пошагово выполнять PHP скрипты, отслеживая значения всех переменных в каждой строчке.
SQL менеджер позволяет производить все необходимые действия с базой данных - добавлять, удалять, редактировать структуру и записи в таблицах, экспортировать данные, выполнять SQL запросы. Для SQL файлов работает подсветка и автодопленние.
Поддержка FTP позволяет работать напрямую с удаленным сервером и делать все необходимые изменения, с предварительным просмотром результата.
Опция портабле позволяет использовать редактор без предварительной установки.
Остальные полезные фичи : парная подсветка, возможность выделения блоков, сворачивание кода, тултипы, навигация на описания функций и подключаемые файлы при удержании клавиши CTRL, просмотр структуры файла и проекта, превью в браузере, закладки, и остальные стандартные для IDE возможности.
Немного про настройки
До создания проекта и любых других действий, нужно настроить программу.
Переключение IDE в кодировку UTF-8
Для этого в верхнем меню зайдите в: Инструменты > Настройки > IDE > Основное

Включение автокомплита для WordPress

Настройка темы подсветки кода
Можно конечно использовать базовую подсветку, но наверное для многих будет привычнее видеть тему расцветки кода из notepad++. Изменить тему можно в: Верхнее меню > Инструменты > Настройки > Редактор > Цвета > Цветовая схема

Настройка FTP соединения для проекта
«Лобстер» позволяет использовать популярные системы управления версиями - VCS (Version Control System), поддерживаются: GIT, SVN, TortoiseSVN, Mercurial. Для их работы нужно установить соответствующую систему (программу контроля версий) на компьютер и указать путь до программы в настройках «Лобстера». Такую настройку вы сможете легко сделать сами, если умеете работать с VCS. Описывать это тут не буду.
А сейчас я приведу пример синхронизации файлов проекта с файлами на удаленном сервере через FTP. Для этого нужно создать FTP соединение в «Лобстере»:

А затем нужно выбрать созданное соединение в настройках проекта и указать конкретный путь до каталога проекта на сервере:

Готово, теперь при нажатии в проекте на кнопку "Выгрузить", вы быстро сможете обновлять файлы проекта на сервере.
Пример создания WordPress проекта
После того, как мы изменили важные настройки, переходим к созданию проекта.
Этот пример показывает как создать проект сайта на WordPres. Для этого жмем в верхнем меню: Проект > Создать проект... 
Теперь указываем данные подключения к БД и данные создаваемого сайта:



Проект создан и выглядит он теперь вот так:

Создавать проект удобно, потому что при создании Лобстер сам скачает последнюю версию WordPress, создаст указанную таблицу в БД, и установит сайт, для этого вам нужно будет указать лишь настройки подключения к БД, имя админа сайта и т.д. Кроме того, после создания проекта, при редактировании файлов темы или плагина, у вас появится контекстное описание любой WordPress функции при наведении на нее, также автоматически будет включен автокомплит для WP при написании кода.

И наконец, будут доступны преимущества любого проекта: удобное переключение между файлами, поиск чего либо по всему проекту и т.д.
Видео
Установка и настройка CodeLobster
Давно как-то не писал о веб-разработке, одни сплошные партнерки да варианты монетизации, пора добавить немного разнообразия. Тем более, что в последнее время я достаточно активно начал этим заниматься — разбираю «PHP внутренности» некоторых WordPress решений, правлю HTML верстку макетов, экспериментирую с CSS стилями и т.п. Разумеется, для работы при этом используется не блокнот, а специальный редактор. В поисках идеальной программы я рассмотрел несколько вариантов, возможно, в будущем обо всех них расскажу. Сегодня же героем статьи будет Codelobster . Решение позиционируется в первую очередь как PHP IDE, но отлично подходит для HTML/CSS и JavaScript веб-разработки.
Если вы профессионально занимаетесь коддингом, то без специального редактора не обойтись. Данный софт может быть отличным помощником в работе для правки и отладки кода, позволяющим сэкономить ваше время. Кроме базовых функций, Codelobster может похвастаться поддержкой разных фрейворков, CMS и шаблонизаторов , но об этом чуть позже.
Скачать Codelobster PHP Edition можете на официальном сайте редактора в разделе Download или по ссылке с главной странице. Он поддерживает практически все доступные версии Windows — от ME/XP и до Win10. Программа локализована на несколько языков, имеется переводы на русский, украинский и другие. После загрузки вам нужен будет бесплатный ключ для Codelobster — получшить его , заполнив небольшую форму. Ключ придет на почту, вводите его при запуске программы.
Основные функции Codelobster PHP Edition
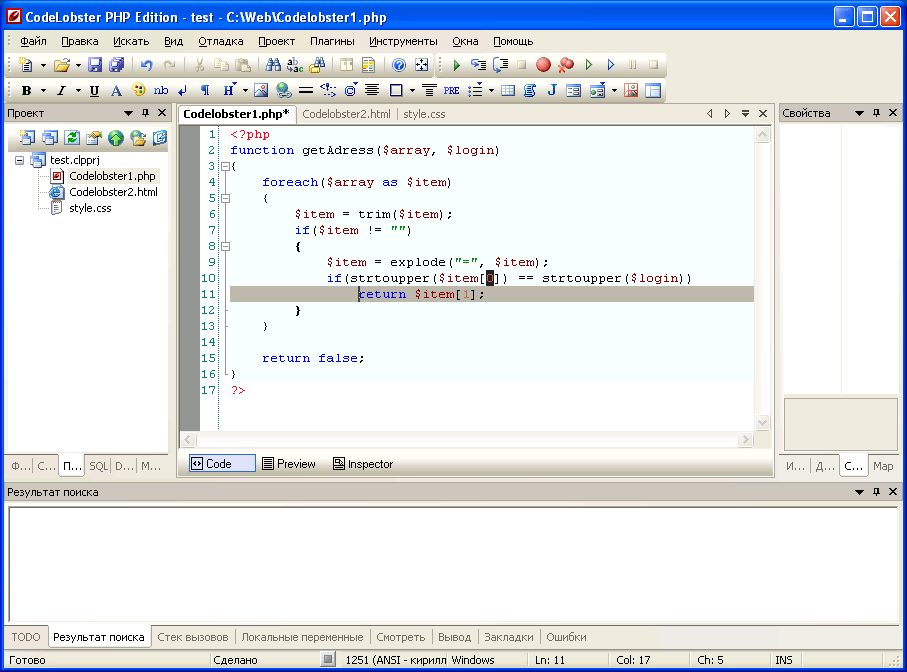
Выглядит редактор Codelobster приблизительно следующим образом:

Сверху найдете главное меню, инструменты для работы с файлами (открытие, закрытие, поиск, отмена действия), потом идет меню отладки и форматирования. Слева находится дерево объектов (переменные, функции, классы), в центре — код, справа — дополнительные панели (справка, map, свойства). Внизу страницы также есть парочка полезных фишек — менеджер файлов, TODO список, информация об ошибках, список переменных и т.п. Окна можно скрывать или менять местами, настраивая внешний вид среды разработчика Codelobster PHP Edition под свои нужды.
Подсветка синтаксиса
Самая базовая опция, которая, в принципе, есть во всех остальных редакторах. При этом в Codelobster поддерживается разделение смешанного кода на участки, каждый из которых подсвечивается в соответствии со своими правилами — то есть PHP будет выделяться как PHP, а HTML как HTML. Это удобно при редактировании тех же файлов шаблонов вордпресс, где такое «соседство» часто встречается.
Автодополнение кода
Данная фишка позволяет здорово экономить время при создании кода. Например:
- для HTML редактор сам добавляет закрывающие элементы или предлагает определенные теги;
- в CSS появляются подсказки по свойствам и допустимыми для них значениям;
- в JavaScript высвечиваются объекты, функции и переменные;
- при работе с PHP кодом Codelobster распознает структуру проекта, и вы можете быстро выбрать нужный метод из предложенных.

Это реально очень удобно.
Контекстные подсказки по всем языкам
При включенном окне помощи и наведении на конкретный участок кода вы можете увидеть наличии соответствующих подсказок.

Если при клике на элемент нажать F1, то автоматически откроется страница с описанием данной функции. По умолчанию, используется информация с w3.org, но источник можно поменять.
HTML/CSS инспектор
Данный инструмент от Codelobster работает аналогично похожим функциями браузеров или FireBug. Вы можете сопоставлять отображение веб-страницы с ее HTML кодом и стилями. Когда будете править код, все изменения в реальном времени сразу же отображаются на странице.

PHP дебаггер + SQL менеджер
Два крайне полезных фишки в Codelobster PHP Edition для профессиональных разработчиков. С помощью первой вы сможете пошагово просматривать выполнение своих PHP скриптов, устанавливать контрольные точки, видеть значения и типы локальных/глобальных переменных и т.п. SQL менеджер позволяет работать с базой данных — редактировать таблицы, выполнять SQL запросы, экспортировать данные.
Работа с FTP
Фишка, которой не хватает в некоторых других редактора кода. С помощью данной функции вы сможете править код напрямую на сервере через FTP. Это достаточно удобно и экономит время, которое вы тратите на постоянную перезапись файлов сайта после внесения очередных правок. Есть предварительный просмотр результата.
Плагины для работы с фреймворками и CMS
Среда Codelobster PHP Edition также содержит специальные плагины для работы с популярными фреймворками и шаблонизаторами. В частности вы можете подключить модули для следующих инструментов разработчиков:
- Библиотека JQuery для JavaScript.
- Фреймворки: CodeIgniter, CakePHP, Symfony, Laravel, Yii.
- CMS: WordPress, Drupal, Joomla.
- Шаблонизаторы: Smarty, Twig.
С помощью этих дополнительных модулей вы облегчите процесс разработки под ту или иную платформу. Например, если взять WordPress, то здесь есть такие фишки как:
- установка системы;
- автодополнение;
- контекстные подсказки;
- редактор / просмотрщик темы.
Достаточно часто приходится заходить на сайт вордпресс кодекса дабы подсмотреть те или иные параметры функций. С автодополнениями вы сможете от этого практически отказаться:

Для создания WordPress с помощью Codelobster не нужен ли сервер, ни хостинг. Программа представляет страницы сайта в неком подобии WYSIWYG редактора, где вы сможете править код через инструмент инспектора.

При этом среда разработчика Codelobster автоматически комбинирует разные файлы WP шаблона (index.php, header.php, footer.php и style.css) дабы вы могли видеть общее представление страницы сайта. Плюс доступно быстрое переключение между файлами, удерживая клавишу CTRL.
В итоге получается весьма удобный и наглядный инструмент для создания темы. Причем для работы вам не требуется сервер, не нужно каждый раз заливать/обновлять файлы на ФТП, нет необходимости обновлять страницу в браузере — все действия проходят в одном окне. Круто же!
Кроме того в Codelobster есть:
- Парная подсветка/выделение тегов и атрибутов.
- Подсказки во всплывающем окне для значений переменных, картинок и цветов.
- Скрытие/развертывание блоков кода.
- Превью в браузере.
- Закладки.
- Поддержка Emmet.
- Навигация с помощью зажатия клавиши CTRL по описаниям функций и тегам.
- Портативная версия Codelobster Portable без необходимости установки.
И многое другое. Полный список функций Codelobster найдете на этой странице сайта. Есть также специальный тур по функциям где описываются разные возможности редактора для работы с HTML/CSS, JavaScript и PHP кодом. Навигация по туру в самом низу страницы.
Также следует заметить, что у программы есть несколько версий — Codelobster PHP Edition Professional и Lite Version. Их функционал помощнее базового решения — там имеется поддержка сниппетов, сортировки, валидатор, Node.js, контроль версий и т.п. Плагины для фреймворков доступны лишь в Codelobster Professional, что конечно немного омрачает общую картину. Но, если вы профессиональный разработчик, то цены Lite и Pro не должны вызвать у вас особых проблем. Причем все лицензии включают пожизненное обновление софта. После загрузки программа дает 30 бесплатных дней для тестирования продвинутых функций — можете скачать Codelobster и ключи с официального сайта . Базовые же опции доступны бесплатно.
Кстати, при работе работе с веб-версткой вас может заинтересовать , который я недавно обозревал.
Если вы уже используете Codelobster PHP Edition будет интересно почитать о впечатлениях в комментариях. Особенно — про работу с фреймворками.
0
CodeLobster PHP Edition Pro
- это многофункциональный редактор CSS, HTML, РНР, javascript файлов со встроенным дебаггером и HTML инспектором аналогичным FireBug"у. Программа является профессиональным выпуском со всеми дополнительными плагины поддерживающие Joomla, WordPress, MySQL, Drupal, Smarty, jQuery, Facebook,CodeIgniter, CakePhp и Symfony. Встроенный плагин для CMS Joomla позволяет с легкостью создавать свои расширения (модули, плагины и компоненты) при редактировании которых появляются подсказки.
Также имеется поддержка редактирования и создания шаблонов для Joomla. Возможность создания полной готовой структуры папок и файлов, заполнение данных и многое другое. Плагин для Joomla поддерживает работу с Joomla 1.5 и 1.6. Имеется также возможность зарузки и установки CMS непосредственно из репозитория Joomla. Программа является одним из самых мощных редакторов PHP кода, которая имеет полнофункциональный дебаггер, подсветку кода, подсказки к функциям, автозаполение функций, заполнение переменных классов и многое другое. По всем встроенным дополнительным плагинам имеется помощь.
Возможности Codelobster PHP Edition:
HTML: подсветка кода, автозаполнение тэгов и атрибутов текущего тэга, подсветка парных тэгов, быстрое выделение парных тэгов, атрибутов и их значений, динамическая помощь по синтаксису тэгов.
РНР: полноценный дебаггер, подсветка кода, тултипы к функциям, контекстная и динамическая помощь по ним, автозаполение не только функций, но и методов и переменных классов.
Drupal: автоматическая установка, помощники, облегчающие работу, автозаполение, тултипы и помощь по внутренним функциям, быстрая навигация по ним.
Joomla: автозаполение, тултипы и помощь.
Smarty: подсветка, автозаполение, тултипы и помощь по синтаксису.
WordPress: автозаполение, тултипы и помощь по функциям.
jQuery: автозаполнение, контекстная и динамическая помощь.
CodeIgniter: автозаполнение, контекстная и динамическая помощь.
CakePhp: автозаполнение, контекстная и динамическая помощь.
Facebook: автозаполнение, контекстная и динамическая помощь.
MySQL: автозаполнение, контекстная и динамическая помощь.
Symfony: автозаполнение, контекстная и динамическая помощь.
Yii: автозаполнение, контекстная и динамическая помощь.
Поддержка фреймворков, CMS и библиотек:
- Плагин CodeIgniter
- Плагин Drupal
- Плагин Facebook
- Плагин JQuery
- Плагин Joomla
- Плагин Smarty
- Плагин Symfony
- Плагин WordPress
- Менеджер SQL
April 6, 2015 Codelobster PHP Edition FREE Version 5.5 released!
AngularJS plug-in
:
* AngularJS download
* Autocomplete for AngularJS directives
* Autocomplete for AngularJS functions
* Anvanced tooltips for AngularJS directives
* Anvanced tooltips for AngularJS functions
* AngularJS context and dynamic help
* Counting found items in the Incremental Find
* Separate sorting for folders in the File Explorer
* Italian translation added
Bugs fixed
:
* Node.js autocomplete
* jQuery tooltips
* Preview for several files


What"s new in version 5.8.1:
Bugs fixed:
* Incorrect showing of line breaks
* Several minor FTP issues
* Fix for RTL languages
What"s new in version 5.9.1:
New version has the following new abilities:
* Processing @media rules in CSS files
* Added Dutch translation
* Added Drupal 8.1 installation
Bugs fixed:
* Opening several files from Windows File Explorer
* Hanging up on Windows 10
* Updated SHA-2 code signing certificate
* Window title for files opened via FTP
What"s new in version 5.14.4:
Bugs fixed:
- Crash on File Explorer with some file types
Информация о программе:
Год релиза: 2018
Название софта: CodeLobster PHP Edition Pro 5.14.4
Платформа/OC: Windows® 7/10/8/8.1/XP/2000/2008/Vista
Язык интерфейса: Многоязычный + Русский
Активация: Keygen-DimitarSerg
Размер файла: 48.00 MB
Приветствую вас, дорогие читатели блога webcodius. Недавно в качестве редактора php-кода опробовал программу CodeLobster PHP Edition. Как оказалось редактор обладает множеством полезных возможностей и вполне тянет на полноценную интегрированную среду разработки (IDE) для PHP . Что самое интересное, CodeLobster может сильно упростить разработку web-проектов если вы используете различные фреймворки и CMS. Например, такие как Drupal, Joomla, JQuery, CakePHP, Yii, WordPress и другие. Далее немного подробнее о возможностях данного продукта.
Сразу замечу, что CodeLobster PHP Edition поставляется в трех версиях: бесплатная, Lite и Профессиональная:
Бесплатная версия обладает всеми минимальными функциями, которыми должна обладать любая IDE для разработки на PHP : подсветка синтаксиса для HTML, CSS, JavaScript и PHP кода, автодополнение, свертывание кода, подсветка парных тегов и скобок, менеджер проекта, отладчик PHP и другие полезные фишки.
В Lite версии к вышеперечисленным возможностям добавляется проверка кода на лету для HTML, CSS, PHP и др., SQL-менеджер, FTP-клиент, поддержка SASS и LESS, поддержка систем контроля версий, сравнение файлов и другие возможности.
При покупке профессиональной версии к возможностям бесплатной и Lite версий добавляется поддержка популярных фрейворков и CMS : Drupal CMS, Joomla CMS, Smarty engine, Twig, JQuery library, CodeIgniter, CakePHP, Laravel, Symfony, Yii и WordPress .
Скачать CodeLobster PHP Edition можно по ссылке . В течении 30 дней редактор работает в Профессиональном режиме. По истечении этого периода необходимо, либо получить бесплатный ключ через сайт CodeLobster-а , либо приобрести версию Lite или профессиональную версию.
Установка
Установить CodeLobster можно практически на любую версию операционной системы Windows. Установка происходит стандартным способом:
- щелкаете два раза левой клавишей мышки по скаченному файлу, запустится установка;
- соглашаетесь с лицензионным соглашением, нажимаете кнопку «Next»;
- выбираете папку установки, затем выбираете версию стандартную или Portable ;
- можно выбрать цветовую схему редактора, среди вариантов есть Notepad++, NetBeans, PHPEdit, PSPad, Zend и много других;
- затем выбираете язык интерфейса , среди вариантов есть и русский ;
- и на последнем шаге выбираете компоненты для установки и нажимаете установить, ждете несколько секунд и CodeLobster PHP Edition установлен.
Интерфейс программы
Интерфейс программы имеет стандартную для большинства IDE структуру панелей с набором вкладок. Расположение панелей легко настраивается простым перетаскиванием мышью. Каждая панель содержит определенное число вкладок: карта файла, структура класса, свойства, ошибки, стек вызова, менеджер проекта и др. Вкладки можно скрывать, добавлять и менять местами. В верхней части располагаются панели инструментов.

В прошлом я много работал с такими IDE как Visual Studio и NetBeans, которые имеют аналогичный интерфейс, поэтому переход на CodeLobster PHP Edition не вызвал у меня никаких проблем.
Возможности редактора
Сам текстовый редактор имеет множество функций и возможностей:
1. Подсветка синтаксиса самых популярных языков для web-разработки: PHP, HTML, CSS, JavaScript. Подсветка кода также прекрасно работает и в файлах со смешанным кодом:

Каким цветом подсвечивать теги, ключевые слова, атрибуты, названия функций и др. можно настроить на свое усмотрение в разделе "Редактор" -> "Цвета" окна "Настройки" , которое можно вызвать через меню "Инструменты" -> "Настройки..." :

Кроме подсветки синтаксиса, CodeLobster умеет подсвечивать парные теги и скобки. Например, в PHP блоки кода обычно заключаются в фигурные скобки и установив курсов внутрь такого блока редактор подсвечивает соседние скобки. Тоже самое происходит и с парными тегами в HTML коде. Такие блоки кода можно сворачивать и разворачивать с помощью кнопок минус и плюс:

Если навести курсор на свернутый блок кода, то всплывающая подсказка в виде баллона покажет его содержимое:

Сворачивание блоков кода, выделение блоков кода, всплывающая подсказка — все эти функции упрощают работу с файлами содержащими большое количество строк.
2. В редакторе мощная функция автодополнения для языков PHP, HTML, CSS, JavaScript. Т.е. вы начинаете набирать имя функции, тег, CSS-свойство и др. и сразу же появляется всплывающий список позволяющий быстро выбрать нужный вариант.
Причем для языков PHP и JavaScript всплывающий список содержит не только встроенные константы и функции, но и пользовательские функции, классы и переменные:

Для языка HTML кроме автодополнения тегов, атрибутов и значений атрибутов, также автоматически вставляются закрывающие теги.
Если у вас профессиональная версия, то можно включить автодополнение для популярных CMS и PHP-фреймворков, таких как Joomla, WordPress, Drupal, CakePHP, Yii и др. Например, автодополнение для функций и аргументов WordPress:

С функцией автодополнения написание кода в CodeLobster PHP Editor значительно ускоряется.
3. Контекстная справка по всем поддерживаемым языкам. Устанавливаете курсор на функцию, атрибут или тег и при нажатии F1 появится список ссылок, щелкнув по одной из которых, на странице откроется подробное описание по текущему элементу с официального сайта при наличии интернета:

Если интернета нет, то описание открывается с локальной справочной системы (MSDN или файл справки формата chm), которую только необходимо предварительно скачать и настроить:

При установке соответствующих плагинов контекстная справка также работает и для следующих CMS и фреймворков: AngularJS, CodeIgniter , Drupal API, Facebook API, JQuery, Joomla, Smarty, Twig, WordPress и Yii.
Кроме контекстной справки, при наведении курсора на функцию всплывает баллон с краткий описанием функции (на английском языке), что также очень удобно, если, например, точно не помнишь какие аргументы принимает функция или, что она возвращает:

4. Инспектор кода . Редактор Codelobster PHP Edition имеет три режима работы:
- Code — собственно набор и редактирование кода.
- Preview — предпросмотр результата работы кода, т.е. сразу в окне редактора вы можете увидеть результат работы кода, нажав закладку «preview»:

- inspector — так называемый , достаточно полезный режим работы с кодом. В этом режиме окно редактора делится на три области:

В верхней области отображается результат работы кода, в нижней левой области происходит редактирование кода, а правой нижней отображаются CSS стили элементов веб страницы.
В этом режиме очень удобно работать с HTML кодом. Сильно упрощается поиск нужных участков кода, когда выделив нужный элемент в области предпросмотре сразу же отображается его код в левой области и правила CSS-стилей влияющих на него в правой области.
Режим инспектора также очень удобен при работе над темами для движков WordPress и Joomla:

5. Наличие php отладчика, который позволяет отладить приложение перед загрузкой на веб-сервер.
Работа с отладчиком ведется с помощью соответствующей панели инструментов:

С помощью панели инструментов можно запустить отладку, расставить точки остановки приложения и выполнить каждую строку кода по шагам.
Запустив отладку, приложение будет останавливать свое выполнение в местах, где расставлены точки остановки. Когда приложение остановилось появляется возможность проверить значение переменных в этом месте выполнения программы, посмотреть стек вызова функций и продолжить его выполнение по шагам.
6. Есть возможность объединить файлы в проект . Для этого идете в меню "Файл" -> "Новый" -> "Проект":

Откроется окно создания проекта:

Можно создать простой PHP проект, а при наличии плагинов можно создать сайта с помощью CakePHP, CodeIgniter, Drupal, Joomla, Symfony, WordPress и Yii. В проекте можно создавать новые файлы или добавлять существующие. Объединив файлы в проект, легко осуществлять поиск нужных переменных, функций и классов, так как они группируются в структуру проекта:

При настроенном FTP соединении можно сразу же загружать проект на веб-сервер. Также можно подключить к проекту систему контроля версий типа GIT, SVN и др.
Из остальных возможностей можно отметить навигацию на описание функций и подключаемые файлы при нажатой клавише CTRL, превью в браузере, закладки, portable версия, всплывающая подсказка показывающее изображение и ее размер: