Элементы - это части или компоненты, которые можно выделить и определить в любой визуальной композиции или произведении искусства. Они создают структуру произведения, и могут нести множество различных идей.
Элементами дизайна являются:
- Точка
- Линия
- Форма, фигура
- Движение
- Цвет
- Узор
- Текстура
- Текст, шрифт
Точка
Точка - простейший элемент визуального дизайна
Точка служит в качестве фокуса изображения, выделяя важную информацию или притягивая к ней внимание

Даже если на чистом листе бумаги присутствует только одна точка, одна метка, наш мозг непременно старается придать этому какое-то значение, пытается найти какую-нибудь связь или закономерность, либо использовать эту точку в качестве отправной. Если точек две, глаз немедленно пытается их "соединить" и создает воображаемую линию между ними. Если точек три, неизбежно наше сознание рисует треугольник; сознание достраивает то, чего нет. Это невольное соединение точек называется группировкой или гештальтом (gestalt).
Несколько точек в сочетании могут создавать более сложные объекты или идеи. Например, созвездия можно представить себе как точки в небе, которые изображают "невидимые" фигуры
Гештальт - основной инструмент дизайнера или художника, который он использует для построения связанной композиции. Вот например, автопортрет, выполненный студентом. Он демонстрирует как с помощью лишь точек, варьируя плотность их расположения, можно создавать изображения и иллюзию формы.
Невольное стремление к порядку, которое мы навязываем точкам, дает о себе знать, когда мы попытаемся рассмотреть следующую иллюстрацию (щелкните по рисунку мышкой). На каком этапе кажущаяся случайной комбинация точек превращается в лицо? На каком этапе мы понимаем, чье это лицо?

Последовательность точек может притягивать внимание, особенно если они расположены близко друг к другу

Точки или пятна можно эффективно использовать в изображениях:
Подчеркнуть ключевую идею

Привлечь внимание

Представить более сложный объект или идею, но при этом сохранить чистоту и упрощенность изображения
Линия
webmaster - Графика в веб-дизайне
 Из рубрики:
Веб-дизайн глазами профессионалов, graphics web-design - виртуальная школа веб-мастерства, статьи по графике.
Из рубрики:
Веб-дизайн глазами профессионалов, graphics web-design - виртуальная школа веб-мастерства, статьи по графике.
Линия - это черта создаваемая движущейся точкой, и соответственно она имеет определенное психологическое значение в зависимости от ее направления, толщины и изменения ее направлений и толщины.
Это очень полезное и разнообразное графическое средство, которое способно "говорить" как визуально, так и вербально. Оно может использоваться в языке символов, либо для передачи эмоций своим направлением и свойствами.
Линия

Линия вовсе не является искусственным изобретением художников или дизайнеров; она присутствует и в природе в виде части структуры (ветви деревьев), либо части поверхности (полоски на шкуре тигра, волны на раковине моллюска).
Линия может использоваться независимо, создавая формы даже в тех случаях, когда сами линии незамкнуты. Это можно проследить по иллюстрациям приведенным здесь, например по рисункам Сола Штайнберга (Saul Steinberg) (см. начало параграфа), либо по минималистским проволочным скульптурам Александра Кальдера (Alexander Calder). В о всех этих случаях несколькими линиями раскрывается огромная информация о предмете.
Линии можно сочетать с другими линиями и создавать текстуры и узоры. Этот прием часто используется в гравюрах, а также в рисунках тушью или карандашами (см. рис.). использование комбинаций линий позволяет создавать формы и фигуры, которые являются следующими элементами дизайна.

Тем не менее, линии не всегда позволяют точно передать смысл. Они могут подразумевать что-либо, являясь например краем какой-то фигуры. В детстве мы всегда рисовали пейзажи рисуя очертания земли, неба и других объектов, используя линии.
Постепенно мы узнали, что на самом деле объекты таких очертаний не имеют, и стали рисовать очертания объектов используя цвета, которые на границах создавали видимость линий. Так, мы можем говорить о "линии" горизонта, или "линиях" машины или силуэте человека, хотя мы и знаем, что на самом деле таких линий не существует.
Выразительные свойства линии

Определенные расположения линий несут в себе определенное значение.
Например, каллиграфия - это искусство представления слов. Оценить каллиграфическую работу можно даже в том случае, если вы не понимаете самих слов. Каллиграфические изображения часто используются современными художниками только просто потому, что они содержат в себе некие таинственные послания на неизвестном языке.

Планы помещений - это специфические карты, которые повсеместно используются для описания зданий. Этот язык линий понятен даже в тех случаях, когда строение само по себе необычно (см. рис.). Это строение планировалось создать с помощью пены и намеренно придать ему неправильную форму.

Графики - еще один распространенный метод использования линий. Они широко используются для передачи числовой информации и визуального отображения различных связей. Графики используются по всюду, мы знаем о них с первых уроков алгебры, и встречаем их в каждом номере газеты.

С помощью толщины и направления линий можно передавать настроение и состояние эмоций. Смысл, который несут различные линии, во многом зависит от нашего жизненного опыта - что чувствует наше тело в связи с различными направлениями.
Горизонтальные линии создают ощущение покоя или отдыха. Объекты, которые расположены параллельно земле, покоятся относительно линии силы притяжения. Следовательно композиции, где доминируют горизонтальные линии, несут в себе заряд спокойствия.

Одна из характерных черт архитектурного стиля Френка Ллойда Райта (Frank Lloyd Wright) - это использование сильных горизонтальных элементов, которые подчеркивают связь конструкции с землей.

Вертикальные линии создают ощущение высоты, полета и воздушности.

Вертикальные линии кажутся устремленными бесконечно в небо, за пределы сознания человека. Их часто используют в общественных зданиях, от соборов до офисов корпораций. Вытянутые перпендикулярные линии подразумевают подавляющее богатство, пышность, непостижимое простым человеческим сознанием.

Диагональные линии создают ощущение движения или направленности, оживляют изображение.

Поскольку объекты, расположенные диагонально, для человека кажутся нестабильными по отношению к линии силы притяжения (так как не расположены ни вертикально ни горизонтально), они как бы стремятся упасть, или уже находятся в движении падения, как например на рис. с танцорами.
В двухмерных композициях диагонали часто используются для создания глубины, иллюзии перспективы, которая затем вызывает у смотрящего иллюзию пространства, в котором можно двигаться. Таким образом, если необходимо создать ощущение движения, скорости, или активности, используйте диагональные линии.

Сочетание горизонтальных и вертикальных линий передает ощущение стабильности и прочности. Прямоугольные формы кажутся стабильными по отношению к силе притяжения, и не "стремятся" перевернуться. Эта стабильность создает чувство постоянности, надежности и безопасности. Например, папа на данном семейном рисунке кажется стабильным и очень тяжелым.

Глубокие, острые кривые, с другой стороны, предполагают смятение, волнение, и даже безумие. Мы их встречаем в волнах шторма, в запутанных нитях клубка, в беспорядочных потоках людской толпы. Сложные кривые, использованные в фигуре мамы на предыдущей семейной картинке, создают образ суетливого, легкомысленного персонажа.
Кривые линии имею и другие значения. Мягкие, неглубокие кривые предполагают комфорт, безопасность, понятность, расслабление. Они напоминают кривые лини человеческого тела, и следовательно приятны для глаз.

Качество линии само по себе тоже является визуальным языком. Причем в такой степени, что другие элементы и рядом не стояли. Использование качества линии настолько распространенный прием, что мы все очень тонко это чувствуем. Даже не имея художественного образования, мы можем почерпнуть многое по тому, какие линии используются в рисунке. Посмотрите на мягкие, неправильные линии на рисунке льва. Нам сразу ясно, что это быстрый набросок сделанный с натуры.

Кажется, что создать красивый и уникальный сайт все труднее каждый день. Есть так много сайтов, что придумать что-нибудь свежее становится почти невозможным. И даже если вы не ищете что-то совершенно уникальное, создание красивого дизайна является постоянной проблемой.
Далее приведены 20 отличных техник и элементы дизайна, которые вы можете включить в ваш сайт. Объедините их или выберите те, которые вы хотите использовать в ваших проектах. Мы также включили множество примеров, чтобы дать вам реальные образцы того, как дизайнеры используют их для создания великолепного дизайна у сайта.
01. Яркие цвета
Использование ярких цветов на вашем веб-сайте может придать больше визуального интереса. Лучше подходят для молодого поколения или casual сайтов.
Убедитесь, при использовании ярких цветовых схем, что даёт достаточный контраст между элементами (например, красный текст на зеленом фоне). Это особенно важно для текста, т.к. ненадлежащий контраст может сделать чтение затруднительным, если вообще возможно будет что-либо прочесть.
- AdaptD.com - Использование цвета схожей насыщенности и яркости позволяет выглядеть сайту как единое целое.
- Joshua Goodwin - Использование оттенков одного яркого цвета может работать также хорошо.
- Noe Design - Даже ограничивая использование ярких цветов только заголовками, можно сделать еще больше.
- Design Slurp - Добавление эффектов освещения к яркой цветовой схеме можно сделать сайт более поп.
- Tracy Apps Design - Смешивание яркого цвета с более приглушенным, делают яркими цвета более выделяющимися.
02. Градиенты и световые эффекты
Градиенты и световые эффекты могут быть использованы для драматических или утончённых эффектов или нечто среднее. Их смешивание или использование отдельно, может добавить немного дополнительного лоска вашим проектам. Тонкий, тон-в-тон градиент может создать великолепный фон, а градиенты смешанные со световыми эффектами зачастую используются для создавать великолепных заголовков
Если вы смешиваете градиенты со световыми эффектами, будьте внимательны, чтобы ваш проект не был слишком захламлён. Ограничьте либо используемые цвета, интенсивность световых эффектов, или общее количество эффектов для достижения наилучших результатов.
- Charlie Gentle - Сочетание градиентов и световых эффектов может иметь большее влияние, когда основные цвета приглушённые.
- Fred Maya - Огромный спектр возможных эффектов освещения можно использовать, как объединение углового освещения с волшебными пылевидными пятнами.
- Leihu.com - Другая комбинация тонких градиентов с легкими артефактами.
- The Open Video Alliance - Лёгкий градиент над фоном - сразу поднимает дизайн на новый уровень.
- Squarespace - Еще один сайт с тонким эффектом освещения в заголовке.
03. Прозрачность
Прозрачные блоки, не слишком плотно заполненные, особенно хорошо работают над интересными фоном. Будь то фотографии, эскизы, либо просто геометрические и графические элементы, прозрачные слои могут использоваться в большей части дизайна вашего сайта.
- Chris Arbini - Прозрачность над рисунком фона работает очень хорошо.
- Design Attik Прозрачные блоки для работы с фоном фото выглядят еще лучше.
- Envato - 1 пиксельная непрозрачная рамки вокруг вашего прозрачного блока добавляет дополнительный лоск.
- Lilly’s Table - Прозрачность может сделать ваш текст более поп то же время позволяя фону быть в центре сцены.
- Quinta da Bela Vista - Использование прозрачных блоков аналогичных цвету фона выделяет их.
04. Грандж
Грандж довольно широкая категория, когда дело доходит до дизайна сайта. Привнесённые элементы гранджа к чистому и полированному сайту могут окаймлять края общего дизайна. Вы можете объединить несколько элементов грандж дизайна и создать сайт, который будет четко гранжевым.
Некоторые из наиболее общих элементов гранж дизайн: грязные текстуры; рваные границы (которые выглядят как мазки кистью или гниение); обрывки бумаги; скобы, скрепки и подобные элементы; приглушённый цвет; капли воды или других жидких пятен; шероховатый шрифты и другие гниющие и элементы распада. Используя любой или всех из них можно добавить новый уровень вашему дизайну.
- Glocal Ventures - Добавление шероховатой границы основной области содержания добавляет дополнительный уровень лоска.
- squareFACTOR - Грандж элементы как мазки кисти и брызги легко внедрить на чистых участках, как сделано в этом заголовке.
- Rob Goodlatte - Беспорядочный края и грязный-фон две особенности грандж дизайна.
- Paravel Design - Даже что-то простое, как добавить в статью фоновую картинку с акварельным мазком может дать сайту немного грандж эффекта. Добавление тонкого грязного фона, ещё больше усиливает вид, сохраняя профессиональный имидж.
- Von Dutch - Грандж с элементами может хорошо подходить для сайта с контрастными изображениями.
05. Рисованный дизайн
Рисованные и наброски элементов могут сделать ваш сайт немного более казуальным и даже веселым. Пользуетесь ли вы эскизам или просто отдельными элементами, использование рисованных элементов делает ваш сайт выглядящем несколько более художественным.
Самым простым способом начать работу с рисованными элементами это использовать рисование Photoshop кистями, шрифтов и иконок. Их широкий выбор можно найти бесплатно.
- Richard Stelmach - Добавление простого эскиза к главной странице сайта может сделать много последствий.
- Happy Dangy Diggy - Рисованные элементы могут дать вашему сайту веселый, непринужденный вид.
- Luova - Заголовки отличное место, чтобы наложить рисунок или живописи, сохраняя профессиональный вид сайта.
- Idiotic Adventures - Эскизы смешанные с шрифтами, которые выглядят как рисованные работают особенно хорошо.
- Sawyer Hollenshead - Другой, прекрасный пример, наброска шрифтов и рисованного изображения.
06. Приглушённые цвета
Мягкие цвета являются отличным способом для создания утончённых сайтов. Перемешивание цветов с одной или двумя яркими или темными цветовыми акцентами может использоваться, чтобы выделить некоторые элементы вашего сайта. Приглушенный цвета не должны быть ограничены серым или коричневым. Вы можете использовать любой оттенок в спектре, только смягчить его или используйте серые-оттенки.
- CSS Addict - Смешивание приглушенных цветов с ярким или темным цветом выделяет их больше.
- Cuisine Saine - Приглушенный не должно означать только серые и выгоревшие. Перемешанные зеленый, красный, и другие цвета добавляют интереса.
- I-Avion - Даже яркие цвета (зеленовато-желтые, как в этой конструкции) может использовать более приглушенные тона, в паре цветов аналогичных оттенков.
- Ian James Cox - Сопряжение мягкого загара и крема с черным делает акцент на очень профессионально выглядящий сайт.
- Joe Nyaggah - Уменьшение насыщенности ярких красок дает им другое качество и делает их, в то же время, немного ретро.
07. Эффект акварели
Создание сайта с элементами акварели стало проще, при широкой доступности кистей и текстур акварели в Photoshop. Использование эффекта акварель в заголовке, фоне и других элементах, является важным направлением дизайна.
- Ali Felski - Акварель элементы не обязательно должны быть светлыми или пастель.
- Boompa - Смешивание акварель картины с чертежами добавляет дополнительный визуальный интерес.
- Matt Dempsey - Более абстрактные кисти акварели позволяют смотреть более спокойно.
- One Starry Night - Использование акварельных кистей над акварель фоном прекрасно выглядит, особенно в паре с казуальным шрифтом.
- Sunrise Design - Акварель сцена делает заголовок большим.
08. Природные элементы
Природные элементы являются наиболее популярными у сайтов охраны окружающей среды и у сайтов промышленности. Некоторые из наиболее распространенных мест - в портфолио и личных блогах.
Эти элементы могут быть использованы множеством способов. Некоторые используют их как часть дизайна фона. Другие включают их в заголовки. Некоторые используют их повсюду, где они нужны. Находите творческие способы включения элементов природы, что может быть фантастически весело, в задачах дизайна.
- Story Pixel - Природные элементы не обязательно должны быть фото-реалистичны.
- Theater Website Services - Лоснящиеся и глянцевые элементы природы хорошо работать в заголовке.
- Weberica - Лозы и птицы органически чувствуют себя в заголовоке этого сайта, особенно при сочетании с элементами акварели.
- 84 Colors - Хотя он не виден на этом изображении, листья и другие природные элементы на этом фоне немного "движутся", как если бы они были качающимися на ветру.
- Juan Diego Velasco - Простой фон газона в смеси с другими антропогенными элементами дает возможность чувствовать себя естественно.
09. Фото-реалистичные фоны
Фото-реалистичный фон, в данном случае, являются не только фото фон. Большинство из них созданны либо из нескольких фотографий или элементы, добавленные к фотографии на самом деле цифровые или сделанные на компьютере.
Один из самых популярных фото-реалистичных фонов в последние год-два является создание настольного или настольного происхождения. Они обычно состоят из деревянной поверхности с различными документами, кофе, чашки и другими элементами, накладываясь на них. Это сложная техника (теней, источников света и т.д.), но дает фантастический эффект, когда всё сделано хорошо.
- Outline 2 Design - Смесь фото-реалистичного фона с другими фото-реалистичными элементами (такими, как изображение ссылки "Заказать сейчас") складываются в очень профессиональный вид сайта.
- Ernest Hemingway Collection - Создание фото-реалистичного коллажа, который выглядит как стол или столешница очень популярная тенденция.
- Design Top 10 - Фото-реалистичный фон не должны быть сложными, чтобы произвести впечатление.
- Marmalade on Toast - Фото-реалистичный фон не должен состоять из нескольких элементов.
- Design 54 - Простой коллаж из реалистичных изображений с общей темой является также популярным методом.
10. Негабаритная типографика
Использование негабаритных шрифтов может оказать важное влияние для некоторых элементов текста. Некоторые сайты даже выбирают использование негабаритных шрифтов для всех текстовых полей. И вам не обязательно, чтобы шрифт был гигантский, шрифт вдвое больших размеров, чем обычно, может творить чудеса, так же как и вес который он имеет в общем дизайне.
- Toggle - Негабаритная типографика не обязательно должна быть огромной, просто большее, чем от вас обычно ожидают.
- Citizen Wausau - Иногда, чуть-негабаритные шрифты могут иметь больше последствий, чем гигантский шрифт.
- Protagonize - Другим, примером - просто немного больше, чем мы ожидали. Это позволяет самому шрифту выделяться.
- Matt Lawrence - Ограничение негабаритных шрифтов заголовка вашего сайта не дает большой эффект.
- This is Aaron’s Life - Негабаритный шрифт все таки является опцией.
11. Декоративная типографика
Декоративные шрифты могут творить чудеса дизайна на веб-сайте. Использование JavaScript с другими инструментами замены текста, который заменит текст на изображения нужного шрифта, сделает их создание относительно простых. В большинстве случаев вы хотите ограничить количество шрифтов. Но если типографика является основным графическим элементом на данном сайте, вы можете использовать более разнообразные шрифты столько, сколько хотите сохранить цвет и/или сходные пропорции.
- JP33 - Ограниченная декоративная типографика в заголовке может сделать его выделяющимся больше.
- Lord Likely - Использование декоративных шрифтов в нескольких элементах вашего сайта придает чувство логичности.
- Cogitatur - Смешиванием нескольких декоративных шрифтов на сайте можно оказать большое влияние на дизайн. Просто имейте в виду, что шрифты должны иметь одинаковые элементы, вес, с другими элементами дизайна для достижения наилучших результатов.
- Simone Maranzana - Смешивание скриптовых и шрифтов с серифами делает очень элегантным любой веб-сайт.
- Designr.it - Другим прекрасным примером является смешание декоративного шрифта с традиционными Serif-ом.
12. Огромные фоны
Использование больших, смелый фоновых изображений в вашей конструкции это еще один популярный тренд. Есть целый ряд способов для этого, включая изменение размера изображения.
- Bada Bing Design - Смелый фон, который использует ограниченную цветовую схему не подавляет содержание страницы.
- Piz’za-za - Фотографический фон вашего бизнеса может сделать огромное влияние.
- Youandigraphics.com - Большие фоны не обязательно должны быть сложными. Смесь повторяющихся текстур с красочными фото создает влияние в комлексе.
- Gummi Sig - Смешивание элементов фона также можете давать большое влияние, как это делается здесь смесь гранжа, акварели, фото-реалистичных элементов и световых эффектов.
- Safety Goat - Геометрический фон может дать огромный эффект, особенно при смешивании с элементами гранджа.
13. Ретро и винтажные элементы
Включая ретро, старинные и антикварные элементы в ваш сайт вы можете создать настроение ностальгии в ваш веб-сайты, в зависимости от того, как вы их используете. В некоторых случаях они даже могут добавить дополнительный уровень обаяния или класса.
Удивительно, но включение ретро-элементов в ваш проект может сделать ваш сайт новым и свежим. Если вы предпочитаете вернуться в семидесятые годы, сороковые годы, или даже раньше, подобные элементы могут легко добавлены.
- Ctrl+N - Коллаж винтажных элементов делает большую заявку.
- Klassiker in Acryl - Винтажный фон, в паре с винтажными шрифтами создаёт обстановку 60-х.
- Radio-The New York Moon - Этот сайт с парой винтажных элементов радио и газеты достигает эффекта 40-х.
- Rose Fu - Соединение антикварного вида бра с модными элементами придает викторианский стиль сайту.
- Duirwaigh Studios - Смесь винтажных и антикварных элементов цирка дает водевиль чувств на этом сайте.
14. Привлекательные заголовки
Часто, заголовки содержат важную информацию, которую вы хотите выделить, для посетителей вашего сайта. Они могут укрепить имидж вашей компании, предоставляют жизненно важную информацию, выделяя важные функции, и многое другое. Использование заголовков с помощью цвета, изображений и типографики, повышает вероятность того, что посетитель будет тратить время, чтобы посмотреть что там внутри.
- Buen Retiro Vergara - Смелый заголовок, тесно связан с содержанием сайта и работает хорошо для любого веб-сайта.
- Deqq - Изображение в заголовке, несколько пар элементов (освещение, фотографий, яркие цвета) делает хорошую заяку.
- Ma.tt - Сочетание различных элементов в заголовке имеет очень мощное воздействие и отлично работает на личном блоге или казуальном сайте.
- Crush + Lovely - Заголовки не обязательно должны быть яркими и блестящими. Более мягкий заголовок, с отличием от остальной части сайта может быть столь же впечатляющим.
- Drew Wilson - Заголовок всеми цветами радуги, и некоторые тонкие рисованные элементы обращают глаз на логотип и название сайта.
15. Элементы коллажа
Коллаж элементы являются одними из наиболее универсальных вариантов дизайна там. Используя их с осторожностью, можно сделать сайт более привлекательным. Они могут добавить более претенциозный вид сайту.
- BLK + MTN - Коллаж элементы с цифровой работой очень хорош, для профессионального сайта.
- Kiss Me I’m Polish - Коллаж элементы, используемые редко, могут добавить что-то дополнительно к дизайну вашего сайта, что действительно ставит ее на следующий уровень.
- M Katek - Рваный документ ставит сайт на линии между коллажем и гранджем.
- Web Designer Wall - Смесь рисованных элементов, обрывков бумаги и другие тематические бумажные элементы создадут очень интересный и уникальный дизайн коллаж.
- Toucouleur - Смешивание искусственных-документ элементов с цифровыми элементами коллажа делает этот заголовок еще более интересным.
16. Текстурированные фоны
Использование фона с текстурой может добавить эффект присутствия на ваш сайт. Текстурированный дизайн, будь то грязный и шероховатый или выглядящий как ткань или что-то между - действительно может добавить внешнему виду вашего сайта. Существуют тысячи текстурных и узорчатых фонов, которые можно адаптировать к потребностям дизайна вашего сайта, или создать свои собственные, уникальные.
Посредством линий также можно передавать различные идеи. Прямые линии говорят о порядке и опрятности, волнистые создают ощущение движения, а зигзаги - напряжения или возбуждения.
В фотографии часто применяется техника “направляющих линий”, которые, как понятно из названия, направляют взгляд. Если вам удастся найти направляющие линии и сделать на них акцент, вы сможете сфокусировать взгляд зрителя на конкретных деталях изображения.
Давайте рассмотрим пример использования направляющих линий в веб-дизайне. На этой странице мы видим очень крутую диагональную сетку, а сильные направляющие линии ведут нас вниз по странице секция за секцией: взгляд быстро скользит по зигзагу.
PRA Website DesignПользуйтесь линиями - это отличный способ стилизовать ваши иллюстрации. Посмотрите, например, эти иллюстрации в виде вайрфреймов, которые создает Ксения Ставрова для бренда одежды SNDCT. Каждая иллюстрация выполнена простыми белыми линиями, что придает дизайну целостность и узнаваемый стиль. Уделяйте внимание линиям, чтобы создавать интригующие изображения.
Линия - это многогранный, простой и эффективный графический элемент, который точно не стоит принимать как должное! Экспериментируйте с линиями, и вы увидите, насколько крутым они могут сделать ваш дизайн!
02. Масштаб

Масштаб играет в дизайне огромную (иногда в буквальном смысле) роль. В самом базовом смысле, масштаб - это конкретный размер отдельных элементов. Масштаб помогает нам правильно толковать дизайны и изображения. Скажем, вам надо нарисовать мышь рядом со слоном. Скорее всего, ваша мышь будет гораздо меньше слона, чтобы зрителям с первого взгляда была понятна суть рисунка.
Именно так масштаб помогает нам правильно понимать многие вещи. Но совсем не обязательно всегда руководствоваться реализмом при выборе масштаба. Вы можете создавать невероятно большие или очень маленькие изображения, чтобы поразить зрителей или подчеркнуть, что в дизайне самое важное, а что - второстепенное.
К примеру, посмотрите на этот постер Габза Грегорца Домарадски к фильму Drive. На этом постере главный герой изображен очень крупно: в первую очередь мы обращаем внимание на него, а уже потом замечаем все остальные лица.

Эта картинка не реалистична, ведь лица людей в обычной жизни одного размера (и Райан Гослинг не гигант, насколько я помню). Тем не менее, благодаря масштабу зрителю сразу становится понятно, насколько важен каждый персонаж фильма. Того же эффекта можно добиться и в дизайне.
Когда масштаб задает важность элементов - это называется иерархией. Не бойтесь, мы поподробнее поговорим об иерархии чуть позже! А пока давайте рассмотрим пример, в которой масштаб используется для выражения важности.
03. Цвет

Знаю, нет нужды расписывать, насколько важен цвет в дизайне, но я все же распишу. Цвет - это основа основ. Цвет создает определенное настроение и атмосферу, передает эмоции; каждый оттенок вызывает свои ассоциации. Короче говоря, цвет может решить судьбу вашего дизайна.
Давайте рассмотрим два примера брендинга. Первым номером у нас идет работа от Smack Bang Designs - дизайн услуги по омоложению кожи “Lite Luxe” для женщин. В этом дизайне предпочтение отдано светлым, мягким, пастельным цвета. Белый, светло-серый, мягкий багровый, а также немного медного и золотистого - все эти цвета мягко дополняют друг друга, и в результате получается спокойный, элегантный и женственный дизайн.
Lite Luxe от Smack Bang DesignsС другой стороны, у нас есть второй пример: оформление бренда Frooti (производителя соков) от Sagmeister & Walsh . В отличие от предыдущего примера, в котором цвета выбранной палитры мягко дополняли друг друга, в данном случае мы видимо очень контрастные цвета, за счет которых дизайн становится более активным, энергичным и игривым.
Frooti Rebrand от Sagmeister & WalshЦвет играет свою роль не только в элементах брендинга, его влияние распространяется на все - даже на фотографии. Благодаря фильтрам и различным настройкам, мы можем бесконечно совершенствовать цвета и тона фотографий.
Вы создаете изящный и утонченный дизайн постера? Почему бы не использовать монохромный фильтр в черных тонах и с высокой резкостью - как, например, фильтр “Street” от Canva. Или, может быть, вы хотите создать эксцентричный образ? Немного снизьте контрастность изображения, чтобы приглушить цвета, сделать их мягче и спокойнее.
04. Повторение

Возьмите любой известный бренд - Coca-Cola, Apple, Nike - и, я уверен, вы сможете представить их логотип, образ и цветовую схему. Почему же все это моментально всплывает в памяти? Ага, правильно, дело в повторении.
Что касается дизайна бренда, повторение выступает ключевым элементом: оно и обеспечивает согласованный образ бренда, и логически связывает все элементы воедино.
Давайте рассмотрим пример брендинга от Мишель Вэнг . Как видите, в этом фирменном стиле все согласовано: цветовая палитра, использование логотипа и даже отступы.

Повторение - это ключевой элемент брендинга, но оно также находит свое применение при создании прекрасных “одноразовых” дизайнов. К примеру, повторение является ключевой составляющей паттернов и текстур.
Посмотрите на этот дизайн упаковки от Насти Чамкиной : повторение используется для создания прекрасного паттерна. Паттерны - это не обязательно скучные цветочные узоры, как на старых пыльных шторах, паттерны могут быть веселыми и эффективными. Так что почему бы вам не использовать повторяющиеся паттерны в своих будущих работах?


05. Негативное пространство

Скажем прямо: негативное пространство - это “пространство между”, область внутри и вокруг элементов, у которой есть своя форма.
Общепризнанным королем и первопроходцем негативного пространства был художник Мауриц Эшер: я уверен, его работы уже встречались вам и ставили в тупик. Эшер создал множество работ-мозаик, в которых одна форма плавно перетекала в другую через негативное пространство, как на этой гравюре “Sky & Water I”.

Видите как Эшер использовал пространство между птицами, чтобы создать форму рыбы? Так и работает негативное пространство - оно учитывает все, что находится внутри и вокруг физического дизайна, и использует это пространство для создания чего-то нового.
Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны. Посмотрите на эти простые иконки животных от дизайнера Джорджа Бохуа : при помощи простых, чистых форм формируется понятный образ каждого животного.

06. Симметрия

Учеными доказано, что человеческие существа по своей природе стремятся к симметрии. Симметричные лица, паттерны и дизайны кажутся нам более привлекательными, эффективными и красивыми.
Симметрию часто используют в логотипах, чтобы добиться гармоничного и сбалансированного дизайна. Примеров симметричных логотипов множество: Target, McDonald’s, Chanel, Starbucks и т.д.

Конечно, симметрия не является универсальным решением для любого дизайна - и не должна быть. Существует тонкая грань между сбалансированным и “слишком симметричным” дизайном, в котором стороны выглядят как идентичные зеркальные отражения друг друга. Поэтому, вместо того чтобы гнаться за идеально симметричным дизайном, постарайтесь использовать в своих работах лишь легкие намеки на симметрию.
К примеру, в этом свадебном приглашении явно прослеживается симметрия, но все же его стороны не зеркальны. Дизайнер так выстроил некоторые графические элементы и текст, чтобы симметрия не была чересчур явной. В результате получился нежный, романтичный и сбалансированный дизайн:

Кроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не заметите. Яркие примеры невидимой симметрии можно встретить в дизайне печатных изданий, а именно в оформлении текстовых блоков. Откройте любой журнал, найдите длинную статью и, скорее всего, вы обнаружите, что текст разбит на колонки, зачастую симметричные по размеру - так статья выглядит разборчивее, опрятнее и визуально приятнее.
Посмотрите на дизайн этого ежегодного отчета от Brighten the Corners и Аниша Капура - колонки текста симметричны относительно середины разворота.

Если использовать в лейауте немного симметрии, можно создать ощущение баланса и порядка. Так что в следующий раз, когда будете создавать дизайн как-нибудь публикации или работать с большими объемами текста, обратите внимание на симметрию: возможно ее слишком много (или слишком мало)? Если кажется, что с дизайном что-то не то, поэкспериментируйте с симметрией.
07. Прозрачность

Степень прозрачности элемента показывает, насколько мы можем видеть “сквозь него”. Чем выше прозрачность, тем легче и незаметнее выглядит элемент; чем ниже прозрачность - тем он массивнее.
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.

Прозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани , Микко Гертнера и Лоранца Поттхаста , на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.

Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле - это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.

08. Текстура

Чистый, четкий и гладкий графический дизайн - это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.

Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.

А теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень - сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) - и вы сможете создавать действительно выдающиеся работы.

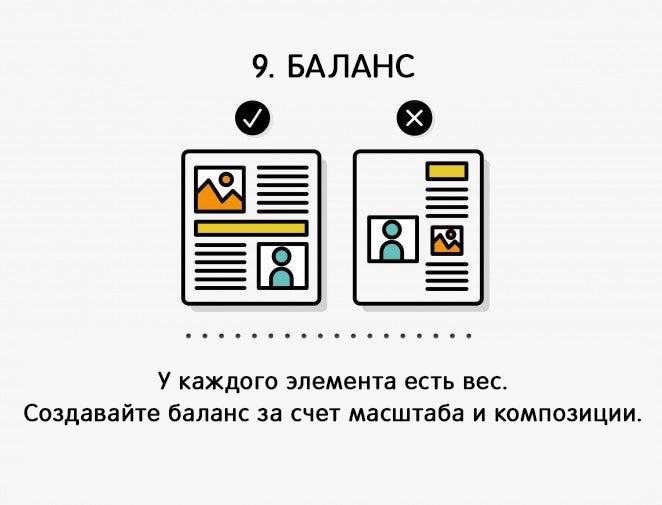
09. Баланс

Баланс важен во всех сферах нашей жизни - и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа - работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.

Одной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны - это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.

10. Иерархия

Иерархия в дизайне - это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine : мы видим три разных способа подчеркнуть важность заголовка - от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.

Следующий уровень нашей иерархии - это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper . Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.

И на нижней ступени иерархического списка находятся “крестьяне” - скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй . Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.

Конечно, иерархия - это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен - тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
11. Контраст

Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” - а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста - именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой - темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.

Еще один отличный пример контрастного дизайна - работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.

Контраст - это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible .

Смотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
12. Рамочки

Мы помещаем памятные фотографии и произведения искусства в рамки - и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки - такие как границы блоков или другие графические элементы - помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана . Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.

Рамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер , на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.

13. Сетка

Сетка - это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка - это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.

Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.

Короче говоря, поток внимания распределяется между текстом и фотографией.
16. Правила

Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть - и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать - в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна - то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила - пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).

Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова ”
Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон . Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила - и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным - и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:

У Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации ”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона - чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
17. Движение

Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик - откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве - а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне - именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б - то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.

Похожий эффект используется в постере
В нем есть много чему поучиться, что сделать, и о чем задуматься, когда вы новичок, не говоря уже о том, что технологии постоянно развиваются, новые программы создаются, а свежие тренды появляются очень быстро. По правде говоря, это может быть немного утомительно.
Поэтому давайте немного притормозим. Эта статья расскажет вам о принципах дизайна, и мы надеемся, это будет хорошим стартом в этой креативной среде. Оставайтесь с нами, устраивайтесь поудобнее, и давайте обсудим основные принципы.
01. Линия
Я уверен, все в курсе, что такое линии, но на всякий случай: линиями можно назвать любые линейные знаки. Так что, если подумать об этом, то линии везде. Даже слова и буквы, которые вы сейчас читаете, составлены из тысяч изогнутых, наклонных и прямых линий.
Линии также могут передавать определенные идеи. Прямые создают порядок и опрятность, волнистые — движение, а зигзагообразные могут означать напряжение или волнение.
Методика много применяется в фотографии с использованием «направляющих линий», которые оправдывают свое название — они ведут взгляд. Нахождение и подчеркивание основных направляющих линий в вашей работе, может позволить вам направить взгляд через всю работу, или к определенным ключевым точкам.
Давайте посмотрим на примеры направляющих линий в веб-дизайне. У этого сайта очень крутая диагональная сетка с сильным направляющими линиями, которые ведут страницу вниз от раздела к разделу.
Использование линий — это хороший способ стилизовать ваши иллюстрации. Посмотрите на эти схематичные иллюстрации от Ксении Ставровой для бренда оборудования SNDCT. С помощью простых белых линий на всех иллюстрациях, у дизайна появляется ярко выраженный и узнаваемый стиль. Использование линий в иллюстрациях может создать интересный эффект.

С другой стороны у нас брендинг для бренда соков Frooti от Sagmeister & Walsh . В отличие от предыдущего примера, которые выбрали палитру, которая мягко дополняет себя, в этом брендинге были выбраны контрастные цвета, которые сделали дизайн энергичным и игривым.

Симметрия не всегда очевидна, иногда она едва различима, а иногда вы вовсе можете ее не заметить. Яркий пример невидимой симметрии можно увидеть в дизайне печатных изданий, а конкретно в текстовых полях. Откройте любой журнал, который валяется где-нибудь рядом с вами, и вы заметите, что текст разделен на столбцы, а столбцы часто симметричного размера, чтобы визуально страница выглядела аккуратно и более привлекательно.
Посмотрите на этот ежегодный отчет от Brighten the Corners и Аниш Капур , который привлекает внимание к симметричности текстовых столбцов, отражая их по обе стороны страницы.

Ежегодный отчет Zumtobel от Brighten the Corners и Аниш Капур
Используя немного симметрии в вашем дизайне, вы сможете добиться чувства равновесия и порядка. Так, в следующий раз работая над дизайном, обратите внимание как много (или как мало) симметрии вы используете. Если вам кажется, будто ваша работа выглядит не совсем верно, попробуйте поиграть с симметрией, увеличив, или, наоборот уменьшив ее.
07. Прозрачность

Прозрачность — это то, как виден элемент, при наложении на другой. Чем ниже прозрачность, тем светлее и менее заметен ваш элемент, и чем прозрачность выше, тем элемент ярче.
Давайте посмотрим на пример, в котором использована прозрачность. Эта прекрасная работа Джека Кроссинга , в которой слои разных форм, цветов, размеров и прозрачности создают действительно красивую картинку. Прозрачность может позволить вам подчеркнуть ваши элементы, и сделать их уникальными.

DME Promotional poster 2008 от Джека Кроссинга
Прозрачность — это также хороший вариант для создания ощущения движения статических изображений. Например, посмотрите на этот плакат от Филиппо Бараккани , Микко Кертнера и Лоренца Поттаста , где различные слои изображения с разными уровнями прозрачности создают удивительный эффект и ощущение движения.

Прозрачность не ограничивается только веб-дизайном. Посмотрите, как пригласительные в Нью-Йоркский Музей стекла, выглядят на прозрачном стекле, обладая удивительным дизайном и интересным эффектом. Подумайте, каким образом будет напечатан ваш дизайн, и какую прозрачностью он может обладать, и не бойтесь подойти к вопросу творчески.

08. Текстура

Чистый, четкий и гладкий графический дизайн может быть прекрасным, но иногда, если добавить немного текстуры, он может стать еще лучше. Текстура может добавить ощущение тактильности, глубину, и некоторые довольно интересные эффекты вашему дизайну.
Однако, как и со многими другими вещами, использовать данный эффект стоит в умеренных количествах, так как слишком много текстуры может перегрузить дизайн. Помните, есть тонкая грань между потертым шиком и просто старыми потрепанными вещами.

Видите, как слишком много текстур могут создать грязный эффект? Чем больше текстур накладывается, тем сложнее рассмотреть изображения и другие элементы.
Конечно, если вы хотите добиться подобного грязного эффекта, тогда наслоение текстур может быть хорошим решением, но если вы хотите применить текстуру более спокойным образом, тогда читайте внимательнее.
Давайте посмотрим на пример, который использует текстуру таким образом, что это улучшает картинку. Эта красивая типографика от Дена Кассаро обладает винтажным эффектом благодаря использованию текстур. Обратите внимание, что использование грубой текстуры не отвлекает, а наоборот подчеркивает дизайн в целом, придавая ему эффект ручной работы.

10. Иерархия

Иерархия в дизайне это не совсем тоже самое, что иерархия в культуре, хотя и основаны они на очень схожих идеях. На верху иерархической лестницы располагаются самые важные вещи — «короли». Эти элементы выглядят наиболее экстравагантно, и привлекают больше внимания.
Посмотрите на эти примеры из A2 Magazine , которые показывают три разных способа подчеркнуть важность ваших заголовков. Какой бы путь вы не выбрали, убедитесь, что потребители смогут понять без раздумий где заголовок.

На следующем уровне иерархии у нас «дворяне», те элементы, которые тоже важны, но требуют чуть меньше внимания, чем «короли». К ним относятся подзаголовки, цитаты, дополнительная информация. Убедитесь в том, что они заметны и выделяются, но не такие броские, как ваши заголовки.
Посмотрите на это свадебное приглашение от Southern Fried Paper . Обратите внимание, как дата (очень важная часть приглашения) сделана больше, смелее и заметнее, чем текст ниже. Но при этом дата не затмевает имен «Одри и Грант».

Одри и Грант от Southern Fried Paper
А на последней ступеньке иерархической лестницы стоят «крестьяне», не выдающиеся элементы вашего дизайна, которые дают меньше всего визуальной нагрузки. Как правило, к таким элементам относятся не очень важная информация, ссылки и т.д.
Взгляните на этот плакат для The Night Market от Мэри Гэллоуэй . Вы легко сможете определить где заголовок, подзаголовок, дата, и информация, которая важна меньше.

Конечно, иерархия не ограничивается только текстом. У изображений тоже есть иерархия, о чем мы говорили чуть раньше, когда я рассказывал про масштаб. Большие, более яркие, или те, что расположены в центре — обладают большей значимостью, чем тусклые и менее четкие изображения.
Основные или базовые элементы дизайна являются теми отдельными кирпичиками, из которых строится вся композиция. А различные комбинации элементов и расставленные акценты обеспечивают неповторимость и уникальность всего дизайна. При создании дизайна, для лучшего результата, правильнее всего будет осмыслить и уделить внимание каждому элементу. И также, уже имея конечный результат, можно попытаться посмотреть, насколько органично и гармонично чувствует себя каждый участник композиции.
1. Пространство
Под понятием пространства понимается место или арена действий, площадка, где собственно и находится вся композиция. Может быть двухмерное
и трехмерное
пространство. Объекты в трехмерном пространстве имеют глубину
и объем
.
2. Линия
Линия — это базовый элемент дизайна, который представляет собой непрерывную последовательность из точек на поверхности, сделанную карандашом или кистью. С помощью линий задаются контуры или очертания. Линии могут быть кривые
, горизонтальные
, вертикальные
, волнистые
, параллельные
, пунктирные
.
3. Фигура
Когда линия пересекает себя или другую линия, то образуется фигура. Существуют геометрические
фигуры (круг, квадрат, прямоугольник, треугольник) и органические
фигуры (очертания листа, ракушки, цветка итд).
4. Цвет
Цвет очень хорошо передает эмоции и позволяет объектам выделяться от фона. С помощью цвета можно привлечь внимание к определенной части сайта. Существуют основные
цвета (красный, желтый, синий), вторичные
цвета (оранжевый, зеленый, фиолетовый) — они получаются путем смешения основных цветов, промежуточные
(основной + вторичный) и дополнительные
цвета (противоположные цвета на цветовом круге).
5. Текстура
Текстура передает визуальный или тактильный вид поверхности. Текстура может быть гладкой
, шероховатой
, мягкой
. Различают реалистичные
текстуры, такие как дерево, бумага, тканевыe текстуры, текстуры кожи итд.
6. Форма
Форма представляет собой трехмерный объект, в отличие от фигуры. У формы можно измерить ширину, высоту и глубину. Также форма передается светотенью. Форма может быть получена путем объединения двух или более фигур.
7. Светотень
Этот элемент определяет соотношение светлых и темных областей применительно к объекту. Светотень создается внешним источником света, который накладывает на объект блики и тени. Именно светотень создает глубину у фотографии.
8. Размер
Каждый дизайнерский элемент, участвующий в композиции, обладает определенным размером, или массой по отношению к другим элементам и ко всему дизайну в целом. Регулируя размер, можно обеспечить внимание, передать настроение, создать необходимый контраст, выделить информацию.







