Как написать приложение для Iphone – 10 важных шагов + 5 полезных советов.
Люди, которые знают, , могут зарабатывать хорошие деньги, не выходя из дома.
С чего начать?
Какие шаги предпринять?
Что нужно знать желающему написать свое приложение?
С какой целью вы хотите сделать приложение для Iphone?
Совсем недавно начал действовать магазин AppStore, и каждый, кто владеет навыками программирования, получил возможность .
Однако, не каждый знает, как создать приложение для Iphone .
Чтобы выбрать наиболее удобную систему создания приложений, следует решить, с какой целью вы желаете их производить.
Цели могут быть разные:
- Заработок денег на проживание.
- Заработок денег для большой покупки.
- Самопрезентация.
- Развитие навыка.
- Презентация товаров и осуществляемых услуг.
В зависимости от цели, придется приложить усилия, чтобы научиться грамотно создавать интересные игры, дневники, онлайн — библиотеки, пользующиеся спросом.
Чтобы заработать минимальный капитал, работе можно уделять 2-3 часа в день.
Для более серьезных накоплений и развития навыков, потребуется больше часов ежедневной работы – от 4 и до 12.
Как написать приложение для Iphone – 5 важных шагов
Начинающий сможет создать простую игру за 1-3 дня, следуя пошаговой инструкции. Как сделать приложение для Iphone, которое привлечет большую аудиторию и получит множество положительных отзывов?
Шаги для создания приложения:
Скачивание и установка специальной программы Xcode.
Выберите удобный редактор текста.
Писать коды можно в программе Xcode, однако гораздо удобнее пользоваться отдельным редактором и копировать текст в строку.
Выберите и установите векторную графическую платформу.
Если вы желаете самостоятельно создавать дизайн и изображения, потребуется использование векторных программ.
Самые популярные и удобные — CorelDraw, Inscape.
Изучите язык программирования Objective C.
Без понимания языка программирования, вы не сможете со множеством функций и пользователи смогут лишь открывать – закрывать страницы – вкладыши.
Скачайте на сайте Apple несколько тестовых, готовых вариантов.
Оценивая их работу, вы сможете выстроить собственное приложение на высоком уровне.
Может оказаться достаточно не просто разобраться в языке программирования.
В таком случае у вас остается несколько вариантов:
- Отдать разработку приложения на аутсорсинг.
- Шаг за шагом двигаться вперед, изучая язык самостоятельно.
- Записаться на курсы.
- Забросить идею с созданием приложений.
Если последний вариант вас не устраивает, двигайтесь вперед.
Просто скачайте Xcode и изучите его.
Многие, кто задумывается над тем, как написать приложение для Iphone, думают, что сделать это можно, не прилагая особых усилий.
Это неверное мнение.
Чтобы создать действительно интересное приложение, которое принесет много денег, придется потрудиться.
Планирование и стратегия создания приложения для Iphone
Планирование – важный этап в создании программы.
До тех пор, пока у вас нет готовой концепции, не следует скачивать Xcode, вы попросту не сможете разобраться, что вам нужно сделать.
Что нужно предпринять при создании концепции приложения:
- Нарисуйте примерный вид игры или дневника на листе бумаги, обозначьте основные детали.
- Определитесь с целевой аудиторией.
Будет ли это приложение для детей, подростков или взрослых людей. - Определите основную цель.
Какую пользу программа принесет тому, кто ее скачает. - Найдите фотографии, подходящие по теме.
- Создайте удобный интерфейс.
Каждая кнопка должна иметь определенную функцию и быть понятной с первого взгляда.
Когда концепция создана, отложите проект на несколько дней, а затем вернитесь к нему, и со свежей головой просмотрите все, что вы написали.
Если ошибок и несостыковок не имеется, продолжайте работу над программой.
Шаги для создания приложения:
- Откройте новый файл в программе Xcode.
- Выберите пункт – Empty Application.
- Выберите пустой шаблон.
- Зайдите в меню Storyboard и сохраните файл в новом проекте.
- Дайте приложению название.
- С помощью языка программирования введите все необходимые коды.
- Используя контроллер вида создайте экран приложения.
- Добавляйте ранее выбранный интерфейс – изображения, пункты.
- Создайте как можно больше экранов и заполните ими папку.
Чем больше функций будет в приложении, тем лучше. - Протестируйте результат работы.
В видеоролике ниже представлено начало данного процесса для создания приложения:
Что нужно знать о тестировании при написании приложения для Iphone?
После того, как вы самостоятельно оценили конечный результат в специальном эмуляторе, необходимо предоставить возможность другим людям дать оценку проекту.
Работая несколько дней или недель над одним проектом, вы перестаете замечать очевидные ошибки, которые другому человеку сразу же бросятся в глаза.
Для того, чтобы предоставить возможность протестировать приложение нескольким людям, нужно воспользоваться сертификатом Ad-Hoc.
После получения возможности рассылать приложение на тестирование стремитесь учесть все пожелания и замечания пользователей.
Что нужно знать о тестировании:
- Количество отзывов может быть огромным, и каждый из них придется изучить, принять к сведению.
Если больше 50 процентов отзывов оказались отрицательными, необходимо провести капитальную доработку, однако опускать руки не следует.
Мало кому из начинающих удавалось создать отличное приложение с первого раза. - Для авторизации тестировщиков запросите у каждого из них номер их устройства.
Только зная Udid, вы сможете отправить файл для теста. - Каждый сертификат Ad-Hoc потребует создания отдельного архива с разработками.
После прохождения тестового режима, опять следует отложить работу на несколько дней.
Новичку следует понимать, что научиться создавать интересные приложения – дело не одного дня.
Первые три приложения нужно делать с особой доскональностью, уделяя внимание каждой, даже малейшей детали.
Публикация написаного приложения для Iphone
Новое приложение будет храниться в папке Realise.
Все, что нужно сделать – найти его и заархиваровать.
На этом работу по созданию проекта можно считать законченной.
Чтобы оно поступило в продажу, необходимо одобрение модераторов Apple.
После оценки по всем критериям на почту будет выслано письмо об одобрении или отклонении заявки.
Самый главный критерий, по которому будет происходить оценка – адаптированность платформы под ios 8.
В дальнейшем доступ к созданной программе и ее настройкам будет открыт в меню iTunes в разделе connect.
Затем заполните подробную форму, создайте красочное описание, установите цену.
Последним шагом является добавление иконок и скриншотов, по которым пользователь сможет оценить продукт и принять решение о покупке.
Однако на этом работа не заканчивается.
Если вы хотите, чтобы продажи поползли вверх, необходимо обеспечить рекламу.
Используйте для этого : ВКонтакте, Инстаграмм, Одноклассники и Твиттер.
Можно разослать несколько бесплатных копий крупным блогерам и обозревателям взамен на рекламу.
На почту будут регулярно приходить отчеты о продажах.
При необходимости их можно скачать на свой компьютер или телефон.
Также проследить динамику продаж можно в специальном меню iTunes.
Отвечая на вопрос, как написать приложение для Iphone , особенно подчеркнем две главные вещи: владение языком программирования и наличие интересной, оригинальной идеи.
Мобильные приложения - это то, чем сегодня пользуется каждый владелец смартфона. В любой момент можно посмотреть дорогу до нужного места, перевести неизвестное иностранное слово, прочитать новую книгу, послушать любимую музыку. В этом вся суть смартфонов: безграничные возможности прямо здесь и сейчас. Теперь вы сами можете не только использовать популярные приложения, но и создавать собственные. Как это сделать - разберёмся вместе в статье.
Написание программы своими силами сегодня - престижное и выгодное дело. У потенциального разработчика возникает шанс неплохо заработать, при условии, что его приложение будет пользоваться спросом.
Поэтому будет обидно, если вы потратите своё время на создание программы, которой не будут пользоваться. Чтобы такого не произошло, начинающему разработчику требуется подробно изучить этот увлекательный процесс. Спрос на приложение зависит не только от покупательской потребности, но и от мастерства его автора.
Есть и другая сторона медали: обыватель просто хочет придумать программу удобнее, чем другие, уже предложенные сегодня. Программу, которой будет пользоваться сам. Например, улучшенный калькулятор, органайзер или словарь.
Если вы хотите заработать на своей программе, не забывайте, что она должна быть оригинальной. Банальные фоторедакторы или новый почтовый клиент не помогут разбогатеть. Заранее продумайте идею и определите, чем ваше творение будет выгодно отличаться от других подобных.
Как создать приложение для iOS и выложить его в App Store
Если идея для приложения у вас уже есть, следует запастись рабочими инструментами. Таковыми станут: компьютер и среда разработки Xcode.
Как создать приложение в Xcode
Программу Xcode можно найти в магазине AppStore. Скачайте её и установите на своё устройство.
Скачайте среду разработки Xcode в AppStore
Чтобы создать своё приложение в Xcode, выполните следующие шаги:
 Откройте программу Xcode и выберите создание нового проекта
Откройте программу Xcode и выберите создание нового проекта
 Выберите тип и платформу программы
Выберите тип и платформу программы
 Выберите информацию о программе
Выберите информацию о программе
 Выберите New Folder
Выберите New Folder
 Выберите пункт Create
Выберите пункт Create
 Добавьте текст в своё приложение
Добавьте текст в своё приложение
![]() Разместите выбранную иконку на mapappicon
Разместите выбранную иконку на mapappicon
![]() Укажите адрес своей электронной почты, чтобы получить иконки для своего приложения
Укажите адрес своей электронной почты, чтобы получить иконки для своего приложения
Продолжите работу в XCode и переключитесь на пункт Assets.xassets.
 Следующий этап разработки приложения - раздел Assets.xassets
Следующий этап разработки приложения - раздел Assets.xassets
Теперь добавьте иконки, полученные на вашу электронную почту.
 Перенесите иконки из почты в приложение
Перенесите иконки из почты в приложение
Активируйте запуск программы с помощью кнопки в виде чёрного треугольника, включите Developer Mode.
 Запустите приложение
Запустите приложение
 Загрузка симулятора iOS займёт некоторое время
Загрузка симулятора iOS займёт некоторое время
Проверьте работу приложения, запустив его. Если вы сделали всё правильно, оно запустится и корректно отразит содержимое.
 Проверьте корректность запуска и работы приложения
Проверьте корректность запуска и работы приложения
Видео: как создать приложение для iOS
Как протестировать созданное приложение
Для проверки работоспособности своего приложения следуйте инструкции:
 Введите Apple ID
Введите Apple ID
 Подсоедините устройство к компьютеру, чтобы протестировать приложение
Подсоедините устройство к компьютеру, чтобы протестировать приложение
 В настройках управления устройством разрешите установку программы
В настройках управления устройством разрешите установку программы
 Откройте приложение с помощью появившейся иконки на рабочем столе, чтобы проверить его работу
Откройте приложение с помощью появившейся иконки на рабочем столе, чтобы проверить его работу
Если приложение открывается и работает корректно, вы всё сделали правильно и вашей программой можно начинать пользоваться.
Тестирование iOS-приложений будет доступно после регистрации в App Store в качестве разработчика и оплаты первоначального взноса. Программа для диагностики новых программ называется TestFlight.
Как опубликовать созданное приложение
App Store Review Guidelines содержит перечень правил, которым должно соответствовать новое приложение. Чтобы опубликовать программу в магазин App Store, нужно войти в https://developer.apple.com/register/ под своим AppleID или создать новую учётную запись. Для физических лиц удовольствие познакомить своё приложение с разработчиками Apple стоит 99 $.
Возможные проблемы при создании приложений
Среда разработки, применяемая для создания приложений, удобна и достаточно проста для новичка. Основная проблема, с которой вы можете столкнуться, - это недостаток собственных технических навыков. Поэтому, если вы всерьёз решили заняться разработкой приложений в App Store, будьте готовы много практиковаться. Также вам поможет изучение литературы из различных источников по данному направлению.
Решившись попробовать свои силы в создании приложений для iOS, не бойтесь допускать ошибки. Начните с оригинальной идеи и развивайте её, используя возможности среды разработки. Практикуйтесь, развивайте свои навыки, следите за новостями и тенденциями в области IT-технологий. И, возможно, ваше приложение не просто станет популярным и узнаваемым, но и принесёт достойную прибыль.
Профессия программиста - одна из самых престижных и востребованных, это факт. В отрасли разработки программного обеспечения есть свои ниши. Из них самая быстроразвивающаяся, а вместе с тем наиболее высокооплачиваемая - это разработка ПО для мобильных устройств. Как тебе известно, так уж сложилось, что, оставив конкурентов далеко позади, вперед вырвались три постоянных соперника. Фишка легла таким образом, что кто-то из этих трех безоговорочный лидер, кто-то всегда догоняет.
В сегменте мобильных технологий, без сомнения, лидирует Apple со своим смартфоном iPhone. На прошедшей в сентябре презентации компания из Купертино продемонстрировала уже 7-ю версию мобильного девайса. Вместе с ней Apple представила новую версию мобильной операционной системы iOS 10. Теперь это самая значимая операционка в мире, как и ее предшественницы. Из этого следует, что изучение разработки для iOS - самое выгодное вложение времени и средств.
«Яблочная» экосистема
Сегодня мы займемся разработкой простого мобильного приложения для iOS. Конечно, лучше всего для этого подходит родной Mac. Но если ты сторонник Windows или у тебя просто нет Мака, можно установить операционную систему macOS под виртуальную машину в Windows. На просторах Сети тебе не составит большого труда найти специально заточенную под PC версию macOS, в народе называемую Хакинтош. Смело ставь ее на виртуалку VMware, VirtualBox - на твой выбор. Сразу предупрежу, что на PC-клавиатуре нет части клавиш, которые есть на Mac-клаве, и многие их сочетания нажать в Хакинтоше невозможно. Это изрядно портит настроение. В остальном все описанные ниже операции можно успешно выполнить на Хакинтоше.
Необходимые знания
Чтобы программировать вообще и для iOS в частности, надо довольно много знать. Математика и логика, может, и не понадобятся вначале, но будут востребованы потом. Современные технологии избавили программиста от необходимости досконально знать архитектуру компьютера, однако понимать базовые механизмы, такие как системы счисления, их преобразование, скорость работы подпрограмм или эффективность алгоритмов (большое O), необходимо.
На более высоком уровне iOS-разработчику надо глубоко знать операционную систему macOS и собственно саму iOS. Также тебе обязательно надо освоить «яблочный» язык программирования. Знание Delphi, C++, C# или VB.NET тебе не сильно поможет. У Apple своя экосистема со своими языками: Objective-C и Swift. Конечно, знание C++ еще никому не навредило, программы и вставки на нем встречаются везде, даже у Apple. Но самый используемый по определению Objective-C, просто потому, что появился гораздо раньше (в середине восьмидесятых годов прошлого века), тогда как Swift лишь два года назад (в 2014-м). Apple возлагает большие надежды на новый язык и много инвестирует в него. Для поддержки старого софта используется Objective-C, а новый пишется на Swift. Поэтому тебе неплохо знать оба.
Чтобы не тратить время зря, все эти языки программирования можно изучить под чутким контролем преподавателей на сайте .
Инструменты для разработки
Как ты знаешь, главный инструмент разработчика под macOS и вместе с ней iOS - среда программирования Xcode . Она включает средства для создания приложений для Mac, iPhone, iPad, Apple TV, Apple Watch. Все платформы Apple. Xcode содержит средство построения интерфейса (Interface Builder), редактор кода, поддерживающего все современные средства работы с кодом. Кроме того, не выходя из Xcode, можно протестировать приложение; если оно разрабатывается для внешнего устройства, то его можно запустить в эмуляторе.
В систему включены эмуляторы всех устройств, новые версии которых можно докачать. В дополнение Xcode содержит графические инструменты для анализа производительности приложения, включая средства диагностирования загруженности CPU, использования накопителя (HDD, SDD и другие), нагрузки на графический адаптер (со стороны OpenGL).
13 сентября вышла новая, горячо ожидаемая версия среды разработки 8.0. Стабильные версии можно бесплатно скачать в App Store. Альфы и беты распространяются по подписке разработчика. Восьмая версия вобрала в себя: новую версию языка Swift 3, средство изучения Swift Playground для iPad, новую версию Interface Builder, которая стала быстрее работать и позволяет просматривать макет приложения на разных платформах, без необходимости развертывать на симуляторе само приложение.
На Xcode 8 можно разрабатывать приложения для macOS Sierra, iOS 10, watchOS 3 и tvOS 10. Имеются все SDK. Новые версии операционок стали последовательно появляться аккурат после презентации Apple, состоявшейся в начале сентября.
Язык Objective-C
Кратко вспомним основные сведения о языке. Objective-C - компилируемый объектно ориентированный язык программирования, используемый для написания приложений под «яблочные» системы. Представляет собой надмножество или, другими словами, надстройку над C, унаследовав от последнего синтаксис, типы данных, способы контроля за ходом выполнения программы и добавив к нему возможности объектно ориентированного программирования - описание классов и методов.
Как в C++, в Objective-C центральную роль играют объекты, с которыми связаны четыре парадигмы: абстракция, инкапсуляция, наследование, полиморфизм. Язык C++ является строго типизированным, тогда как Objective-C - слабо типизированный или обладает динамической системой типов данных. Подобно Smalltalk, в Objective-C объектам посылаются сообщения. Это исключительная возможность динамических языков, так как тип объектов проверяется во время исполнения программы, а не во время компиляции.
Описание языка Objective-C занимает не один объемистый томик. Поэтому, чтобы получить объективные знания, удобно пройти курс « ». Целый раздел курса посвящен этому языку.
Разработка приложения для iOS
В качестве семпла мы разработаем весьма простое приложение. Не будем отступать от священной традиции, поприветствуем мир. Однако с учетом того, что у нас графическое приложение, мы немного разнообразим его: добавим кнопку, нажимая которую будем отображать или скрывать надпись «Hello, World».
Запусти Xcode, в появившемся окне выбери Create new project или в главном меню File -> New -> Project. В следующем окне будет предложено выбрать целевую платформу и тип приложения.

В данном случае нас интересует платформа iOS. На выбор представлено семь типов приложений. Шесть из них - заготовки типичных приложений операционной системы iOS, по умолчанию содержащие разный набор компонентов. Седьмой тип - игра.
Типы приложений
- Заготовка Single View Application предназначена для простого приложения с одним экраном. Заготовка включает компонент View Controller, который позволяет настроить вид приложения с помощью конструктора форм Interface Builder.
- Master Detail Application создает приложение, где в табличном представлении отображается коллекция объектов. После выбора одного из них показываются подробные сведения об этом объекте. Первый вид - мастер, второй - детализация.
- С помощью Page-Based Application создаются приложения, имеющие несколько экранов, как страницы в книге. Следовательно, из этой заготовки создаются, например, читалки.
- Tabbed application позволяет создавать приложения, где на каждый экран можно переключиться в любой момент, то есть у каждого экрана есть своя кнопка для его активации, на которой отображается заголовок. В качестве примера можно привести iTunes.
- Game служит для создания заготовки игры. На выбор предлагаются четыре фреймворка для создания игры: SpriteKit, SceneKit, OpenGL ES, Metal. Вкратце рассмотрим их.
SpriteKit представляет собой систему для двумерной визуализации и анимации текстурированных прямоугольников - спрайтов. При отображении кадров используется стандартный цикл, кадр выводится после того, как обработку пройдет все содержимое сцены.
SceneKit - высокоуровневый фреймворк для визуализации трехмерной графики без помощи OpenGL. Он поддерживает загрузку, манипуляцию трехмерными объектами. В него включены: физический движок, генератор частиц и легкий способ скриптования.
OpenGL ES - стандарт в области компьютерной графики. Позволяет визуализировать 2D- и 3D-сцены. Позволяет описать пайплайн для видеокарты: вершины проходят преобразование, собираются в примитивы, которые растеризуются в двумерное изображение и выводятся на экран. В пайплайн можно включить программируемые шейдеры.
Metal - представляет собой низкоуровневый API, который позволит тебе выжать все мощности из твоего видеоадаптера. Отлаженные API вместе с предкомпилированными шейдерами и многопоточностью позволяют твоей игре подняться на новый уровень производительности и качества. - Sticker Pack Application - новый вид приложений, появившийся в iOS 10 и Xcode 8. Представляет собой набор простых или анимированных изображений, используемых в новом iMessage. Для своего создания не требует кодирования.
- iMessage Application - новый вид приложений, появившийся в iOS 10 и Xcode 8. Позволяет создавать дополнения для iMessage, например для покупки и загрузки твоего пакета стикеров. Также можно, воспользовавшись API iMessage, создать свой аналог данного приложения, включая проигрывание аудио, видео, использование стикеров и другое.
Создание первого проекта
В качестве заготовки для нашего приложения выберем Single View Application. Поскольку мы не будем разрабатывать большую программу, нам хватит предоставляемой этой заготовкой средств. Нажимаем Next. На следующей странице мастера надо ввести имя проекта, к примеру ShowLab. В ниспадающем списке Language оставим выбранный по умолчанию язык - Objective-C. Далее в ниспадающем списке Devices оставим выбор Universal. Здесь определяется, для какого устройства (iPhone или iPad) создается приложение. Пункт Universal означает для обоих. Снимем флажки Include Unit Tests и Include UI Tests, нам никакие тесты не нужны. Next. Выберем папку для сохранения проекта. Теперь жми кнопку Create.
В результате откроется окно со списком всех примененных к проекту параметров. В этом окне можно изменить установленные ранее в мастере параметры: ориентацию, целевой девайс и прочее.

Сначала нам надо создать интерфейс приложения. Для этого одним кликом выбери файл Main.storyboard в списке слева (если этот файл не видно, разверни содержимое папки ShowLab). Правее списка все окно займет Interface Builder. В центре отобразится макет устройства. В правом нижнем углу окна находится панель компонентов. Перетащи оттуда на макет компоненты Label и Button. Выше панели компонентов находится список свойств. Если у тебя он отсутствует, нажми кнопку Show the Attributes Inspector, находящуюся под заголовком окна в правой части интерфейса.
Выдели в макете компонент Label и настрой его свойство Text: в ниспадающем списке оставь выбор Plain, в строку ниже введи нужную надпись, в нашем случае «Hello, World». Если текст не помещается в границы надписи, измени их, перетаскивая маркеры на краях компонента. Чтобы централизовать его по горизонтали, перейди на страницу Size Inspector, нажав на кнопку Show the Size Inspector (справа от Show the Attributes Inspector). На этой странице из ниспадающего списка Arrange выбери пункт Center Horizontally in Container.
Теперь выбери компонент Button, измени его свойство Text на желаемую метку - Switch. Отцентрировать можешь так же, как описано выше.
Создаем связь между графическими элементами и кодом
В Visual Studio (или Delphi) объект в коде создается автоматически в тот момент, когда кладешь визуальный компонент на форму. В Xcode этого не происходит, но это не создает проблем.
Открой содержимое заголовочного файла ViewController.h в отдельном окне, дважды щелкнув на нем. В этом файле находится объявление расширения класса UIViewController, помечается ключевым словом @interface. Такая возможность была добавлена во вторую версию Objective-C. Теперь выполни такой трюк: перемести курсор мыши на компонент - текстовую метку, зажми клавишу Ctrl и левую кнопку мыши. Перемести курсор в окно с кодом (файл ViewController.h), за курсором потянется синяя линия. Отпусти мышь и клавишу внутри описания интерфейса ViewController.
Появится окно создания Outlet’а.

Это свойство объекта, которое ссылается на другой объект (в данном случае визуальный компонент). Тебе надо ввести имя объекта Outlet, по нему ты будешь обращаться к визуальному компоненту, пускай будет lab. Далее выбирается тип объекта, он выбран правильно: UILabel.
Еще ниже в списке Storage выбирается тип ссылки на объект: weak или strong. Если выбрать strong, то объект, на который указывает свойство, будет существовать до тех пор, пока свойство указывает на него, в таком случае он не сможет автоматически удалиться, когда перестанет использоваться. С другой стороны, когда действует слабая ссылка (weak), объект может самоуничтожиться. Итак, выбираем тип ссылки weak и жмем кнопку Connect. В итоге в код добавится такая строка:
@property (weak, nonatomic) IBOutlet UILabel *lab;
Убеждаемся, что Outlet - это свойство.
Теперь создадим Outlet для кнопки. Алгоритм остался прежним. Только для свойства Name надо ввести другое имя, например but. В код будет добавлена строка:
@property (weak, nonatomic) IBOutlet UIButton *but;
В результате имеем два указателя на визуальные компоненты: lab и but - соответственно, надпись и кнопку. Теперь, используя указатели, мы можем манипулировать компонентами в коде.
Затем надо создать обработчик события нажатия кнопки. Для этого в отдельном окне открой файл реализации ViewController.m. Точно таким же образом, как ты перетаскивал линию в заголовочный файл для создания аутлета, от кнопки перетащи линию в файл реализации и отпусти до закрывающей командной скобки - @end. Появится окно для создания события, подобное окну создания аутлета. Видишь разницу: в заголовочном файле создается ссылка на объект, в файле реализации - метод.

Заполни поле Name, его значение представляет имя свойства - метода. Пусть будет onClick. Значение поля Type оставь по умолчанию - id. В языке Objective-C данный тип является предком для всех остальных. В ниспадающем списке Event выбрано по умолчанию событие Touch Up Inside, которое происходит в момент отпускания указателя (мыши, пальца…) над кнопкой, то есть заключительная стадия нажатия кнопки. Это то, что нам нужно. В списке Arguments оставим значение по умолчанию: Sender - это объект, отправивший данный сигнал, в нашем случае им всегда будет кнопка. Жмем кнопку Connect. В итоге будет добавлен следующий код:
- (IBAction)onClick:(id)sender { }
Минус в начале означает закрытый метод (private). Ключевым словом IBAction помечаются события (методы) визуальных компонентов из Interface Builder.
Между командными скобками напишем выполняемый при нажатии кнопки код:
Lab.hidden = !_lab.hidden;
В этой строчке кода мы инвертируем значение свойства hidden. Оно имеет тип BOOL, который располагает двумя значениями: YES - истина и NO - ложь (несколько непривычно Windows-программерам, где true и false).
Обрати внимание на символ подчеркивания, стоящий перед именем объекта - надписи (_lab). Без него компиляция завершится с ошибкой. Символ подчеркивания добавляется автоматически для объектов, содержащихся в других объектах; то есть в данном случае объект lab содержится в объекте ViewController. Раньше это было условное правило, используемое для различия объектов, объявленных в качестве членов класса, и локальных объектов. А теперь это строгое правило, реализованное в компиляторе языка.
Сейчас можно скомпилировать приложение и запустить его на симуляторе. Мы выбрали симулятор для iPhone 7, входящий в Xcode 8. Кнопка компиляции и запуска представляет собой черный прямоугольник и находится на панели вверху интерфейса.
После компиляции приложения, запуска симулятора и загрузки нашего приложения на экране симулятора отобразится его интерфейс: надпись «Hello, World» и кнопка Switch. Если нажать последнюю, надпись исчезнет, при повторном нажатии она появится вновь.
Мы сделали очень простое приложение для понимания сути разработки под iOS. Более подробные сведения о создании приложений для iOS на языке Objective-C ты можешь узнать из курса наших друзей из GeekBrains « ». В курсе два месяца отдается на изучение этого языка. Во время первого месяца - вводные темы, а на втором - реальный кодинг профессиональных приложений.
Язык Swift
В 2014 году Apple представила новый язык программирования - Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift - эффективный язык программирования. Его легче изучать, чем его предшественника - Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования - быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2015 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains « », в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store - это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
Итоги
Мы разработали простое приложение для мобильной операционной системы iOS, используя для этого систему программирования Xcode вместе с языком Objective-C. Протестировали готовое приложение на симуляторе iPhone 7. Мы узнали, как построить пользовательский интерфейс с помощью Interface Builder, как связать графические элементы с кодом приложения, как создать обработчики событий. Познакомились с основами Objective-C. Кроме того, мы обратили внимание на перспективный язык Swift, используемый для разработки мощных и безопасных приложений для «яблочной» экосистемы.
Однако изученный материал - это только начало. Чтобы интенсивно прокачаться в направлении мобильного кодинга и разработки реально продаваемых приложений, мы рекомендуем пройти курс « » на сайте наших друзей .
Это достойный курс: пройдя его, ты точно не потратишь время зря. Он начинается с двух подробных курсов по языку Java, затем следует изучение базового программирования под мобильную операционную систему Android. Далее курс по базам данных в общем и языку SQL в частности. Затем углубленный курс по разработке профессиональных приложений для Android. После этого вектор изучения перейдет в сторону Apple-систем: два подробных курса по языку Objective-C и полезный курс по Swift.

Лекции курса ведут профессиональные преподаватели, имеющие большой опыт в разработке программного обеспечения. Если что-то непонятно, можно, не откладывая, задать вопрос. Вообще, обучение на GeekBrains - живой процесс, можно общаться, задавать вопросы, помогать с ответами. Для проверки полученных знаний преподаватели выдают домашнее задание, которое затем проверяется. После прохождения обучения тебя ждет гарантированная стажировка в IT-компании. А дальше все зависит от тебя, если ты покажешь себя как грамотный специалист, тебя пригласят на работу.
Специальный проект с компанией
Давайте, для начала, разберемся с актуальностью разработки под Apple устройства в целом. Ведь на сегодняшний день в App Store находится более 2 миллионов приложений.
Каждое приложение и его обновление должно проходить через строгую модерацию. Все приложения в магазине обновляются с периодичностью в 1 месяц.Каждый уважающий себя разработчик хочет сделать максимально качественное приложение с красивыми анимациями, хорошо проработанным пользовательским интерфейсом и максимальной производительностью.
Разработка приложений для iOS, либо как полюбить Apple еще сильнее
Заработная плата iOS разработчиков варьируется от 60 000 до 250 000 рублей. Актуальность разработки под iOS неоспорима.
В рамках этой статьи мы создадим приложение, где выведем сообщение “Hello World” на главном экране и не напишем ни строчки кода.
Давайте разберемся, что нам потребуется, для того, чтобы разработать самое примитивное iOS приложение:
- Устройство с MacOS на борту
- Скачанный Xcode
Голова нам, как видите, не потребуется. Да, компания Apple приложила максимум усилий, чтобы как можно сильнее упростить процесс и сократить время разработки мобильных приложений под их платформы, такие как: iOS, tvOS, macOS, watchOS. Также Apple представила в 2014 году язык программирования Swift, который очень прост для начинающих разработчиков и очень функциональный для профессионалов. Если вы сможете создать приложение для одной платформы Apple, к примеру для iOS, то вам не составит труда создать приложение и под другие платформы. Все унифицировано до такой степени, что вы можете использовать чуть ли не один и тот же код, запуская его на разных типах устройств.
Поехали!
СОЗДАНИЕ ПРОЕКТА
И так, как говорилось ранее, нам потребуется компьютер Apple , и установленное приложение Xcode , которое находится в App Store в свободном доступе.
Давайте разберемся, что такое Xcode
и зачем он нам нужен.
Xcode
— это программная среда разработки, которая включает в себя: редактор кода, редактор графических интерфейсов, систему контроля версий и инструменты для отладки и выкладки, написанных нами приложений. Одним словом, это программа, в которой ведется 90% всех взаимодействий в разработке приложений под семейство операционных систем Apple
.
И так, запустив программную среду разработки мы видим приветственное окно, где мы можем открыть, создать или клонировать проект. Нам нужно создать новый, нажав на “Create a new Xcode project” . Да, весь интерфейс Xcode на английском языке, поэтому советую запастись англо-русским словарем.
Следующим шагом мы видим данное окно:

где нам предлагают выбрать платформу и тип приложения. Нам нужно программное обеспечение iOS (в верхней части диалогового окна) и Single View App. Любые приложения начинаются с Single View, а потом разрастаются до 50 View App.
Следующим шагом нам требуется ввести название проекта, организацию, в которой мы его разрабатываем, выбрать язык и включить/отключить дополнительные функции.

Давайте по-порядку:

Заполнив информацию, нажимаем Next , и выбираем местонахождение проекта на нашем компьютере и жмем Create
ОБЗОР СРЕДЫ РАЗРАБОТКИ
У нас открывается наше основное рабочее пространство и давайте разберемся, что у нас тут есть. Разделим все приложение на несколько частей: вверху, слева, справа, внизу и посередине.

В верхней части рабочего пространства вы видим кнопки запуска или остановки приложения, поле настройки запуска, которое состоит из двух частей: что запускаем, на чем запускаем.
Также мы видим строку состояния, в которой можно наблюдать текущую задачу, которую выполняет среда разработки, правее мы можем увидеть настройки вида редактора: стандартный редактор , редактор с ассистентом и просмотр изменений в системе контроля версий, а также есть кнопки, чтобы показать/скрыть части среды, которые мы будем рассматривать далее: снизу (отладочная информация) , справа (навигация) и слева (утилиты)
Слева мы видим несколько кнопок, которые будут переключать функционал левой панели, а именно:
- Навигация по файлам и папкам
- Система контроля версий
- Иерархия классов в проекте
- Поиск по проекту
- Уведомления о предупреждениях и ошибках при сборке
- Автоматизированные тесты
- Отладка
- Точки останова
- Логи сборок
Справа у нас есть две части: верхняя и нижняя . Вся правая панель зовется утилитами. В верхней части мы увидим настройки выбранного файла и/или элемента пользовательского интерфейса. В нижней части утилит, мы видим элементы пользовательского интерфейса, которые мы можем использовать.
В нижней части программной среды разработки мы можем увидеть отладочную информацию, логи приложения и другую полезную информацию, чтобы проверить правильную работу приложения. Открыть нижнюю часть, можно с помощью предпоследней кнопки в верхней части приложения, а также при запуске данная панель открывается автоматически.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом приложения.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом приложения.
- Identity
- Display Name — имя приложения, которое будет выводиться на домашнем экране устройства
- Bundle ID — Уникальный идентификатор, который будет использоваться в App Store
- Version -текущая версия проекта, которая ведется используя семантическое версионирование
- Build — Номер сборки, который стоит увеличивать на единицу с каждой установкой приложения на устройство
- Signing
- Automatically manage signing — автоматическое управление подписью приложения
- Team — наименование вашей команды
- Provisioning profile — профиль, для подписи приложения
- Signing Certificate — сертификат, который позволяет подписывать приложение в Apple
- Deployment Info
- Deployment Target — минимальная версия iOS, на которую может быть установлено приложение
- Devices
— Типы устройств
- iPhone
- Универсальное
- Main Interface — Storyboard файл, с которого будет начинаться приложение после
- Device Orientation
— Возможные ориентации устройства при работе с приложением
- Портретное
- Вверх ногами
- Альбомный против часовой
- Альбомный по часовой
- Status Bar Style
— Цвет статус бара (верхняя панель информации со временем, оператором и батареей)
- Светлый
- Темный
- Скрыть
- App Icons and Launch Images
- App Icons Source — иконка приложения
- Launch Screen File — экран, который показывается пока приложение запускается
Остальные пункты нам пока не потребуются.
Теперь, когда мы разобрались с тем, из чего состоит наша среда разработки, можно приступить к созданию нашего “Hello World” приложения.
Если вас интересуют готовые шаблоны, то стоит обратить внимание на наш обзор онлайн-конструкторов , с помощью которых, вы сможете сами разработать приложение для телефона или планшета.
СОЗДАНИЕ ПРИЛОЖЕНИЯ
Первым делом, нам нужно найти файл интерфейса, который называется Main.storyboard . Его можно найти слева в панели навигации.Открыв файл, мы видим экран приложения. Теперь нам нужно перетащить элемент под названием Label
на этот экран. Этот элемент находится слева внизу.  Перетаскиваем его на экран в любое место. Затем в панели утилит, ищем поле, в котором написано “Label”
.
Перетаскиваем его на экран в любое место. Затем в панели утилит, ищем поле, в котором написано “Label”
.  И изменяем Label
на Hello World
. После этого, мы увидим, что наш элемент на экране не показывает полностью нашего текста, который мы вписали, так как у него был текст изначально меньше, и он принял его размеры.
И изменяем Label
на Hello World
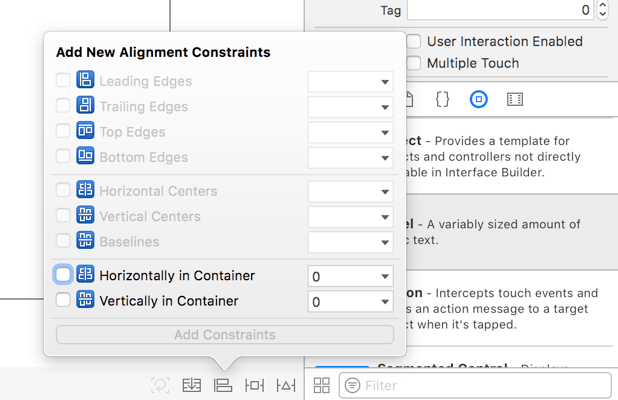
. После этого, мы увидим, что наш элемент на экране не показывает полностью нашего текста, который мы вписали, так как у него был текст изначально меньше, и он принял его размеры.  Заставим данный элемент зафиксироваться по-центру экрана и принять правильную форму, чтобы наш текст полностью отобразился. Для этого, нам нужно найти вторую кнопки внизу слева, которая называется Align
и нажимаем на нее.
Заставим данный элемент зафиксироваться по-центру экрана и принять правильную форму, чтобы наш текст полностью отобразился. Для этого, нам нужно найти вторую кнопки внизу слева, которая называется Align
и нажимаем на нее. 
Здесь мы видим некоторые параметры расположения нашего элемента. Нам требуются два последних параметра. Активируем их и нажимаем “Add 2 Constraints”.
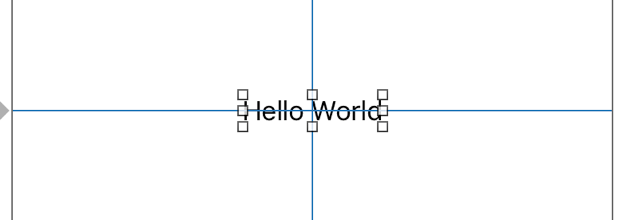
После этого, мы можем наблюдать, как наш элемент зафиксировался посередине экрана и принял форму, в которой отображается наш текст полностью. 
СБОРКА И ЗАПУСК
Теперь, нам нужно запустить наше приложение на устройстве, и посмотреть, все ли верно будет отображаться. Для этого, мы нажимаем вверху на выбор назначения запуска приложения и видим выпадающий список: В этом списке мы видим устройства и симуляторы устройств, на которых мы можем запустить наше приложение. Выбираем любое и жмем Run
. Начнется сборка приложения и Xcode покажет нам задачи, которые он выполняет в данный момент времени:
В этом списке мы видим устройства и симуляторы устройств, на которых мы можем запустить наше приложение. Выбираем любое и жмем Run
. Начнется сборка приложения и Xcode покажет нам задачи, которые он выполняет в данный момент времени: После успешной сборки проекта, мы увидим, что Xcode перейдет в режим ожидания запуска приложения и появится окно симулятора, которое будет загружаться. После того, как симулятор загрузится, мы сможем наблюдать наше приложение на устройстве








