Примеры:
minmax() - функцияПозволяет задавать минимальное и максимальное значения для ряда/колонки. Используется в свойствах, где нужно задавать размер: grid-template-rows: , grid-template-columns: , grid-template: .
Minmax(мин_значение, макс_значение)
Значение может быть:
- px, em, rem, ... - единицы длины (100px)
- % - проценты (10%)
- если в качестве максимума, то тоже самое что max-content .
- если в качестве минимума, то значение будет минимальным возможным размером для ячейки. Такой размер отличается от min-content и задается свойствами min-width или min-height .
fr - гибкие размеры. Может использоваться только для макс. значения.
max-content - наименьший возможный размер ячейки, при котором содержимое свободно в ней умещается. Например, если в ячейке текст, идеальной шириной ячейки будет вся длина текста (в одну строку без переносов).
min-content - наименьший размер, при котором ячейка не переполняется. Например, если в ячейке текст то ширина будет равна самому длинному слову в тексте.
auto - зависит от того, используется оно как максимальное или минимальное значение в функции minmax() :
Примеры:
Варианты использования:
Grid-template-columns: minmax(100px, 200px) 1fr 1fr; grid-template-columns: minmax(200px, 50%) 1fr 1fr; grid-template-columns: minmax(200px, 1fr) 1fr 1fr; grid-template-columns: minmax(min-content, max-content) 1fr 1fr; grid-template-columns: minmax(auto, auto) 1fr 1fr; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
Если указанное максимальное значение окажется меньше минимального, оно игнорируется и работает только мин. значение.
grid-row-gap: grid-column-gap: grid-gap:grid-row-gap: задает разрыв между рядами.
grid-column-gap: задает разрыв между колонками.
grid-gap: задает разрыв для рядов и колонок разом. Это сокращение для двух предыдущих свойств. Если указать один параметр он будет выставлен для обоих значений.
// синтаксис: grid-row-gap: размер; grid-column-gap: размер; grid-gap: размер размер; /* row column */ grid-gap: размер;
Примеры:
grid-column-gap: 10px; grid-row-gap: 15px;
Заметка: префикс grid- будет удален и названия свойств станут: column-gap: и row-gap: . Chrome 68+, Safari 11.2 и Opera 54+ уже поддерживают свойства без этого префикса.
align-content: justify-content: place-content:Выравнивает ряды/колонки. Выравниваются ячейки сетки, не элементы внутри ячеек. Чтобы выровнять элементы, используйте: justify-items , align-items , place-items .
// синтаксис: align-content: значение; // выравнивает ряды по вертикали ↓ justify-content: значение; // выравнивает колонки по горизонтали ←→ place-content: значение; // сокращенная запись: установит оба значения place-content: align-content justify-content; // сокращенная запись
Значение может быть:
- stretch (default) - растягивает ряды/колонки (ячейки) полностью. Все пространство контейнера заполняется. Имеет смысл только если у рядов/колонок размер не задан жестко (они резиновые). Если они не резиновые, то работает как start .
- start - ряды/колонки упакованы вплотную друг к другу к начальному краю контейнера.
- end - ряды/колонки упакованы вплотную друг к другу к конечному краю контейнера.
center - ряды/колонки упакованы вплотную друг к другу и находятся по середине контейнера.
- space-around - свободное пространство равномерно распределяется между рядами/колонками и добавляется по краям. Получается, что крайние ряд/колонка не прижимаются к краям контейнера, но расстояние до края в два раза меньше, чем между рядами/колонками.
- space-evenly - тоже что и space-around , только расстояние до краев контейнера такое же как и между рядами/колонками.
- space-between - крайние ряд/колонка прижимаются к краям контейнера и свободное место равномерно распределяется между рядами/колонками.
Редкие значения:

Примеры:
Полный синтаксис:
// синтаксис:
align-content: normal |
- left - для justify-content , не работает для align-content . Колонки упакованы вплотную друг к другу к левому краю контейнера.
- baseline , first baseline , last baseline
right - для justify-content , не работает для align-content . Колонки упакованы вплотную друг к другу к правому краю контейнера.
flex-start
flex-end
Все варианты значений:
// базовое выравнивание align-content: center; align-content: start; align-content: end; align-content: flex-start; align-content: flex-end; align-content: normal; // выравнивание по линии текста align-content: baseline; align-content: first baseline; align-content: last baseline; // распределение align-content: space-between; align-content: space-around; align-content: space-evenly; align-content: stretch; // когда элемент перекрывает контейнер align-content: safe center; align-content: unsafe center; // глобально align-content: inherit; align-content: initial; align-content: unset;
justify-content:
// базовое выравнивание justify-content: center; justify-content: start; justify-content: end; justify-content: flex-start; justify-content: flex-end; justify-content: left; justify-content: right; align-content: normal; // выравнивание по линии текста не имеет смысла // распределение justify-content: space-between; justify-content: space-around; justify-content: space-evenly; justify-content: stretch; // когда элемент перекрывает контейнер justify-content: safe center; justify-content: unsafe center; // глобально justify-content: inherit; justify-content: initial; justify-content: unset;
// базовое выравнивание // align-content не может быть left или right place-content: center start; place-content: start center; place-content: end left; place-content: flex-start center; place-content: flex-end center; // выравнивание по линии текста // для второго параметра (justify-content) не имеет смысла place-content: baseline center; place-content: first baseline space-evenly; place-content: last baseline right; // распределение place-content: space-between space-evenly; place-content: space-around space-evenly; place-content: space-evenly stretch; place-content: stretch space-evenly; // глобально place-content: inherit; place-content: initial; place-content: unset;
align-items: justify-items: place-items:Выравнивает элементы сетки - то что находится внутри ячеек сетки. Срабатывает для всех элементов grid. Чтобы выровнять сами ячейки (ряды колонки), используйте: justify-content , align-content , place-content .
// синтаксис: align-items: значение; // выравнивает элементы по вертикали ↓ justify-items: значение; // выравнивает элементы по горизонтали ←→ place-items: значение; // сокращенная запись: установит оба значения place-items: align-items justify-items; // сокращенная запись
Значение может быть:
- stretch - растягивает все элементы на всю ширину/высоту ячеек.
- start - размещает все элементы в начале ячеек (слева или сверху).
- end - размещает все элементы в конце ячеек (справа или внизу).
- center - размещает все элементы по центру ячеек.
auto (default) - указывает использовать значение justify-items: , которое задается для контейнера. Если элемент позиционирован через absolute , то применяется normal .
Редкие значения:

Примеры:
Полный синтаксис:
Выше для упрощения был не полный синтаксис, однако он покрывает 99% нужного.
// синтаксис:
align-items: normal | stretch | [
- left - для justify-items , не работает для align-items . Все элементы прижимаются к левому краю ячеек.
- legacy
- позволяет управлять тем, как будет наследоваться значение детьми.
Если legacy указано без left , right , center , то значение просто наследуется у родителя или равно normal .
Когда justify-self:auto ссылается на значение justify-items: , берется значение без слова legacy , например у legacy left будет взято left . Это нужно для правильного выравнивания тегаили элемента с атрибутом align .
right - для justify-items , не работает для align-items . Все элементы прижимаются к правому краю ячеек.
flex-start - тоже что start для грид-сетки. Т.е. если элементы не являются детьми flex контейнера ведет себя как start .
flex-end - тоже что end для грид-сетки. Т.е. если элементы не являются детьми flex контейнера ведет себя как end .
baseline , first baseline , last baseline - выравнивает по линии текста (первой или последней). Обратная совместимость: для first baseline это start , для last baseline это end .
Все варианты значений:
// базовые значения align-items: normal; align-items: stretch; // выравнивание позиции // align-items не может быть left или right align-items: center; align-items: start; align-items: end; align-items: flex-start; align-items: flex-end; align-items: self-start; align-items: self-end; // выравнивание по линии текста align-items: baseline; align-items: first baseline; align-items: last baseline; // когда элемент перекрывает контейнер align-items: safe center; align-items: unsafe center; // глобально align-items: inherit; align-items: initial; align-items: unset;
// базовые значения justify-items: auto; justify-items: normal; justify-items: stretch; // выравнивание позиции justify-items: center; justify-items: start; justify-items: end; justify-items: flex-start; justify-items: flex-end; justify-items: self-start; justify-items: self-end; justify-items: left; justify-items: right; // выравнивание по линии текста justify-items: baseline; justify-items: first baseline; justify-items: last baseline; // когда элемент перекрывает контейнер justify-items: safe center; justify-items: unsafe center; // выравнивание с приоритетом заимствования значения у родителя justify-items: legacy right; justify-items: legacy left; justify-items: legacy center; // глобально justify-items: inherit; justify-items: initial; justify-items: unset;
// базовые значения place-items: auto center; place-items: normal start; // выравнивание позиции place-items: center normal; place-items: start auto; place-items: end normal; place-items: self-start auto; place-items: self-end normal; place-items: flex-start auto; place-items: flex-end normal; place-items: left auto; place-items: right normal; // выравнивание по линии текста place-items: baseline normal; place-items: first baseline auto; place-items: last baseline normal; place-items: stretch auto; // глобально place-items: inherit; place-items: initial; place-items: unset;
grid-auto-rows: grid-auto-columns:Устанавливает размер для авто-создаваемых (неявных) рядов/колонок.
Колонки/ряды создаются автоматически, когда в сетке элементов больше чем помещается в определенные ряды/колонки (ячейки) или когда элемент размещается за пределы указанной сетки.
// синтаксис: grid-auto-columns: размер; grid-auto-rows: размер;
Возможные значения размеров смотрите в описании и - может быть px, em, %, fr и т.д.
Примеры:
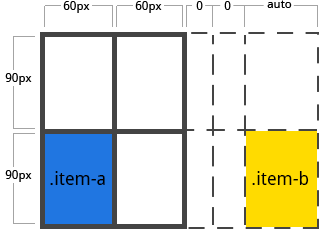
Чтобы понять как создаются авто-ячейки сетки, давайте представим что у нас есть сетка 2x2 - 2 ряда и 2 колонки:
Grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px

Теперь, попробуем разместить элементы в сетку указав им позиции через свойства:
Item-a {
grid-column: 1;
grid-row: 2;
}
.item-b {
grid-column: 5;
grid-row: 2;
}

Элемент.item-b мы попросили разместиться в несуществующей колонке 5. У нас только 2 колонки, поэтому сетка автоматически расшириться и ей будут добавлены еще 3 колонки с auto шириной. Текущие свойства позволяют нам задать размеры для таких неявных колонок:
Grid-auto-columns: 60px;

Интересный момент для неявных колонок рядов и repeat() :
grid-auto-flow:Позволяет изменить логику размещения элементов в пустые ячейки. По умолчанию алгоритм такой → ↓ → можно сделать так ↓ → ↓ .
Когда элементам конкретно не указано в какой ячейке (области) они должны быть расположены, то они размещаются в пустые ячейки. По умолчанию заполнение идет слева направо (→) до конца ряда, переход на следующий ряд и опять заполнение (похоже на то как мы читаем текст).
// синтаксис: grid-auto-flow: row | column | row dense | column dense
- dense - включает «dense» алгоритм заполнения, который пытается разместить элементы так, чтобы не оставалось пустых пространств (по умолчанию работает алгоритм «sparse»). При этом элементы могут располагаться не по-порядку. При вставке каждого следующего элемента, алгоритм проверяет нет ли пустой ячейки сзади куда может поместиться текущий элемент, если есть, помещает его туда а не в следующую ячейку. dense имеет смысл только при наличии областей в сетке - это когда элементу указано разместиться сразу в несколько ячеек (через span), тогда он как правило не помещается в одну ячейку и остается пустое место.
row (default) - расставляет элементы в сетке по рядам → ↓ → . Добавляет ряды если в сетке нет места.
column - расставляет элементы в сетке по колонкам ↓ → ↓ . Добавляет колонки если в сетке нет места.
Примеры:
Допустим у нас есть такой HTML:
Теперь, мы создали сетку с 5-ю колонками и двумя рядами и два элемента расположили в конкретные ячейки:
Grid {
display: grid;
grid-template: 60px 60px 60px 60px 60px / 30px 30px;
/* по умолчанию: grid-auto-flow: row; */
}

Теперь установим grid-auto-flow: column:
 grid:
grid:
Позволяет сокращенно записать свойства:
- grid-template-rows:
- grid-template-columns:
- grid-template-areas:
- grid-auto-rows:
- grid-auto-columns:
- grid-auto-flow:
Т.е. в этом свойстве можно описать почти все свойства грид-сетки. Однако, тут можно описать свойства только для «явных» или «неявных» рядов/колонок, сразу для тех и других не получиться. Если нужно указать свойства для тех и других, то нужно дописывать соответствующие свойства в дополнении к grid: .
// синтаксис: grid: none grid: grid-template grid: grid-template-rows / grid-template-columns grid: grid-template-areas grid: grid-template-rows / grid-auto-columns? grid: grid-auto-rows? / grid-template-columns // то что в или до? - можно не указывать
- grid-auto-rows? / grid-template-columns - ключевое слово auto-flow с левой стороны слэша устанавливает grid-auto-flow: row . dense включает алгоритм упаковки «dense». Если не указан grid-auto-rows , то он будет равен auto .
none - устанавливает все свойства в начальное состояние.
grid-template-rows / grid-auto-columns? - ключевое слово auto-flow с правой стороны слэша устанавливает grid-auto-flow: column . dense включает алгоритм упаковки «dense». Если не указан grid-auto-columns , то он будет равен auto .
Примеры:
grid: "header header header header" "main main main right right" "footer footer footer footer"; // тоже что: grid-template-areas: "header header header header" "main main main right right" "footer footer footer footer"; grid: 100px 300px / 3fr 1fr; // тоже что: grid-auto-flow: row; grid-template-columns: 200px 1fr; grid: auto-flow dense 100px / 1fr 2fr; // тоже что: grid-auto-flow: row dense; grid-auto-rows: 100px; grid-template-columns: 1fr 2fr; grid: 100px 300px / auto-flow 200px; // тоже что: grid-template-rows: 100px 300px; grid-auto-flow: column; grid-auto-columns: 200px;Также можно указать более сложный, но удобный для настройки все и сразу:
Grid: "header header header" 1fr "footer footer footer" 25px / auto 50px auto; // тоже что: grid-template-areas: "header header header" "footer footer footer"; grid-template-rows: 1fr 25px ; grid-template-columns: auto 50px auto;
И еще варианты:
Grid: repeat(auto-fill, 5em) / auto-flow 1fr; grid: auto-flow 1fr / repeat(auto-fill, 5em); grid: auto 1fr auto / repeat(5, 1fr); grid: repeat(3, auto) / repeat(4, auto);
Для элементов
CSS свойства: float , display:inline-block , display:table-cell , vertical-align и column-* никак не влияют на элементы grid контейнера. У grid сетки свои правила...
Grid-row-start: grid-row-end: grid-column-start: grid-column-end: grid-row: grid-column:
Указывает положение элемента в сетке. Т.е. размещает элемент в указанную ячейку. Указывать нужно имя или номер линии к которой относится ячейка и к которой нужно прикрепить элемент.
grid-column и grid-row - это сокращение для свойств: grid-column-start/grid-column-end и grid-row-start / grid-row-end . Можно указать только первое (одно) значение, оно будет относиться к начальной линии и элемент будет растягиваться на 1 ряд/колонку (т.е. будет помещен в одну ячейку начальная линия которой указана).
// синтаксис: grid-row-start: значение; // где начинается линия ряда grid-row-end: значение; // где кончается линия ряда grid-column-start: значение; // где начинается линия колонки grid-column-end: значение; // где кончается линия колонки grid-row: grid-row-start / grid-row-end; grid-column: grid-column-start / grid-column-end; // можно указать одно значение, второе значение будет span 1 grid-row: grid-row-start; grid-column: grid-column-start;
Значение может быть:
Примеры:
.item-a { grid-column-start: 2; grid-column-end: five; grid-row-start: row1-start grid-row-end: 3 } .item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}

Если не установлены свойства grid-column-end/grid-row-end элемент по умолчанию будет растягиваться на 1 ряд/колонку. align-self: justify-self: place-self:
Выравнивает текущий элемент внутри ячейки. Применяется к отдельному элементу контейнера.
// синтаксис: align-self: значение; // выравнивает элемент внутри ячейки по вертикали ↓ justify-self: значение; // выравнивает элемент внутри ячейки по горизонтали ←→ place-self: значение; // сокращенная запись: установит оба значения place-self: align-self justify-self; // сокращенная запись
Значение может быть:
- stretch (defailt) - растягивает текущий элемент на всю ширину/высоту ячейки.
- start - размещает текущий элемент в начале ячейки (слева или сверху).
- end - размещает текущий элемент в конце ячейки (справа или внизу).
- center - размещает текущий элемент по центру ячейки.
Редкие значения:
safe значение - если ширина или высота элемента превышает размер ячейки, то значение переключается на start. В значении тут может быть только: center или end .
# Каркас для игрового приложения
 #grid {
/**
* Две колонки:
* 1. подстраивается под контент,
* 2. получает все оставшееся пространтсов
* (но не может быть меньше минимального размера контента в ней
или controls блока в этой же колонке)
*
* Три ряда:
* 1. подстраивается под контент,
* 2. получает все свободное пространство
* (но не может быть меньше минимального размера любого из блоков в этмо ряду)
* 3. подстраивается под контент.
*/
display: grid;
grid-template-columns:
/* 1 */ auto
/* 2 */ 1fr;
grid-template-rows:
/* 1 */ auto
/* 2 */ 1fr
/* 3 */ auto;
/* растянем на всю высоту */
height: 100vh;
}
/* указывает позиции блоков в сетке с помощью координат */
#title { grid-column: 1; grid-row: 1; }
#score { grid-column: 1; grid-row: 3; }
#stats { grid-column: 1; grid-row: 2; }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; justify-self: center; }
#grid {
/**
* Две колонки:
* 1. подстраивается под контент,
* 2. получает все оставшееся пространтсов
* (но не может быть меньше минимального размера контента в ней
или controls блока в этой же колонке)
*
* Три ряда:
* 1. подстраивается под контент,
* 2. получает все свободное пространство
* (но не может быть меньше минимального размера любого из блоков в этмо ряду)
* 3. подстраивается под контент.
*/
display: grid;
grid-template-columns:
/* 1 */ auto
/* 2 */ 1fr;
grid-template-rows:
/* 1 */ auto
/* 2 */ 1fr
/* 3 */ auto;
/* растянем на всю высоту */
height: 100vh;
}
/* указывает позиции блоков в сетке с помощью координат */
#title { grid-column: 1; grid-row: 1; }
#score { grid-column: 1; grid-row: 3; }
#stats { grid-column: 1; grid-row: 2; }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; justify-self: center; }
Усложним задачу.
Теперь нам нужно сделать так чтобы при повороте мобильного устройства, каркас менялся и получалось так:

В этом случае удобнее будет использовать области Grid сетки.
/* книжная ориентация */ @media (orientation: portrait) { #grid { display: grid; /* создадаим структуру сетки и укажем названия областей, * Такая структура будет работать по умолчанию и подоходиь для альбомной ориентации. */ grid-template-areas: "title stats" "score stats" "board board" "ctrls ctrls"; /* укажем размеры для рядов и колонок. */ grid-template-columns: auto 1fr; grid-template-rows: auto auto 1fr auto; height: 100vh; } } /* альбомная ориентация */ @media (orientation: landscape) { #grid { display: grid; /* создадаим структуру сетки и укажем названия областей, * Такая структура будет работать по умолчанию и подоходиь для альбомной ориентации. */ grid-template-areas: "title board" "stats board" "score ctrls"; /* укажем размеры для рядов и колонок. */ grid-template-columns: auto 1fr; grid-template-rows: auto 1fr auto; height: 100vh; } } /* расположим элементы в именованные областя сетки */ #title { grid-area: title; } #score { grid-area: score; } #stats { grid-area: stats; } #board { grid-area: board; } #controls { grid-area: ctrls; justify-self: center; }
Поддержка браузерами
Grid поддерживают 92% браузеров.
Ниже поддержка Grid браузерами по данным CanIuse . Число указывает, что браузер поддерживает функцию в этой версии и выше.
Desktop
| Chrome | Opera | Firefox | IE | Edge | Safari |
|---|---|---|---|---|---|
| 57 | 44 | 52 | 11* | 16 | 10.1 |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| 10.3 | - | - | 62 | 66 | 57 |
Чтобы проверить в css поддерживает ли текущий браузер Grid, можно использовать @supports (в IE не работает):
@supports(display: grid) { /* grid поддерживается браузером */ div { display: grid; } } @supports not(display: grid) { /* grid НЕ поддерживается браузером */ div { display: flex; } }
Я уже достаточно много писал об интерфейсе и об аддонах. Это – одна из последних статей этого цикла (еще парочка остается). Возможно, через некоторое время последуют новые открытия, наблюдения и вопросы, на которые придется искать ответы (да вы не стесняйтесь – спрашивайте), но сейчас мне, пожалуй, просто будет нечего добавить и после этого гайда останется лишь написать статью о шлифовке того, что получилось и, если будет желание у читателей, выложить файлы настроек и аддонов.
Итак, Grid. Мне, если честно, сложновато привести комплексный обзор на тему «почему Grid- это манна небесная, а остальные хилботы – отстой» . Вероятно, потому что они не отстой, но у меня что-то c ними не срослось, а, все таки, тупо писать о том, о чем у тебя знания на уровне чтения замечаний «хилбот форева он крутой низачтоего не брошу потому что он хороший!». Есть какие-то комплексообразные стереотипы на тему VuhDo, Healbot и прочих и пусть они есть. Наша тема сегодня – Grid и, кстати, по этой же причине я не хотел бы видеть в комментариях замечания формата «йопт, так хилбот может» (если я не сравниваю – это не повод играть в КО) и «мляговно, хилбот может круче» (лучше спросите – а может ли грид «вот так»).
- Grid из коробки
- Первичная настройка
- Суть Grid
- Добавляем индикатор маны
- Визуализируем лечение для друида
- Настройка IconBar
- Настраиваем мышь
- Заключение
1. Grid из коробки
Первое что мы делаем – устанавливаем Grid. Вот список того, что нам пригодится:
- Grid – как бы это, ядро =)
- GridAutoFrameSize – этот плагин автоматически будет подстраивать размер грида под текущий состав рейда.
- GridClickSets – альтернатива Clique вроде как. Clique не видел, этот использую, но хитро – возможно, вам не понравится
- GridIndicatorIconBar – моя манна небесная, облегчившая жизнь раз так в десять. Суть – показывает панель иконок =)
- GridManaBars – показывает ману. Полезно. Даже энергию и силу рун показывает…
- GridStatusHots – показывает хоты друида
После этого переходим ко второму шагу
2. Первичная настройка
Первичная настройка – это, фактически, определение внешнего вида аддона. Для начала определитесь с тем, какие размеры вы будете использовать. Вызвать окно настройки можно, выполнив команду
Зайдите во вкладку «Расположение» Вы увидите следующее окно:
Тут все просто по идее, например, если вы не хотите, чтобы на ОЛО вылезала рамка на 40 человек – просто поставьте в «Расположение на ПС» опцию «Для группы из 25 чел». Тут же вам предлагается выбрать горизонтальное или вертикальное отображение групп (близзард, например, располагает группу вертикально, слева под вашим портретом) , а также запретить Grid-у вылазить за рамки экрана и закрепить его на установленном месте. Чуть ниже расположены настройки, которые отвечают за внешние параметры. Рекомендую ужать заполнение в ноль, Интервалов хватит равным 2. Масштаб – на ваше усмотрение. Цвета фона и границы – тоже на ваше усмотрение =)
Теперь переходим в следующую вкладку «Фреймы – Дополнительно»:
- Высота фреймов (у меня = 30)
- Ширина фреймов (60)
- Ориентация фреймов (горизонтально – здоровье убывает справа налево, вертикально – сверху вниз)
- Текстура фреймов (да, кому-то очень важно, например, я не могу видеть красявые всякие – мне нужен именно минимализм – и так переизбыток информации)
- Размер шрифта
«Текст в центре 2 индикатор» нужно включить чтобы сдвинуть имя персонажа вверх.
И напоследок зайдем еще в одну вкладку «Фреймы»:
Возможно, тут понадобится кому-то функция обращения цвета полос и нужно будет увеличить длину текста в центре. По умлочанию длина – 4 символа и мое имя было «Пече», что меня крайне раздражало =)
3. Суть Grid
Китайцы советовали учить ловить рыбу, а не кормить рыбой, так что возьмите в руки удочки. Настройка Grid представляет собой две задачи:
- Сперва вы настраиваете модули, которые отвечают за слежение во вкладке «Статус»
- Затем вы настраиваете «ячейки», куда можно будет запихнуть модули во вкладке «Фреймы».
По сути, это очень простое и эффективное решение, но не до всех сразу доходит. Первое действие вполне годится «из коробки» для большинства модулей, так что примером сразу возьмемся за второе.
Выбираем в закладке «Фреймы» ячейку «Текстовая строка» и смотрим что там есть:
Все чекбоксы (такие квадратики куда можно тыкнуть галочку, если не в курсе) представляют собой разные модули. Включение модуля позволяет выводить информацию модуля в редактируемой ячейке. Небольшой прикол в том, что одновременно может выводиться несколько модулей, но только один из них будет виден. Grid определяет кто заслужил видимость больше всего с помощью опции модулей «Приоритет» (естественно, выставляется в самих модулях) – чей приоритет больше – тот и будет виден. Если, конечно, задействован – вы не увидите модуля «Предупреждение о смерти» если игрок не мертв.
Все это говорит нам о том, что необходимую информацию нужно отметить, лишнюю – снять (и, если нужно, отметить в другой ячейке).
4. Добавляем индикатор маны
Наша первая домашняя работа – пример добавления индикатора маны. Наш первый шаг – настроить его модуль.
- Приоритет может быть любым – мана будет единственной в нашей ячейке для маны =)
- Я выставляю игнор всех, у кого маны нет – мне мало важно сколько у роги энергии или ДК силы рун. Если вам это важно – снимите флажки.
- Фильтр радиуса по сути не нужен – хватит того, что на здоровье
- Флажок «Включено» нужен =)
- На вкладке «Окраска» можно выбрать себе другой цвет маны, энергии, ярости или силы рун. Ну так, чисто поржать =)
Я выбираю положение полоски маны снизу. Кому-то нравится полоска маны сбоку, но мне это не по душе. Также, во вкладке «Фреймы – Полоса маны» проверьте установлен ли флажок «Мана» и сняты ли все другие флажки.
На этом установка полосы маны закончена. Просто, не правда ли?
5. Визуализируем лечение для друида
Приступаем к тому, что в последнее время очень сильно мне упростило процесс лечения – настройка отображения хотов. Сейчас, если вы настроили все так же, как и я, ваш фрейм выглядит примерно так:
Мы видим на нем поступающее лечение, хп и ману. Все. Для проверки хотов нам надо выделить цель, посмотреть на ее баффы, прикинуть время. Долго и неудобно, а от количества баффов зависит не только ХПС ХоТов, но и эффективность нуриша с одноименным символом (+6% за каждый ХоТ – это здорово, это здорово, это очень-очень хорошо). Короче, надо как-то получить визуализацию наших ХоТов на всем рейде, причем, со временем действия, чтобы видно было когда ХоТ упадет. Сперва мне в голову пришла идея с полосками вроде quartz баффов, но по размеру как полоса маны, но количество едущих элементов просто зашкалило бы, да и неудобно следить за временем по полосам, которые движутся с разной скоростью (правда неудобно. У кварца спасает только сортировка).
Выход из ситуации выглядит так когда ХоТы только что были развешены:
В данном случае у нас закончился буйный рост (его значок первый и его уже не видно) , через пару секунд кончится омоложение (второй значок, красный – пора кастовать), цело восстановление (третий, зеленый значок) и терпит жизнецвет (последний, желтый значок). ХоТов всего 4, так что 4 квадратиков нам хватает.
Я подошел к задаче с точки зрения элементарной зрительной памяти – у каждого хота свое место и между собой они сильно раздвинуты, то есть, с первого взгляда понятно что на ком висит (странно, но даже привыкать не пришлось). Настроим этот светофор.
6. Настройка IconBars
Спонсором визуализации является IconBar из аддона GridIndicatorIconBar . Нам нужно настроить, как уже говорилось ранее, модуль и ячейку. Начинаем с модуля:
Нам понадобится вкладка «Статус – Мои ХоТы». Сразу установим там частоту обновления (0.2-0.5 хватает) и приступим к настройке подпунктов «Моих ХоТов»:
Нам потребуется настроить 4 ХоТа: Восстановление, Омоложение, Буйный рост и Жизнецвет. Настройки у всех идентичны:
- Цвет определяет цвет квадратика
- Приоритет нам мало важен, так как для каждого квадратика будет своя ячейка
- Показывать количество хотов – я не понял ваще что это но отметил ибо пусть будет если не мешает =)
- Порог для цвета №2 – это оставшееся время действия хота, по достижении которого будет включен цвет № 2
- Порог для цвета №3 – см. выше =)
- Цвет №2 - цвет первого порога
- Цвет №3 – цвет второго порога
Важна возможность самостоятельно устанавливать порог. Как писалось выше, я выбрал желтый цвет для предупреждения об окончании ХоТа, а оранжевый – для сигнала к немедленному касту. Делая поправку в 0.5-1.5 секунды на реакцию глаза-мозг-руки, я установил время второго порога = 2*время_каста или 2*ГКД, а время первого – 2*время_второго_порога. Таким образом, когда я кастую одно заклинание, я уже знаю что я буду кастовать после =)
Шаг следующий – размещаем наши квадратики. Вообще IconBar с легкостью поддерживает и иконки, то есть, можно прямо в него вставить иконки жизнецвета или того же восстановления, но я счет это нецелесообразным ввиду слишком мелкого размера квадратика. да и наглядности меньше, а где какой ХоТ я запомнил через пару минут очередного героика =)
Кстати, давайте сразу разберем мой порядок – почему он именно таков. А он таков только лишь по той причине, что именно этот порядок ярче всего отображает силу лечения каждого отдельного игрока в моем случае.
В идеале ДД (я в этой партии хожу от дд) лечатся только от БР и какую-то часть времени на всех, кроме танка, висит только БР. Первый квадратик подходит для роли почти всегда работающего лучше всего. он и сигнализирует мне о том, что в этого игрока можно влить нуриш с 20% прибавкой.
Вторым заклинанием лечение будет омоложение – оно мощное, довольно долгое и дешевое по времени. Поэтому оно висит реже БР, но чаще других спеллов (бывает и чаще БР, но это исключительные случаи).
Третьим идет Восстановление. Ввиду того, что оно еще и лечит сразу после каста – оно третье, применяемое при «как все плохо».
Четвертым остается Лайфблум, который висит 95% времени только на танке.
Полоска из 4 баффов показывает, что персонаж под максимальным ХоТом и готов к максимальному по эффективности вливанию нуриша. Помимо этого, через несколько секунд он взорвется и отхилит себя (о чем любезно подсказывает цвет четвертого квадратика). Три квадратика – это ДД некисло получил по щщам. Два квадратика – обычное АОЕ, готов к воздействию усиленного нуриша. Один второй квадратик – пациенту можно вставить быстрое восстановление.
- Тестовый режим позволит увидеть без лечения где будут размещаться иконки. Удобно при выборе местоположения иконок
- Number of icons – количество иконок. Нам хватит 4. На первое время =)
- Icon scale – это масштаб иконок. Мне хватает 0.6
- Numbers of icons per row – количество иконок на строку. Если у вас штук 10 иконок – это полезно. При 4 – полезно разве что при размещении квадратом.
- Icon spacing – расстояние между иконками. У меня оно крайне большое для того, чтобы быстро осознавать взглядом какой ХоТ активен. Чем иконки ближе, тем проще ошибиться в разных комбинациях ХоТов
- Bar anchoring point – якорь, к которому привяжется местоположение панели
- Unit frame attaching point – якорь фрейма
- X-axis и Y-axis офсеты – это смещение по осям X и Y. Важны при выборе позиции вашего IconBar
Теперь настроим порядок, о котором я писал выше. Открываем вкладку «Фреймы – IconBar».
Многие, впервые установив этот аддон и увидев какие-то непонятные серые квадратики с точками по углам, плюются и сразу сносят его обратно. Но при должной настройке может обрести любой вид на ваш вкус и имеет при этом огромные возможности.
К сожалению, в сети не так уж много упорядоченной информации по настройке. Существующие руководства в картинках могут помочь лишь слепо скопировать галочки на скринах, но не все при этом понимают, что именно они делают. Надеюсь, я смогу здесь доступно и подробно изложить, как сделать Грид функциональнее, и рассказать, какие настройки за что отвечают.
В этом гайде многабукф и минимум иллюстраций, так что утомляющимся от чтения персонам можно сразу покинуть топик:)
Дополнения Грида
Грид - модульный аддон, для него существует множество дополнений, придающих ему расширенные возможности. Перечислю самые важные, на мой взгляд, модули. Они сильно увеличивают функциональность и удобство использования Грида, поэтому рекомендую всем также в обязательном порядке поставить их.
. Дополнение из разряда must have - добавляет к фреймам полоски маны/энергии/ярости. Этого очень не хватает в обычном Гриде.
. Добавляет известные дебаффы для популярных рейдовых инстансов БК и ВОтЛК.
. Очень удобная замена стандартной индикации Грида. Позволяет показывать в каждом углу по две иконки состояний персонажа (баффы, дебаффы, недостаток жизни или маны и прочее), причем иконки представляют собой не просто квадратик определенного цвета, как в обычном Гриде, а полноценную уменьшенную иконку наложенного баффа/дебаффа. Существует также аддон - здесь можно поставить в каждый угол уже по 3 иконки. Но смотрите сами, чтобы не было переизбытка информации, в которой вы не сможете разобраться.
. Позволяет видеть, какие хоты висят на игроках рейда, чтобы правильно выбирать приоритеты лечения.
. Добавляет предустановленные виды фрейма для различных ситуаций: если вы качаетесь соло, если вы в группе из 5 человек, в рейде из 10, 25 или 40 человек, на поле боя или же арене. Для всех этих случаев можно также выбрать, должен ли Грид показывать питомцев. Например, если вы входите в героический Наксрамас, Грид у вас сразу переключится в вид для 25 человек, а если в обычный - для 10 человек.
Раньше в обязательном порядке было еще нужно дополнение GridStatusIncomigHeals, показываещее входящее в персонажа лечение, но сейчас этот модуль устарел и Грид сам умеет показывать входящий хил и рес (другие видят их при наличии у вас нужных библиотек - LibHealComm-3.0 и LibResComm-1.0). Та же ситуация с GridStatusReadyCheck (проверка рейда на готовность), автор настоятельно рекомендует убрать это дополнение, если оно установлено, так как оно теперь входит в состав ядра Грида.
Конфигурация
Чтобы включить настройки Грида, нужно кликнуть на иконку у миникарты либо напечатать в чате команду /grid config.
Грид имеет три основных раздела настроек - Расположение
, Статус
и Фреймы
.
Кратко опишу основное назначение и возможности этих разделов.
Расположение. Здесь настраивается общий вид Грида, регулируется размер, цвет и прозрачность "подложки" общего фрейма, расстояние между фреймами и масштаб всего этого дела.
Статус.
В этом разделе находятся все возможные статусы игрока, в которых он может пребывать. Что такое статус
? Это, например, имя игрока, баффы и дебафы, здоровье, мана, средство передвижения, готовность, расстояние до игрока и т.д., в общем, все, что может быть отражено на его фрейме и имеет значение. Для каждого статуса можно назначить его цвет и приоритет. Цвет будет использоваться для отображения этого статуса на фрейме, а приоритет определяет, перекроет ли этот статус другой, если они показываются в одном и том же месте.
В настройках каждого статуса есть также очевидные галочки, позволяющие показывать только наложенные вами статусы, контролировать радиус наложения статуса и его длительность и т.д.
Особо следует отметить подраздел Статус ->
Ауры
, где можно добавить новые баффы и дебаффы, неизвестные Гриду, которые вы хотите отслеживать.
Фреймы.
В этом разделе указывается, где именно нужно показывать описанные выше статусы. Есть стандартные "знакоместа", это углы фрейма игрока, значок в центре, текст в центре, граница фрейма, цвет полосы жизни, цвет полосы маны и т.д. Различные модули для Грида могут добавлять дополнительные индикаторы. На каждый из этих индикаторов можно назначить один или несколько статусов. Например, в одном углу показывать болезни и яды, в другом различные щиты, в третьем хоты, в центре - дебафы рейда, а на полосе жизни показывать низкое хп или, например, тот же яд (при получении статуса полоса жизни окрасится в цвет, выбранный для этого состояния в разделе "Статус").
Особое значение имеет подраздел Фреймы ->
Дополнительно
, именно он максимально отвечает за внешний вид Грида. Здесь можно включить дополнительные индикаторы, а главное - настроить длину и ширину фреймов игроков, горизонтальное или вертикальное их отображение, размер и тип шрифта для надписей, выбрать текстуру фреймов и размеры иконок для статусов. Также здесь настраивается размер и расположение полосы маны из модуля GridManaBars
, параметры иконок из модуля GridIndicatorCornerIcons
и другие модули. Именно здесь можно "превратить Grid в HealBot".
Итак, грубо говоря, в разделе Статус настраивается ВИД разных баффов/дебафов на фреймах Грида, а в разделе Фреймы - РАСПОЛОЖЕНИЕ этих баффов/дебаффов на фреймах Грида.
Настройка
Здесь я опишу настройку Грида на примере своей конфигурации, предполагая, что установлены все вышеописанные дополнения. Может кому-то нравится стандартный вид Грида и устраивают стандартные возможности, но на вкус и цвет... Мне больше импонируют горизонтальные длинные зеленые панельки, как-то нагляднее они кажутся.
Нужно учесть, что у меня широкоформатный 22-дюймовый экран с разрешением 1680х1050, поэтому владельцам мониторов с отличным разрешением возможно придется изменить параметры под свое расположение Грида.
Настройка общего внешнего вида Грида
Идем в основной раздел закладки Расположение
. Здесь есть группа ползунков, регулирующая размер "подложки" общего фрейма, расстояние между фреймами игроков и масштаб всего этого дела. У меня эти значения установлены в положения 1, 6 и 1 соответственно. Ниже можно установить цвет фона и цвет границы. Я сделала фон серым и прозрачным на 90%, а границу убрала вовсе, в подразделе Расположение ->
Дополнительно
поставив None в выпадающем списке текстур границы).
В разделе Фреймы
выставляем длину текста в центре на величину побольше, чем стандартные один-три символа, так, чтобы было нормально видно имя персонажа, и устанавливаем желаемую прозрачность для полосы лечения. Также ставим галочку "Обратить цвет полос".
Далее следуем в подраздел Фреймы -> Дополнительно
. Большое поле для деятельности!
Смотрим сразу в середину страницы настроек и видим два больших выпадающих списка: Ориентация текста
и Ориентация фреймов
. Ставим в обоих случаях "ГОРИЗОНТАЛЬНО". Выше расположен бегунок Высота фреймов
, пояснять, думаю, нет необходимости. У меня этот параметр составляет 22 единицы. Ниже находится параметр Размер углов
, отвечает за величину классических квадратиков по углам фрейма - 7 единиц. Далее - размер шрифта для надписей в центре. У меня он выставлен на 10, можно и больше, но тогда помещается меньше букв от статуса. И, наконец, Ширина фреймов
. Выставляем удобное вам значение, для меня это 90.
В подразделе Фреймы -> Дополнительно -> Полоса маны
выбираем положение полосы маны снизу (или сверху по желанию) и настраиваем ее ширину. В моем случае это 25.
Идем в подраздел Статус -> Здоровье -> Здоровье единицы
. Выставляем цвет и прозрачность по вкусу, для меня это, например, зеленый, 90%. При желании можно установить галочку "Использовать цвет классов", тогда цвета всех полосок будут соответствовать стандартным цветам классов (которые также можно изменить в подразделе Цвета
раздела Фреймы
).
Вот наш фрейм и приобрел более-менее подобающий вид - примерно такой:
 Настройка статусов
Настройка статусов
Идем в раздел Статус
.
Для начала нужно добавить отсутствующие в Гриде баффы и дебаффы, которые вы хотите видеть на фреймах. Для этого идем в раздел Статус -> Ауры
и пишем название нужного баффа или дебаффа в соответствующей строке, после чего жмем Enter. В аурах появляется новый раздел с именем добавленного баффа или дебаффа, в котором можно настроить его вид.
Сильно помогает модуль GridStatusRaidDebuff
, который делает за нас грязную работу по добавлению множества рейдовых дебаффов. Эти дебаффы находятся в отдельном подразделе Статус -> Дебаффы рейда
.
Я для себя добавила, например, Щит Земли
, Божественная защита
, Ледяной взрыв
(скилл Кель"Тузада, мне нужно было выделить его среди всех остальных рейдовых дебаффов, которые есть в модуле GridStatusRaidDebuff
, и установить на другой индикатор) и некоторые другие.
Выставляем цвета и другие параметры для всех интересных нам статусов. Например, ядовито-зеленый для яда, фиолетовый для магических эффектов, коричневый для болезней и т.п.
При желании можно настроить изменение цвета полосы здоровья, если у персонажа мало ХП. Для этого идем в подраздел Статус -> Здоровье
и выставляем значение "Порог здоровья" в подразделе Дефицит здоровья
примерно на 66-90% (как удобнее), а значение "Порог здоровья" в разделе Предупреждение Мало HP
примерно на 33%. В первом случае ставим желтый или оранжевый цвет, во втором - предупреждающий красный. Не забываем выставить приоритеты. Теперь, если персонажа немного побьют, его полоса жизни станет оранжевой, а когда у него останется только треть, она приобретет красный цвет.
В разделе Статус -> Расстояние
определяем цвета для персонажей вокруг нас в различных радиусах. Например, можно ставить все более прозрачный зеленый цвет по мере удаления персонажа. Тогда во фрейме будет всегда видно, кто находится ближе 10 метров от нас, порой это бывает весьма важно (например, на энкаунтерах, где нельзя стоять близко друг от друга), а также позволит определить, кого не стоит и пытаться лечить по причине расстояния.
В разделе Статус - > Имя единицы
можно выставить цвет, которым написано имя на фрейме, или использовать цвет класса.
Остальные статусы настройте по своему вкусу и потребностям, назначая для них цвета и приоритеты.
Настройка индикаторов
Теперь нужно настроить размеры, расположение и вид иконок и надписей. Это делается в разделе Фреймы
.
В подразделе Фреймы -> Дополнительно
включаем галочкой второй текстовый индикатор в центре. Включаем также индикатор "Цвет полосы здоровья" (именно он будет показывать нам алерт-цвета для низкого порога здоровья, настроенные выше).
Два ползунка ниже отвечают за иконку в центре фрейма игрока, ее размер и толщину границы. Следующие две галочки также отвечают за центральный значок. Первая - "Включено Текст множества значков". Кривой перевод, суть такова: если эта опция включена, мы видим на иконке цифру, показывающую сколько стаков баффов/дебаффов висит на данном персонаже. Например, сколько зарядов Щита Земли или сколько марок всдаников из Наксрамаса. Вторая - "Включено Фрейм перерыва (cooldown) значка". Как вы уже, наверное, догададись, отвечает за отображение кулдауна скила на центральном значке.
Значки по углам из модуля GridIndicatorCornerIcons настраиваются в подразделе Фреймы -> Дополнительно -> Icon (Corners) . Размер всех значков у меня по 10, сдвиг по оси Х -2, а по оси Y - +2. Можно поиграться размерами и расположением иконок.
Настройка отображения статусов
Все нужные индикаторы включены, теперь переходим к главному - нужно назначить на них показ тех статусов, что были настроены выше.
Выбираем по очереди подразделы из закладки Фреймы
и отмечаем галочками статусы, которые должны показываться на данном индикаторе. Их вид мы уже настроили выше в разделе Статусы
. Можно выбирать несколько статусов на одно знакоместо, тут и начинает работать шкала приоритетов. Если игрок одновременно получает все назначенные на это место баффы/дебаффы, то показан из них будет тот, который имеет максимальный приоритет. Рекомендуется для экономии места также назначать на один индикатор те статусы, которые не пересекаются и не бывают получены одновременно. Например, можно совместить в одном значке состояние призрака и рейдовый дефафф - ясное дело, что в состоянии смерти игрок не имеет дебаффов, а если на нем дебаффы, то он не призрак.
CSS Grid Layout - самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная система, которая может обрабатывать как колонки так и строки, в отличии от Flexbox , который в значительной степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила и родительским элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid элементами).
Введение
CSS Grid Layout (aka "Grid") - это двумерная система компоновки основанная на сетке, цель которой заключается в том чтобы полностью изменить способ проектирования пользовательских интерфейсов основанных на сетке. CSS всегда использовался для разметки веб-страниц, но никогда не делал эту работу хорошо. Сначала мы использовали таблицы, потом обтекания (floats), позиционирование и инлайновые блоки (inline-block), но все эти методы по существу являются просто хаками и опускают много важных функциональных возможностей (например, вертикальное выравнивание). Flexbox помог, но он предназначен для более простых одномерных макетов, а не для сложных двумерных (на самом деле Flexbox и Grid очень хорошо работают вместе). CSS Grid"ы - это первый модуль созданный специально для решения проблем компоновки, которые до сих пор мы решали с помощью хаков при создании сайтов. Есть две основные вещи, которые вдохновили меня на создание этого руководства. Первое, это замечательная книга от Rachel Andrew"s Get Ready for CSS Grid Layout. Это подробное и понятное введение в CSS Grid"ы, которое является основой для всей этой статьи. Я настоятельно рекомендую купить и прочитать его. Вторая вещь, которая меня вдохновила - это A Complete Guide to Flexbox (Полное руководство по Flexbox) от Chris Coyier"s, которая стала моим основным ресурсом по Flexbox. Она помогла большому количеству людей, о этом свидетельствует тот факт, что это лучший результат в поисковой выдаче при запросе"Flexbox" в Google. Вы увидите много похожего между этой статьей и моей, потому что почему бы не украсть у лучших?
Моя цель в этом руководстве - это возможность представить вам концепции CSS Grid"ов так как они существуют в самой последней версии спецификации. Поэтому я не буду освещать устаревший синтаксис для IE и сделаю всё возможное, чтобы это руководство регулярно обновлялось, по мере изменения спецификации.
Основы и поддержка браузерами
Для того чтобы начать работу, нам нужно определить элемент-контейнер с помощью , настроить размеры колонок и строк с помощью и , а также разместить его дочерние элементы внутри сетки с помощью и . Так же как и во Flexbox, порядок элементов в источнике сетки, не имеет значения (прим. переводчика: в HTML разметке) . Ваш CSS может размещать их в любом порядке, что собственно упрощает перегруппировку сетки с помощью медиа запросов. Представьте, что вы определяете разметку всей страницы, а затем полностью переставляете её, чтобы разместить элементы под другую ширину экрана всего лишь с помощью нескольких CSS строк кода. CSS Grid - это один из самых мощных CSS модулей, представленных когда-либо. По состоянию на март 2017 года, многие браузеры уже поддерживают CSS Grid, без префиксов: Chrome (включая Android), Firefox, Safari (включая iOS), и Opera. Internet Explorer 10 и 11 поддерживают его но с реализацией более старого синтаксиса. Была анонсирована поддержка в Edge, но её пока нет.
CSS Grid Layout (level 1)
Chrome for Android
Помимо Microsoft, производители браузеров по всей видимости придерживают запуск CSS Grid"ов в свободное плавание, пока спецификация не будет полностью готова. И это хорошо, потому что нам не придется заботится об изучении нескольких синтаксисов.
Это всего лишь вопрос времени, когда вы сможете использовать Grid"ы в продакшене. Но самое время, чтобы узнать о нём побольше.
Важная терминология
Перед тем как мы погрузимся в концепцию Grid"ов, важно понимать её терминологию. Так как используемые здесь термины концептуально похожи, их довольно легко перепутать друг с другом, если с самого начала не запомнить их значения, определённые в спецификации. Не волнуйтесь их не так много.
Контейнер сетки
Элемент к которому применяется . Это прямой родитель для всех элементов сетки. В этом примере container является контейнером.
Элемент сетки
Дочерние элементы (прямые потомки) контейнера. Здесь item это элемент сетки, но не sub-item .
Линия сетки
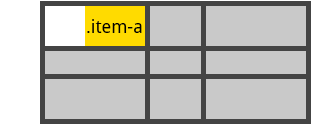
Разделительные линии, составляющие структуру для сетки. Они могут быть вертикальными ("линии колонок") или горизонтальными ("линии строк") и располагаться по обе стороны от строки или столбца. На изображении жёлтая линия является примером вертикальной линии (линией колонки).
Трек сетки
Пространство между двумя соседними линиями. Вы можете думать об этом как о столбцах или строках сетки. Вот трек между второй и третьей линией строк.

Ячейка сетки
Пространство между линиями двух соседних строк и двух соседних столбцов. Это отдельная "единица измерения" сетки. Вот пример ячейки между линиями строк 1 и 2, линиями колонок 2 и 3.

Область сетки
Общее пространство окружённое четырьмя линиями. Область может состоять из любого количества ячеек. Вот пример области между строками 1 и 3, и колонками 1 и 3.

Свойства для контейнера
Свойства для элементов
Свойства для родительского элемента (Контейнера сетки)
display
Определяет элемент как контейнер и устанавливает новый контекст форматирования сетки для его содержимого.
Значения:
- grid - формирует сетку как блок;
- inline-grid - формирует сетку как инлайновый блок;
- subgrid - если ваш контейнер это ещё и элемент (вложенная сетка), то вы можете использовать это свойство для обозначения того, чтобы размеры строк/колонок были взяты из родительского элемента, а не определяли собственный;
Обратите внимание на то, что column , float , clear и vertical-align не дадут никакого эффекта на контейнере.
grid-template-columns grid-tempate-rows
Определяет колонки и строки сетки с помощью списка значений разделённого пробелами. Значения представляют из себя размер трека, а пробелы между ними представляют линии сетки.
Значения:
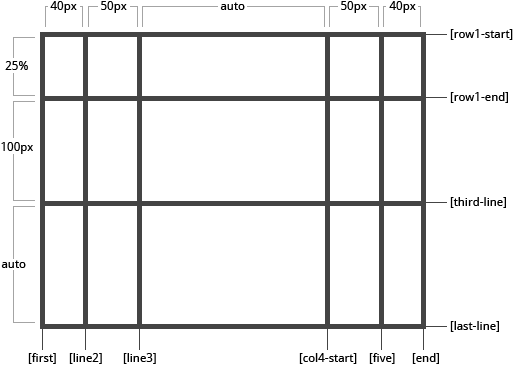
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
Container{
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

Но вы можете называть линии явно. Обратите внимание на синтаксис для их названия:
Container { grid-template-columns: 40px 50px auto 50px 40px ; grid-template-rows: 25% 100px auto ; }
Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: row1-end и row2-start:
Container{ grid-template-rows: 25% 25% ; }
Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию repeat() :
Container { grid-template-columns: repeat(3, 20px ) 5%; }
Тоже самое что и:
Container { grid-template-columns: 20px 20px 20px 5%; }
Единица fr позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
Container { grid-template-columns: 1fr 1fr 1fr; }
Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц fr не будет включать в себя 50px.

grid-template-areas
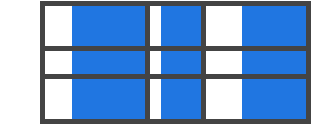
Определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства . Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки.
Значения:
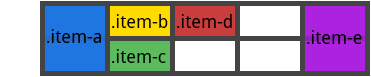
.container { grid-template-areas: "Item-a { grid-area: header; } .item-b { grid-area: main; } .item-c { grid-area: sidebar; } .item-d { grid-area: footer; } .container { grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"; }
Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области header . Строка по середине будет состоять из области main , занимающей две колонки, пустой ячейки и области sidebar , которая занимает одну колонку. Последняя строка будет состоять только из области footer .

У каждой строки должно быть одинаковое количество ячеек. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически. Если ваша область называется foo , то название первых линий для строк и столбцов будет foo-start , а название для последних линий строк и столбцов будет foo-end . Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: header-start, main-start, и footer-start.
grid-template
Значения:
.container { grid-template: none | subgrid |Он также принимает более сложный, но довольно удобный синтаксис, для указания всех трёх свойств. Вот пример:
Container { grid-template: 25px "header header header" "footer footer footer" 25px / auto 50px auto; }
Что эквивалентно следующему:
Container { grid-template-rows: 25px 25px ; grid-template-columns: auto 50px auto; grid-template-areas: "header header header" "footer footer footer"; }
Так как grid-template не сбрасывает неявные свойства ( , , и ), а в большинстве случаев, вероятно, вы бы захотели это сделать, рекомендуется использовать свойство , вместо grid-template .
# grid-column-gap grid-row-gap
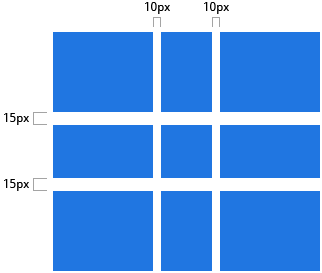
Определяет размер ширины линий. Вы можете думать об этом, как о настройке ширины отступов между столбцами и строками.
Значения:
Container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}

Отступы создаются только между колонками и строками, но не для внешних краев сетки.
Значение:
Container{ grid-template-columns: 100px 50px 100px; grid-template-rows: 80px auto 80px; grid-gap: 10px 15px; }
justify-items
строки столбца
Значения:
- start - выравнивает содержимое по левой стороне области;
- end - выравнивает содержимое по правой стороне области;
- center - выравнивает содержимое по центру области;
- stretch
Container {
justify-items: start;
}
 .container{
justify-items: end;
}
.container{
justify-items: center;
}
.container{
justify-items: stretch;
}
.container{
justify-items: end;
}
.container{
justify-items: center;
}
.container{
justify-items: stretch;
}

align-items
Выравнивает содержимое вдоль оси столбца (в отличии от который выравнивает элементы вдоль оси строки ). Это значение применяется ко всем элементам сетки внутри контейнера.
Значения:
- start - выравнивание элементов по верхней части области;
- end - выравнивание элементов по нижней части области;
- center - выравнивание элементов по центру области;
- stretch
Container {
align-items: start;
}
 .container {
align-items: end;
}
.container {
align-items: center;
}
.container {
align-items: stretch;
}
.container {
align-items: end;
}
.container {
align-items: center;
}
.container {
align-items: stretch;
}

justify-content
Иногда общий размер сетки может быть меньше размера контейнера. Такое может случится если у всех элементов сетки заданы фиксированные единицы измерения, например px . В таком случае можно установить выравнивание сетки внутри контейнера. Это свойство выравнивает сетку вдоль оси строки столбца ).
Значения:
- start - выравнивает сетку по левой стороне контейнера;
- end - выравнивает сетку по правой стороне контейнера;
- center
- stretch - масштабирует элементы чтобы сетка могла заполнить всю ширину контейнера;
- space-around
- space-between
- space-evenly
Container {
justify-content: start;
}
 .container {
justify-content: end;
}
.container {
justify-content: center;
}
.container {
justify-content: stretch;
}
.container {
justify-content: space-around;
}
.container {
justify-content: space-between;
}
.container {
justify-content: space-evenly;
}
.container {
justify-content: end;
}
.container {
justify-content: center;
}
.container {
justify-content: stretch;
}
.container {
justify-content: space-around;
}
.container {
justify-content: space-between;
}
.container {
justify-content: space-evenly;
}

align-content
Иногда общий размер сетки может быть меньше размера контейнера. Такое может случится если у всех элементов сетки зада фиксированные единицы измерения, например px . В таком случае можно установить выравнивание сетки внутри контейнера. Это свойство выравнивает сетку вдоль оси колонки (в отличии от свойства , которое выравнивает сетку вдоль оси строки ).
Значения:
- start - выравнивает сетку по верхней части контейнера;
- end - выравнивает сетку по нижней части контейнера;
- center - выравнивает сетку по центру контейнера;
- stretch - масштабирует элементы чтобы сетка могла заполнить всю высоту контейнера;
- space-around - одинаковое пространство между элементами, и полуразмерные отступы по краям;
- space-between - одинаковое пространство между элементами, без отступов по краям;
- space-evenly - одинаковое пространство между элементами, и полноразмерные отступы по краям;
Container {
align-content: start;
}
 .container {
align-content: end;
}
.container {
align-content: center;
}
.container {
align-content: stretch;
}
.container {
align-content: space-around;
}
.container {
align-content: space-between;
}
.container {
align-content: space-evenly;
}
.container {
align-content: end;
}
.container {
align-content: center;
}
.container {
align-content: stretch;
}
.container {
align-content: space-around;
}
.container {
align-content: space-between;
}
.container {
align-content: space-evenly;
}

grid-auto-columns grid-auto-rows
Определяет размер любых автоматически созданных треков (иначе говоря, неявных треков ). Неявные треки создаются при явном позиционировании столбцов и строк (через /), которые находятся за пределами заданной сетки.
Значения:
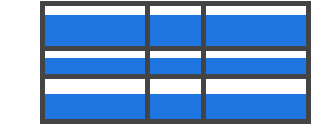
Чтобы проиллюстрировать то как создаются неявные треки, посмотрите на это:

Пример выше создаст сетку 2 x 2.
А теперь представьте, что вы позиционируете элементы сетки с помощью и следующим образом:
Item-a { grid-column: 1 / 2; grid-row: 2 / 3; } .item-b { grid-column: 5 / 6; grid-row: 2 / 3; }
Мы сказали чтобы элемент.item-b начинался с 5 линии и заканчивался на 6 линии, по оси столбцов, но мы не определяли линии 5 и 6 . Так как мы ссылаемся на не существующие линии, неявные треки с шириной 0 были созданы чтобы заполнить пробелы. Мы можем использовать и чтобы указать ширину этим неявным трекам:
Container {
grid-auto-columns: 60px;
}

grid-auto-flow
Если у вас есть элементы, которые вы явно не позиционируете в сетке, запускается алгоритм авто-размещения, чтобы их автоматически разместить. Это свойство контролирует то как алгоритм авто-размещения работает.
Значения:
- row - говорит алгоритму авто-размещения заполнять каждую строку поочерёдно, добавляя новые строки при необходимости;
- column - говорит алгоритму авто-размещения заполнять каждую колонку поочерёдно, добавляя новые колонки при необходимости;
- dense - говорит алгоритму авто-размещения попытаться заполнить дыры в сетке, если более мелкие элементы появляются позже;
Обратите внимание на то что dense может привести к тому, что ваши элементы будут отображаться не по порядку.
Рассмотрим следующий HTML:
Вы определили сетку с пятью колонками и двумя рядами, а свойство grid-auto-flow установили в row (оно же значение по умолчанию).
Container { display: grid; grid-template-columns: 60px 60px 60px 60px 60px; grid-template-rows: 30px 30px; grid-auto-flow: row; }
При размещении элементов в сетке, вы указываете позиции только для двух из них:
Item-a { grid-column: 1; grid-row: 1 / 3; } .item-e { grid-column: 5; grid-row: 1 / 3; }
Так как мы установили grid-auto-flow в row , наша сетка будет выглядеть как на изображении ниже. Обратите внимание на то, как три элемента которые мы не расположили (item-b , item-c и item-d ) перетекают через пустые строки:

Если вместо этого мы установим свойство grid-auto-flow в column , элементы item-b , item-c and item-d будут перетекать сквозь колонки:
Container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}

grid
Сокращение для настройки всех следующих свойств: , и , а все остальные свойства устанавливаются в начальные значения. Всё что вы делаете, это указываете имена строк и размеры треков в строке соответствующим областям сетки. Это проще всего описать на примере:
Container { grid: "header header header" 1fr "footer footer footer" 25px / auto 50px auto; }
Это эквивалентно следующему:
Container { grid-template-areas: "header header header" "footer footer footer"; grid-template-rows: 1fr 25px ; grid-template-columns: auto 50px auto; }
Свойства для дочерних элементов (Grid элементы)
grid-column-start grid-column-end grid-row-start grid-row-end
Определяют местоположение в сетке ссылаясь на конкретные линии. grid-column-start / grid-row-start - это линия с которой начинается элемент, а grid-column-end / grid-row-end - это линия на которой элемент заканчивается.
Значения:
- span
- span
- auto - указывает автоматическое размещения, автоматическое охват, или охват по умолчанию;
Item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
 .item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}
Если grid-column-end / grid-row-end не объявлены, элемент будет охватывать 1 трек по умолчанию.

Grid-row-start + + + .
Значения:
/ - может быть нумерацией или названиями линий;/ /
Как способ назначить название элементу:
Item-d { grid-area: header }
Как сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end:
Item-d {
grid-area: 1 / col4-start / last-line / 6
}

justify-self
строки столбца
Значения:
- start - выравнивает содержимое по левой части области;
- end - выравнивает содержимое по правой части области;
- center
- stretch - заполняет всю ширину области (по умолчанию);
Item-a {
justify-self: start;
}
 .item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}
.item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}

align-self
Выравнивает содержимое элемента вдоль оси столбца (в отличии от, который выравнивает вдоль оси строки ). Это значение применяется к содержимому внутри отдельного элемента.
Значения:
- start - выравнивает содержимое по верхней части области;
- end - выравнивает содержимое по нижней части области;
- center -выравнивает содержимое по центру области;
- stretch - заполняет всю высоту области (по умолчанию);
Item-a {
align-self: start;
}
 .item-a {
align-self: end;
}
.item-a {
align-self: center;
}
.item-a {
align-self: stretch;
}
.item-a {
align-self: end;
}
.item-a {
align-self: center;
}
.item-a {
align-self: stretch;
}

Запись будет полезна для новичков, кто ни разу не сталкивался с grid-ом, но хотел попробовать.
И так, что же такое selenium grid
. Это распределенная сесть selenium серверов для удаленного запуска браузеров.
И так, для начала нам необходимо скачать поcледнюю версию jar файла selenium-server-standalone с официального сайта selenium. На момент написания статьи это версия 3.1.0
После того как мы это сделали, нам необходимо запустить hub. (selenium-server-standalone можно запустить как в режиме hub, так и в режиме node) Hub — это центральный диспетчер, на который мы будем регистрировать необходимые нам сервера и на который будем слать все запросы от тестов.
Открываем консоль, переходим в директорию, в которой находится скаченный нами selenium-server-standalone и выполняем команду:
java -jar selenium-server-standalone-3.1.0.jar -role hub
В консоли у вас должно появится информация об успешном старте hub-a.
10:05:46.672 INFO — Nodes should register to http://192.168.1.121:4444/grid/register/
10:05:46.673 INFO — Selenium Grid hub is up and running
Первая строчка означает, что теперь мы можем регистрировать узлы на урл, где запущен hub. Вторая строчка означает,
что hub успешно запущен.
Далее необходимо запустить так называемые узлы (node), по которым диспетчер (hub) будет распределять запущенные нами тесты.
Node — это по сути экземпляр selenium server, на котором можно стартануть n-ое количество браузеров.
В данном примере я будут регистрировать и стартовать selenium node-ы на той же машине, на которой у меня запущен hub. Конечно же можно запускать hub на одной удаленной машине, а node-ы на куче других удаленных машин и регистрировать на текущий хаб, собственно говоря для этого selenium grid
и нужен.
Открываем новое окно с консолью, в которой вводим следующую команду
java -jar selenium-server-standalone-3.1.0.jar -role node -hub http://192.168.1.121:4444/grid/register/
В этой команде мы стартуем узел и указываем адрес диспетчера, через который будут идти все запросы, адрес, на котором запущен наш hub. В моем случае это будет http://192.168.1.121:4444/wd/hub, но так как в данном примере hub у меня запущен локально на той же машине, на которой будут запущены узлы, то адрес хаба я мог указать, как
http://localhost:4444/grid/register/
В консоли мы видим информацию о том, что узел успешно запустился

При этом на консоли hub-a мы видим информацию о том, что зарегистрирован новый узел
10:54:27.585 INFO — Registered a node http://192.168.1.121:5555
Посмотреть текущее состоянии нашего selenium hub, какие node готовы к работе и какие браузеры в них доступны, можно перейдя в строке браузера на урл, где запущен selenium hub.
В моем случае это http://192.168.1.121:4444/ и оттуда мы переходим в selenium grid hub
консоль.
В консоли мы видим, что на данный момент к hub подключена одна node. Когда стартует node, она не может определить какие браузеры доступны и поэтому используется стандартная конфигурация состоящая из 5 браузеров chrome, из 5 ff и 1 IE.

При этом на всех машинах, где у вас запущены node и где вы планируйте гонять свои тесты на разных браузерах, для каждого браузера на соответствующей машине должен лежать свой драйвер и настроена переменная path.
Подробную конфигурацию node можно посмотреть кликнув по вкладке Configuration данной node.

При запуске теста необходимо указывать адрес диспетчера, в моем случае это http://192.168.1.121:4444/wd/hub
При этот сам сценарий теста не знает адрес сервера, он знает адреса диспетчера. Все запросы идут через этот диспетчер и распределяются по узлам.
И так как на локальном компьютере у меня запущен hub и запущена одна node. И теперь я попробую запустить 1 тест используя браузер chrome, указав адрес hub-a.
В консоли мы видим, что на узле одна иконка хрома стала задизейбленной, это значит что на узле в данный момент запустился браузер chrome и ходит наш тест.
А теперь запустим еще 1 узел на нашей локальной машине, зарегистрировав его на все тот же наш локальной запущенный хаб.
Открываем новую консоль и вводим
java -jar selenium-server-standalone-3.1.0.jar -role node -hub http://192.168.1.121:4444/grid/register/ -port 5556
Так как мы запускаем узел снова локально, на той же машине, то командой -port лучше указать номер порта, чтобы не получилось так, что узел будет пробовать запуститься на том порту, на котором запущен другой узел.
Смотрим в консоль об успешном запуске узла

В консоли с запущенным hub-ом мы видим информацию о том, что в диспетчере зарегистрирован новый узел
12:22:44.566 INFO — Registered a node http://192.168.1.121:5556
По адресу хаба http://192.168.1.121:4444/grid/console мы теперь видим информацию уже о двух узлах.

Также можно зайти в консоль конкретного узла, в моем случае это http://192.168.1.121:5555/wd/hub/static/resource/hub.html, где можно остановить сессию с браузером, создать новую, сделать скриншот экрана с нужным браузером.
Каким образом у нас настроен selenium grid на одном из проектов. У нас есть несколько мощных машин, на которых запущены хаб и ноды. При этом на каждой машине на включении настроены тригеры, которые запускают батники, в которых прописаны старты хабов и нодов с нужными конфигурациями. Примерный батник на одной из windows машин
cd C:\Users\Selenium\
java -jar selenium-server-standalone-3.0.1.jar -role node -hub http://192.168.1.2:4444/grid/register -browser browserName=chrome,version=…,maxInstances=8 -maxSession 8
Параметр browserName означает, что на узле должен использоваться браузер chrome.
Параметр -maxInstances задает максимальное количество экземпляров одного поддерживаемого браузера, которые могут быть запущены на одном узле.
Параметр -maxSession задает максимальное количество браузеров, которые могут быть запущены параллельно на одном узле.
В следующей статье попробую описать мои эксперименты с Selenium Grid Extras