Всем-всем привет!
Продолжаем оптимизировать и сегодня на очереди у нас оптимизация JS (JavaScript) и CSS кода. Напомню, вчера мы работали с изображениями, если Вы все еще не оптимизировали их, то как раз для Вас (обязательно примените то, что написано там).
Урок получится коротким, поэтому скорее начнем. Погнали!
Что такое JS и CSS код?В настоящее время сайт, созданный исключительно на HTML и CSS, уже является отстающим, ведь на этих языках нельзя написать какие-то удобные, полезные штуки, которые облегчили бы взаимодействие с ним. Пользователям, в свою очередь, необходимо преподнести максимально удобный продукт (веб-ресурс). Осуществить данное требование помогут различные языки программирования, к которым относится и JavaScript.
JavaScript — язык программирования, позволяющий создавать различные скрипты (приложения), которые встраиваются в HTML-страницы. Скрипты выполняются в браузере пользователя.
Чтобы вывести даже тот самый пресловутый счетчик времени потребуется JS. Так что, думаю, и на Вашем сайте присутствует данный язык программирования.
CSS — язык описания внешнего вида любого элемента сайта. То есть то, как выглядит Ваш сайт, мой сайт, да любой другой, написано на этом языке.
Для чего нужно оптимизировать JS и CSS код?Задача данного мероприятия одна — снизить время загрузки страниц сайта. К сожалению, JS-скрипты и CSS код зачастую несут в себе очень много символов, пробелов, чем и замедляют загрузку веб-ресурса. Оптимизация подобных файлов направлена на то, чтобы отсечь лишние символы, лишние пробелы, тем самым снижая их размер и, как следствие, облегчая загрузку веб-страниц. По сути происходит обычное сжатие файла. Можно сделать и более глубокую оптимизацию, если, конечно, Вы разбираетесь в программировании и сайтостроении.
Оптимизация JS и CSS кодаВ Интернете, как и в случае с оптимизацией изображений, существует несколько онлайн-сервисов, которые выполняют то, что написано выше:

Ваша задача: скопировать код файла, вставить его в один из перечисленных сервисов, получить оптимизированный код и вставить его в исходный файл. Вот и все.
Предупреждаю: после оптимизации код станет не читабельным, поэтому дальнейшая работа с ним будет немного затруднена.
Оптимизируя свой , я попробовал оба сервиса: в первый залил проблемный файл JS, а во второй CSS () и буквально через 5 секунд код оптимизировался и уже можно было заливать, что я и сделал.
Сокращение или сжатие.js -файлов - один из процессов оптимизации сайта. Сжатие файлов JavaScript, которые используются на Вашем сайте, достаточно весомо может отразиться на скорости загрузки страницы. Естественно, только в лучшую сторону. Сокращение JavaScript не только ускорит скорость загрузки страницы, но так же ускорит синтаксический анализ и отображение страницы.
Что такое JavaScript и как происходит сжатие.js-файловJavaScript - это один из наиболее известных объектно-ориентированных языков программирования. А это значит, что .js -файл в первую очередь представляет из себя продукт программирования. Это важно знать, чтобы понимать суть сжатия кода JavaScript. Допустим, что перед нами некий код, который написан на JavaScript и выполняет определенные действия. Для примера приведем банальную программу вывода слов «Hello World» в браузере:
document.write(«Hello World»);
Какими способами можно сократить.js-файл?
Javascriptcompressor.com
можно произвести три из четырех приведенных способов для сжатия кода JavaScript. Данный онлайн инструмент не позволяет выполнить первый пункт - он не может проанализировать Ваш алгоритм и заменить его на аналогичный. С остальными же тремя он справляется на ура.

Интерфейс сайта весьма прост. В первое окно Вы должны ввести JavaScript код, а во втором окне Вы получите его сжатую версию. Так же, на странице имеются два checkbox`а:
Если Вы отметите первый из них, то сжатие Вашего кода будет происходить с использованием технологии Base62 . Ну, а второй checkbox будет по-возможности заменять длинные переменные на более короткие. В любом случае - отметите Вы хотя бы один checkbox, оба или вообще не отметите - произойдет сжатие кода JavaScript путем удаления комментариев, пропусков и пробелов. В дополнение к этому, Вы можете увидеть размер кода до сжатия и после сжатия.
Что еще нужно знать про сжатие JavaScriptРесурсов, которые предлагают те же услуги, предостаточно. Я остановился на данном инструменте потому, что другие ресурсы производили сжатие с ошибками. Не следует отрицать возможность наличия ошибок в сжатом js-коде. Поэтому, перед сжатием javascipt кода, создайте резервную копию .js -файла. Сразу после сжатия кода, лучше протестировать работоспособность сайта. Ещё лучше будет, если Вы проведете испытания на тестовом сайте.
Так же хочу сказать, что кодирование маленьких по объему .js -файлов почти что бессмысленно. Очень часто после кодирования таких файлов, их объем только увеличивается. Удачи Вам в ваших попытках сократить и сжать JavaScript.
Стоит все же осветить наиболее характерные проблемы этого самого сжатия и объединения.
Начнем с простого: как JS-сжатие способно испортить нам настроение. И как его поднять обратно:)
UPD стартовал конкурс ускорения сайтов . В призах: монитор, веб-камера, мышь. Все гипер-быстрое.
JavaScript-сжатие Вообще стоит сразу упомянуть, что сжатие JavaScript-файлов даст нам всего лишь 5-7% уменьшение размера относительно обычного gzip, который можно использовать везде (нет, реально, везде - начиная от конфигурации Apache через.htaccess и заканчивая статическим сжатием через mod_rewrite + mod_mime и конфигурацией nginx (или LightSpeed). Но вернемся к теме топика: мы хотим минимизировать JavaScript-файлы, как это лучше всего сделать?Два года назад был произведен обзор текущих инструментов , за это время ситуация не сильно изменилась (разве что появился Google Compiler). Но все по порядку.
- Начнем с простого. JSMin (или его клон, JSMin+). Работает очень универсально (по принципу конечных автоматов). Почти всегда минимизируемый файл даже исполняется. Дополнительный выигрыш (здесь и далее относительно простого gzip) - до 7% в случае продвинутой версии, т.е. совсем мало. Процессор кушает умеренно (продвинутая версия, JSMin+ сильнее, и память значительно), но не анализирует область видимости переменных, в связи с чем не умеет сокращать их длину. В принципе, может применяться почти для всех скриптов, но иногда возможны нюансы. Например, удаляются условные комментарии (это лечится) или неверно распознаются различные конструкции (например, + + преобразуется в ++ , это ломает логику), это тоже лечится, но сложнее.
- YUI Compressor . Наиболее известный (до недавнего времени еще и наиболее мощный) инструмент для сжатия скриптов. Базируется на движке Rhino (насколько известно, корни движка где-то рядом с фреймворком Dojo, т.е. очень-очень давно). Сжимает скрипты отлично, работает над областью видимости (может уменьшать длину переменных). Степень сжатия - до 8% сверх gzip, однако, процессор кушает будь здоров (в связи с использованием виртуальной машины Java), так что с использованием в режиме онлайн стоит быть осторожным. Также в связи с уменьшением длин переменных возможны различные проблемы (и их даже потенциально больше, чем для JSMin).
- Google Closure Compiler появился недавно, но уже завоевал доверие общественности. Базируется на том же движке Rhino (ага, нет ничего нового под луной), но использует более продвинутые алгоритмы уменьшения размера исходного кода (отличный обзор во всех деталях), до 12% относительно gzip. Но тут стоит быть втройне острожным: может быть вырезана весьма существенная часть логики, особенно при агрессивных преобразованиях. Однако для jQuery уже используется этот инструмент . По процессорным издержкам он, видимо, еще тяжелее YUI (данный факт не проверялся).
- и Packer . Данный инструмент уже уходит в прошлое в связи с развитием каналов связи и отставанием процессорных мощностей: ибо сжатие в нем (алгоритм, аналогичный gzip) производится за счет JavaScript-движка. Это обеспечивает очень значительное (до 55% без gzip) уменьшение размера кода, но дополнительные издержки вплоть до 500-1000 мс на распаковку архива. Естественно, это становится не актуальным, если процессорные мощности ограничены (привет, IE), а скорость соединения весьма высока (+ gzip уже почти везде применяется и поддерживается). Дополнительно, данный метод оптимизации наиболее склонен к различным багам после минимизации.
Но вернемся к баранам. Сейчас мы будем разговаривать про некоторую автоматизацию объединения «сторонних» скриптов. Если вы имеете к ним полный доступ (и разбираетесь в веб-разработке), то не составляет большого руда пофиксить проблемы (или исключить ряд проблемных скриптов из объединения). В противном случае (когда набор скриптов никак не хочет объединяться без ошибок) нижеследующий подход как раз для вас.
Итак, у нас есть 10-15 кусков кода (часть из них в виде встроенного кода, часть - в виде внешних библиотек, которые мы можем так же «слить» вместе). Нам нужно гарантировать их независимую работоспособность. В чем она заключается?
Если у нас есть JavaScript-ошибка в файле, то браузер прекращает выполнение этого файла на ошибке (некоторые наиболее древние еще и прекращают выполнение всех JavaScript-файлов на странице в этом случае, но мы не совсем про это разговариваем). Соответственно, если первая же библиотека, которую мы хотим объединить в общий файл, выдает ошибку, то во всех браузерах у нас клиентская логика после объединения развалится. Грустно.
Дополнительно стоит отметить, что встроенный (inline) код достаточно тяжело отлаживать. Его можно либо исключить из объединения (например, расположив вызов объединенного файла до или после кода), или же при его использовании вообще отменить объединение файлов.
Обратная совместимость Что мы можем с этим поделать? Наиболее простой путь: исключать проблемные файлы (при этом ошибки могут проявляться только на этапе объединения, отдельные же файлы могут отрабатывать на ура) из логики объединения. Для этого нужно будет отслеживать, в каком месте происходить ошибка, и собрать конфигурацию для объединения для каждого такого случая.Но можно поступить несколько проще. Для JavaScript мы можем воспользоваться конструкцией try-catch . Ага, мысль уловили? Еще нет? Мы можем все содержимое файлов, которые объединяем, заключать в try {} , а в catch(e) {} вызывать подключение внешнего файла примерно следующим образом:
При этом у нас у пользователя загрузится один-единственный файл, если никаких проблем не возникло. Если же ошибки были, то подключатся все внешние проблемные файлы в прежнем порядке. Это и обеспечит обратную совместимость.Проблемы производительности Очевидно, что данный подход не является «самым правильным». Наиболее логичным было бы определить JavaScript-ошибки, их устранить, и загружать для всех пользователей один файл. Но не всегда это возможно. Также стоит учесть, что try-catch конструкция тяжеловата для исполнения в браузерах (добавляет 10-25% ко времени инициализации), стоит быть с ней осторожным.
Но описанный подход может замечательно применяться для отладки конкретно объединения JavaScript-файлов: ведь он позволяет точно определять, какие файлы «сыпятся» (если файлов несколько десятков, это очень и очень полезно).
Небольшое резюме После дополнительной минимизации JavaScript-файлов обязательно проверяйте их функциональность. А отладку корректности объединения JavaScript-файлов можно легко автоматизировать, или даже настроить обратную совместимость в случае невозможности отладки конкретных скриптов.Минификация CSS , JS , HTML файлов (не путать со сжатием CSS ) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.
В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS , JS и HTML-файлов . Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css ).
Разница между минификацией и сжатиемМинификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli . Файлы сжимаются перед отправкой клиенту.
Следовательно, процесс сжатия осуществляется следующим образом:
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки ).
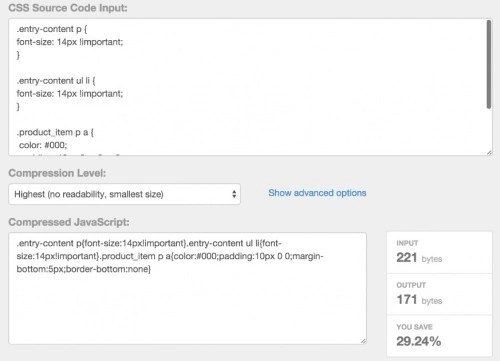
Пример минификацииВ следующем примере показано, как CSS файл выглядит до и после минификации.
ДО CSS минификации:Entry-content p { font-size: 14px !important; } .entry-content ul li { font-size: 14px !important; } .product_item p a { color: #000; padding: 10px 0px 0px 0; margin-bottom: 5px; border-bottom: none; }
ПОСЛЕ CSS минификации:Entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн .
Минификация CSS Онлайн- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:

- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:

- yui.github.io : позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.com : инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
- closure-compiler.appspot.com : можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:

- jscompress.com : позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:

- javascript-minifier.com : создан теми же разработчиками, что и cssminifier . JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн :

- yui.github.io : предоставляет возможность минимизировать JS файлы для веб-проектов.
- htmlcompressor.com : предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS :

- minifycode.com : представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:

Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS , JS и HTML — файлов.
WordPress плагины для минификации- Better WordPress Minify ;
- Autoptimize .
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS . Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress .
Drupal модуль минификацииВ сообществе Drupal популярным вариантом для минификации является модуль Minify . Он позволяет минимизировать HTML , JavaScript файлы и использует компилятор Google Closure , чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
Joomla! Расширение для минификацииCMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize , которое уменьшает размер JavaScript и производит сжатие CSS файлов . Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Преимущества уменьшения файловРешение уменьшить размер CSS , JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Игорь . Обновление:Ноябрь 25, 2017 .
Здравствуйте, уважаемые читатели блога сайт. В качестве очередного шага, способного существенно ускорить ваш сайт, мы разберем процесс gzip сжатия наиболее часто используемых ресурсов, которые необходимы для корректного отображения страниц сайта, а именно, файлов стилей (CSS), скриптов (JS) и HTML.
Вообще, наиболее эффективным инструментов для проверки степени оптимизации веб-проектов на сегодняшний день является технология Page Speed, используемая многими профильными веб-ресурсами. Это же средство предлагает вебмастерам и сам Google в виде специализированного онлайн-сервиса ( читайте о нюансах тестирования страниц сайта в Google PageSpeed Insights).
Прежде, чем продолжить чтение этой статьи, советую вам ознакомиться хотя бы вкратце с теми материалами, которые рассказывают об , формировании , об . Ведь только комплексный подход даст вам возможность ускорить свой вебсайт по максимуму.
Пренебрегать мероприятиями, которые позволят хоть ненамного сделать ваш сайт быстрее, точно не стоит, поскольку поисковики уделяют учету скорости ресурсов повышенное внимание.
Именно поэтому даже выигрыш в виде нескольких сотен или даже десятков миллисекунд, в течении которого происходит загрузка элементов web-страницы в браузер, может принести вам существенные дивиденды в продвижении сайта. А выполнение всех рекомендаций того же Пейдж Спид многократно усилит эффект (еще раз призываю перейти по указанным выше ссылкам).
Когда-то ранее в ходе оптимизации одного из своих проектов я применял для тестирования тот же инструмент PageSpeed, но тогда он предлагался в том числе в составе дополнений для Google Chrome и Mozilla, причем для инсталляции последнего надо было предварительно установить незабвенное расширения Файрбуг ().
К слову, сейчас плагины Пейдж Спид тоже доступны, но несколько другой разновидности, к тому же скачивать их нужно уже не со специальной гугловской страницы, как было ранее, а с магазина Google и с официального сайта Firefox (в зависимости от браузера, который вы используете).
Итак, на очередном шаге оптимизации одного из своих ресурсов при проверке Page Speed проинформировал, что именно выполнение gzip сжатия скриптов, файлов стилей и документов HTML является на данный момент приоритетным (рекомендация находилась в красной зоне):

Поэтому тогда я и не стал откладывать настройку сжатия в долгий ящик, а сразу приступил к мероприятиям (подробнее о конкретных шагах узнаете ниже), которые позволили в конечном итоге получить значительную прибавку в скорости загрузки страниц, причем проблема сразу переместилась в разряд решенных (зеленая зона):

Осуществление gzip сжатия оказалось возможным благодаря активации модуля mod deflate , который можно включить через директивы в конфигурационном файле.htaccess, регулирующем все процессы в отношении сайтов на серверах Apache. Подробнее обо всем этом опять же читайте далее по тексту, а сейчас мне хотелось бы отметить, что такой метод будет исправно работать только в том случае, если на хостинге, где "живет" вам веб-сайт, установлен Апач в чистом виде.
Дело в том, что многие передовые провайдеры используют связку Apache + Nginx, где последний играет очень важную роль, выполняя в том числе функции кэширующего сервера и принимая на себя основную нагрузку. Ежели ваш хостер применяет именно этот вариант, то все настройки (не только сжатие, но и, например, ) производятся на Nginx.
Сделать это самостоятельно большинство владельцев вебсайтов, расположенных на разделенном виртуальном хостинге, просто не в состоянии чисто по техническим причинам. Кстати, у моего нынешнего провайдера Sprinthost () gzip включен через Nginx, поэтому страница сайт успешно прошла тест на сжатие в Пейдж Спид :

Прежде, чем продолжить, хочу дать совет начинающим вебмастерам. Ежели компрессия на вашем сервере не работает (узнать об этом вы сможете по результатам тестирования в Page Speed) и не запустилась после соответствующих действий, направленных на его активацию, обязательно обратитесь в службу поддержки своего хостинга. Адекватный провайдер обязательно поможет, в конце концов, решение проблем клиентов в его интересах.
Как проверить сжатие сайта онлайн, в том числе наличие HTTP заголовка Content-EncodingКак я уже сказал, Google PageSpeed подскажет вам, работает ли сжатие на страницах вашего ресурса. Однако, не лишним будет осуществить проверку другими средствами, например, при помощи онлайн сервисов. Доверие вызывает вот этот , где вводите URL страницы, нажимаете кнопку «Test» и через несколько секунд получаете ответ:

В данном случае видно, что составляющие тестируемой страницы подвергнуты компрессии (is compressed), а значит, сжатие на сервере для документов HTML включено.
Точно также можно проверить компрессию для ресурсов CSS. Например, анализатор показал ту же самую картину касательно главного файла стилей этого блога:

Ну и мой объединенный скрипт (JS) также оказался подвергнутым компрессии:

Есть еще один хороший ресурс GTmetrix (введите урл исследуемой странички и жмите кнопочку «Analyze»), который выдает аналитическую информацию по всем аспектам веб-страницы сайта. После теста перейдите во вкладку «Waterfall» :
Тут можно изучить более детально все подгружаемые с веб-страницей объекты на наличие компрессии. Если помните, нашей задачей является обеспечение gzip сжатия HTML, скриптов и файлов стилей. Так вот, в результирующем отчете GTmetrix можно найти все эти данные.
Прежде всего, нужно подвести курсор к числу, выражающему размер файла в байтах. При включенной компрессии появится всплывающая подсказка, в которой будет также отражен размер несжатого объекта. Например, для примера на ниже следующем скриншоте понятно, что файл HTML страницы сжат "на лету" почти в четыре раза:

Но это не все. Нажатием на плюсик, расположенный рядом со строчкой, соответствующей тому или иному объекту, вы раскрываете информацию об ответе сервера, наличие в которой Content-Encoding со значением gzip означает, что компрессия включена.
Параметры заголовка Accept-Encoding информируют о том, какие способы сжатия поддерживает данный браузер (на сегодня применение пользователями старых версий web-обозревателей, не поддерживающих ту или иную форму компрессии, маловероятно, но все же...). Точно также проверяем файлы CSS и JS (скрипты):

Собственно, идея сжатия в формате gzip и механизм ее реализации предельно просты для общего понимания. Файлы, необходимые для корректного отображения web-страницы (стили CSS, различного рода скрипты, документы HTML) архивируются и передаются в браузер пользователя в сжатом виде. Это значительно сокращает время загрузки странички. Если брать в общем, то существуют различные виды компрессии, но в данном случае gzip наиболее эффективен.
Большинство современных веб-обозревателей (уж точно) поддерживают gzip сжатие, поэтому с этой стороны никаких проблем нет, о чем я сказал чуть выше. Далее мы с вами разберем два различных метода осуществления компрессии: динамический и статический.
Первый из них осуществляется очень быстро с помощью директив, прописанных в знаменитом файле.htaccess, но сопровождается дополнительной нагрузкой на сервер (), а второй принуждает приложить больше усилий, но зато не требует добавочных ресурсов хостинга. У каждого из них свои плюсы и минусы, так что вы должны подумать и выбрать тот способ, который соответствует вашим приоритетам.
Динамическое gzip сжатие для максимального ускорения сайтаЭтот метод включения компрессии заключается в архивировании файлов "на лету", то есть непосредственно перед отправкой, и последующем разархивировании их в браузерах пользователей. Причем, в этом случае имеется возможность эффективно сжать даже сам HTML документ страницы, хотя, в отличие от файлов CSS и скриптов, при использовании CMS (например, ) он генерируется на основе базовых шаблонов динамически.
Сжатие "на лету" весьма продуктивно, но, поскольку задействует средства сервера, то оказывает на него дополнительную нагрузку. Поэтому тщательно взвесьте, подходит ли это вам. В том смысле, что, возможно, придется перейти на более дорогой тарифный план, чтобы уложиться в границах использования ресурсов хостинга.
Динамическую компрессию будем включать посредством все того же волшебного файла.htaccess, отвечающего за конфигурацию сервера под управлением Апач (как я отметил выше, при наличии связки Apache + Nginx номер не пройдет, и за помощью вам придется обратиться к хостеру).
Для начала соединитесь веб-сервером посредством FTP, используя при этом какой-нибудь надежный менеджер вроде FileZilla (). Файл.htaccess должен находиться в корневой директории (public_html или htdocs) вашего сайта:

Если он там отсутствует, то попробуйте перейти из верхнего меню Файлзилла в раздел «Сервер» и выбрать из контекстного меню «Отображать скрытые файлы». В большинстве случаев это должно помочь. Но если вдруг и после этого.htaccess не появился, вы можете создать его сами.
Поскольку конфигурационный файл понадобится для указания в нем специальных директив, то для редактирования удобнее использовать другой полезный софт NotePad++ (). В нем и создайте новый файлик прямо на сервере, обозвав его «.htaccess» (именно так, с точкой впереди):

После того, как тем или иным способом вы добились присутствия файла конфигурации сервера Апач в корне сайта, настало время наполнить (или дополнить) его соответствующим кодом.
Во имя сохранения корректной работы сайта при редактировании любых файлов важно делать резервные копии их исходных вариантов.
Итак, компрессия в отношении нужных файлов активируется на серверах Apache, при помощи модуля mod deflate , директивы которого, как мы уже выяснили, необходимо вписать в.htaccess:
AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0 no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Присутствие «IfModule» в директиве (аналогично использованию mod expires и mod headers при ) дает возможность проверить наличие модуля и включить его, если он не активирован. Это позволит избежать ненужных проблем, связанных с нарушением работоспособности ресурса. Ведь если модуль не установлен, то просто не последует никаких изменений, а вот веб-сайт будет функционировать в прежнем режиме.
Также следует обратить внимание на то, что в состав директив включен модуль mod setenvif , дающий команду отдавать несжатые версии файлов старым модификациям некоторых браузеров, не поддерживающих gzip. Хотя такими вэб-обозревателями пользуется мизерное количество юзеров, думаю, оставить «mod setenvif» вполне разумно, хуже точно не будет.
Ежели выше предложенный код не сработает, вполне возможно, что mod deflate изначально не установлен на сервере. В таком случае попытайтесь включить mod gzip (практика показывает, что либо тот, либо другой модуль обязательно присутствует у большинства хостеров на серверах Apache) посредством ниже следующей директивы:
mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Если и это не дало результата, попробуйте использовать универсальный вариант:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0 no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$
Несмотря на то, что контейнер IfModule исключает появление каких бы то ни было ошибок после вставки кода, все же возьмите себе за правило каждый раз при редактировании любых файлов (а не только.htaccess) на сервере создавать их резервные копии и использовать продвинутый редактор наподобие Нотпада++, если не хотите, чтобы ваш сайт стал недоступным.

Если вы напротив этого пункта поставите галочку, то сможете сразу решить задачу включения gzip сжатия. Тогда мероприятия с указанием необходимых директив в.htaccess будут не только излишними, но и нежелательными. Об этом недвусмысленно говорится в описании данной опции (смотрите скриншот выше).
Как включить статическое сжатие gzip для сокращения нагрузкиТеперь перейдем ко второму варианту осуществления компрессии, который потребует немного больше усилий, зато с его помощью вы можете избежать нагрузки на сервер. Это особенно актуально для тех, кто не горит желанием переходить на более дорогой тариф.
Идея данного метода заключается в создании сжатых копий файлов скриптов и документов CSS, а также последующее их размещение в корневой папке вместе с несжатыми версиями. Теперь при необходимости в ответ на запрос в браузер будут передаваться уже сжатые файлы стилей и JS, а серверу уже не будет нужды отдавать свои ресурсы для сжатия.
Правда, если вы заметили, я ничего не сказал об основном документе HTML. Ведь большинство владельцев использует для управления своими сайтами ту или иную CMS, например, WordPress ().
Тема в составе движка состоит из PHP файлов, в итоге взаимодействия с которыми происходит генерирование страницы в браузере. Поэтому мы не можем предварительно составить сжатую версию HTML в корневой папке, так что остаются только статические скрипты и CSS файлы.
Итак, чтобы осуществить статическое gzip сжатие файлов JS и CSS , предварительно нужно скачать их на компьютер (опять же Файлзилла вам в помощь). Для их архивирования можно воспользоваться бесплатной программой архиватором 7-zip . Скачайте ее и установите обычным образом, трудностей с инсталляцией быть не должно. Кстати, возможно, кто-то предложит альтернативные архиваторы в комментариях? Буду только рад, это и другим читателям полезно.
После установки открываете программу и правой кнопкой мыши кликаете по предварительно загруженному и предназначенному для сжатия файлу, затем из контекстного меню выбираете «7-zip» - «Добавить к архиву»:

После этого появится диалоговое окно, в котором необходимо выбрать формат архива (gzip) и режим изменения (добавить и заменить), остальные настройки будут установлены по умолчанию, как на картинке, ничего менять не надо:

После нажатия кнопки «ОК» произойдет упаковка (в данном случае CSS) и мы получим 2 файла: один оригинальный несжатый, другой в формате gzip архива с расширением gz.
А теперь будьте внимательны, чтобы ничего не напутать. Некоторые браузеры не воспринимают файлы с расширением gz, поэтому мы удаляем окончание.gz, воспользовавшись опцией переименования файла. Получаем просто style.css, однако по факту он будет архивом gzip.
Далее. Старые версии браузеров не поддерживают gzip сжатие, однако некоторые пользователи еще используют их. Поэтому к оригинальному несжатому файлу дописываем nogzip и получаем: style.nogzip.css, его мы отдадим браузерам, которые не поддерживают сжатие. В сумме всех действий получаем два файла стилей CSS в корневой папке:

Итак, файл style.css (сжатый) будет отдаваться браузерам, которые поддерживают gzip сжатие, а style.nogzip.css (несжатый оригинальный) - старым версиям браузеров, не поддерживающим архивирование. Теперь подобную операцию необходимо проделать для всех JS или CSS файлов, которые подгружаются вместе с web-страницами сайта. Для того, чтобы статическое gzip сжатие заработало, необходимо вставить следующий код в упомянутый уже неоднократно файл.htaccess:
RewriteEngine On RewriteCond %{HTTP:Accept-encoding} !gzip RewriteCond %{HTTP_USER_AGENT} Konqueror RewriteRule ^(.*)\.(css|js)$ $1.nogzip.$2 Header append Vary User-Agent Header set Content-Encoding: gzip Header set Cache-control: private Header unset Content-Encoding
Причем, если до этого у вас стоял код динамического gzip сжатия, то его нужно заменить выше означенным кодом, иначе ничего работать не будет. На этом, пожалуй, все, но продолжение темы ускорения сайта обязательно последует, потому не забудьте подписаться на обновления блога.
В завершение предлагаю посмотреть 6-серийный комплекс видеоуроков (куда включено и gzip сжатие), посвященный наиболее важным аспектам ускорения сайта WordPress и практической реализации рекомендаций PageSpeed:
");">
Желаете получать своевременно свежие актуальные и полезные статьи? Тогда можете подписаться:
Еще статьи по данной теме:
37 отзывовИгорь статья классная и очень полезная. Сам столкнулся с этой проблемой. Хостинг сжатие не поддерживает. Решил попробовать второй вариант, но столкнулся с вопросом. Сжимать CSS только темы или все файлы CSS которые я нашёл. Скриптов практически не нашёл. Если можно уточни какими конкретно файлами работать.
Андрей, я так понимаю, Вы имеете ввиду статическое сжатие? Сжимайте те файлы CSS, которые находятся в корневой папке (например, style.css текущей темы Вордпресс). Ну, и конечно, сжимать совсем маленькие файлы смысла нет, игра не стоит свеч.
Класс,Супер,получилось!
Спасибо большое за статью,очень помогла!
Пригодилась заключительная часть!
Буду двигаться дальше,к следующей статье!
спасибо за информацию.
А как редактировать файл.htaccess?
открываю блокнотом, почти все строки начинаются c #
Вставлять так просто? вставляю, ничего не происходит, либо вылетает ошибка у хостинга..
Владимир, у Вас есть завершающая строчка: #END WordPress? Если существует, то вставьте код между этой строкой и выше стоящей (которая, скорее всего содержит тег закрытия /IfModule). Если сжатие не заработает, все вопросы к хостер провайдеру. У меня, например, все работает.
Очень объемная и полезная статья. Пробую и так и эдак и ничего не получается.Видно дело в хостере.Но все равно спасибо.
Хостинг на руцентре
Так просто не бывает всё)
нашел решение, у кого такая же проблема http://forum.nic.ru/showthread.php?t=2389
Да, Владимир, к сожалению не все хостинги поддерживают gzip сжатие в таком формате, в этом недостаток этого метода.
Можно сжать все css в один и затолкать в base62.
Вот от этого реально будет толк.
ОК! Спасибо!
Помог код:
AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0 no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Класс! Класс! Класс!!!
Благодарю. Сработал сразу первый вариант.
Просто поражаюсь - как можно писать такие глубокие статьи? Меня бы не хватило =)))
БЛАГОДАРЮ!
Сработало на обоих сайтах.
Сервант Apache , движок instantcms
Скорость загрузки до 0,07 стала 0,04.PageSpeed Insights: было 43\100, стало 69\100
Вставил первый код. Остальные тоже работают.
В условиях предоставления хостинга не прописано, что эта ф-ция есть.
Еще раз спасибо
Юрий, честно говоря, не думал, что положительный эффект будет у такого большого процента пользователей. Здорово!
Спасибо за информацию. А можно сделать то же, но плагином?
Думаю, можно, но не тестировал ни один. Такие вещи стараюсь делать при помощи кодов.
Попробовал ваши варианты, но к сожалению все директивы внесенные в htacces приводят к ошибке 500. Вот глядите webprofit.kz он работает на nginx. Что предложите мне?
Владимир, к сожалению, стопроцентный результат получается не у всех. Многое зависит от настроек конфигурации сервера на вашем хостинге. Если ничего не получается, попробуйте обратиться в службу поддержки Вашего хостинг-провайдера.
Скажите, а что делать если файлы JS и CSS находятся не в корневой папке?
У меня сжатие настроено и во всех онлайн сервисах написано, что gzip включено, но при проверке в PageSpeed Insights сказано, что сжатие некоторых файлов (которые находятся в папках) не выполнено.
Да, Юрий, действительно там несколько изменен интерфейс, правильно, что обратили внимание. Уточняю ссылку на проверочную страницу:
Http://www.port80software.com/support/p80tools
Там вводите URL своего ресурса в самое верхнее поле «Compression Check» и нажимаете кнопку справа «Check».
Весьма признателен за подсказку, и ещё есть вопрос - вышеперечисленные способы сжатия применимы к обычным HTML сайтам???, - или только к опирающимся на WordPress, (перепробовал все наполнения для.htaccess - не работает - вот думаю - стоит ли замарачиваться с созданием архивов)
Да, хотя, думаю, простенький HTML сайт и так должен быстро грузиться. Что касается того, стоит ли применять статическое сжатие, все зависит от состояния Вашего ресурса и степени его "давления" на сервер хостинга.
Хотя сразу скажу, что мощного и заметного повышения скорости загрузки сайта в результате только сжатия Вы не добьетесь. Серьезный эффект наступает только после выполнения всех операций по ускорению в совокупности.
Все-таки операция по статическому сжатию довольно муторная штука, поэтому оставьте ее на потом, если есть резерв. Возможно, Вы сможете обойтись без нее, попробуйте другие средства ускорения сайта.
Добрый день!
Решил осуществить статическое gzip сжатие файлов JS и CSS согласно вашей инструкции. Но столкнулся с проблемой. Если я не удаляю у сжатого файла расширение.gz, то стили подгружаются нормально, но как только я удаляю расширение, стили не подгружаются. Подскажите, что я делаю не так?
Александр, проверьте еще раз, все ли Вы сделали по инструкции.
Здравствуйте Игорь! Вышел из положения использовав следующий код:
### 1. Обработка js-файлов ForceType text/javascript Header set Content-Encoding: gzip RewriteEngine On RewriteCond %{HTTP_USER_AGENT} !".*Safari.*" RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule (.*)\.js$ $1\.js.gz [L] ForceType text/javascript ### 2. Обработка css-файлов ForceType text/css Header set Content-Encoding: gzip RewriteEngine On RewriteCond %{HTTP_USER_AGENT} !".*Safari.*" RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule (.*)\.css$ $1\.css.gz [L] ForceType text/css
Данный код позволяет не переименовывать архив. В результате в папке два файла со стилями: style.css и style.css.gz
Спасибо! первый код помог!
На shop-script выдаёт ошибку 500







