Программы для прототипирования – это связующее звено между творческой идеей и конечным продуктом. Совсем недавно в области UX/UI дизайна царил Photoshop, однако, проведенный опрос показал, что этот самый известный графический редактор стал терять популярность среди разработчиков. В опросе приняли участие более четырех тысяч респондентов из почти двухсот стран, и по его результатам можно сделать однозначный вывод: разработчики всегда открыты для новых инструментов, призванных облегчить процесс концептуализации, прототипирования и проектирования цифровых продуктов.

Инструменты для UX/UI проектирования
В последнее время на рынке появилось множество новых инструментов для прототипирования, среди них популярная программа Axure и новинка Mockplus. В данном обзоре приводится краткое описание восьми программ, на которые, по мнению редакции, стоит обратить внимание в этом году. Некоторые программные продукты могут использоваться только для создания простых прототипов, тогда как другие позволяют построить полноценный рабочий макет.
1. Axure RP

Axure RP Pro – это программное обеспечение для создания прототипов, макетов, спецификаций веб-сайтов и приложений. Программа позволяет вставлять виджеты простым перетаскиванием мышью, а также изменять их размер и формат. Axure RP Pro является полноценным UX-инструментом, позволяющим разработчикам проектировать сложные интерактивные прототипы, но для ее освоения потребуется время. Если вы профессиональный разработчик, с помощью Axure RP Pro вы сможете создавать более сложные интерактивные прототипы.

2. Mockplus

Mockplus – это простой инструмент для создания прототипов, созданный быстрорастущей инновационной компанией Jongde Software LLC. Программа рассчитана на автономное использование и поддерживает работу по прототипированию программного обеспечения для всех основных платформ: ПК, мобильные приложения и веб-приложения. Это хороший выбор для пользователей любого уровня подготовки, так как программа отличается простотой в освоении и интуитивно понятным интерфейсом. Если вашей целью является быстрое создание интерактивных прототипов в сжатые сроки, и вы хотите полностью сфокусироваться на работе, вместо того, чтобы тратить время на изучение инструментов проектирования, не проходите мимо Mockplus. Программа имеет необходимый набор UI-виджетов и иконок – все, что нужно для работы с вашими виджетами. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.

3. Balsamiq Mockups
Balsamiq Mockups – это экспресс-инструмент для прототипирования, который поможет вам работать быстрее и эффективнее. В программе реализован метод работы, максимально приближенный к рисованию на простой доске. Программа отличается простым интерфейсом и имеет большой набор UI-элементов. Стандартные виджеты упорядочиваются на экране простым перетаскиванием мышью. Существует две версии программы: для автономного использования и в виде расширения для Google Drive, Confluence и JIRA.

4. Justinmind

Justinmind представляет собой UX-инструмент для создания прототипов мобильных и веб-приложений, а также высококачественных макетов сайтов. Программа снабжена стандартными функциями: перетаскивание объектов мышью, изменение их размера и формата, а также экспорт и импорт виджетов. В дополнение имеется возможность добавлять к виджетам примечания и снабжать их интерактивными функциями, такими как ссылки, в том числе условные, анимация, вычисления, набор вкладок, скрываемые элементы, а также моделирование баз данных с реальными данными. Justinmind подойдет для тех, кто ищет возможность создавать сложные прототипы. Если вы не профессиональный разработчик, вам будет сложно освоить этот инструмент – вот такой недостаток.

5. InVision

Приложение InVision идеально подходит для совместной работы над разработкой предварительного проекта и получения информации от коллег и клиентов. С помощью InVision вы сможете быстро преобразовать статические мобильные и веб-проекты в интерактивные прототипы. Программа позволяет создавать модели в режиме реального времени.

6. UX Pin

UX Pin – это онлайн-инструмент для прототипирования, который позволяет построить требуемую модель интерфейса простым перетаскиванием мышью, без необходимости обращаться к программированию. Данная программа представляет собой экранный редактор, позволяющий выбирать необходимые элементы и составлять из них требуемые сочетания. С помощью UX Pin можно создавать реалистичные модели и импортировать слои из таких программ, как Sketch и Photoshop.

7. OmniGraffle

OmniGraffle – это приложение, разработанное компанией The Omni Group, для создания диаграмм и цифровых изображений, которое работает с Mac, iPhone, iPad и iPod touch. Программа может использоваться как автономно, так и как веб-приложение; в ее состав входит несколько инструментов для разработчиков. OmniGraffle позволяет перетаскивать объекты мышью, а также снабжена функцией вставки примечаний и создания спецификаций прототипов и моделей. Данное приложение является идеальным инструментом для работы на iPhone и iPad.

8. Flinto

C помощью Flinto разработчик может быстро создавать интерактивные прототипы и макеты для мобильных, автономных и веб-приложений. Программа снабжена всем необходимыми инструментами для создания анимации переходов, а также системой управления экраном для работы с большим количеством экранов приложений. Если вам необходим прототип для приложения под управлением iOS, Flinto – ваш выбор.

Заключение
Существует большое количество инструментов для прототипирования, и однозначно лучшего среди них нет, потому что все зависит от личных предпочтений и стиля работы. Если вам необходим простой недорогой инструмент, рекомендуем Mockplus, так как он не такой сложный, как Axure и Justinmind, а по функционалу превосходит Balsamiq. В случае, если вы можете позволить себе оплатить дорогостоящую лицензию и заинтересованы в создании сложных прототипов, есть смысл подумать об Axure.
В последние годы наметился явный сдвиг в сфере разработки приложений. Чуть ли не с каждым днем темпы развития индустрии только увеличиваются. Мир технологий вступил в новую эпоху. Теперь опыт взаимодействия пользователя – это самый важный фактор. Внешний вид, дизайн и графика не уступают по значимости таким аспектам, как эффективность, надежность, точность приложения и его программно-аппаратная часть. Слияние инструментов опыта взаимодействия и пользовательского интерфейса привело к возникновению в 2018 году новых трендов в разработке и дизайне приложений. – пишут LiveWireLabs.
Первые предпосылки обозначились еще в 2017 году. Интерфейс, дизайн, участие пользователей, контент – все эти факторы непосредственно влияли на опыт взаимодействия. Провалы тогдашних разработок были связаны с просчетами и неправильным использованием UI. Сегодня уже никто не будет спорить, что без учета опыта взаимодействия не получится создать хороший дизайн интерфейса. Современный дизайнер должен суметь поставить себя на место конечного пользователя. Если разработчики воспримут новую тенденцию, уровень удовлетворенности аудитории продуктами возрастет в разы.
Инновации всегда оказывали решающее влияние на дизайнерские тенденции. Итак, вот они, наиболее примечательные и захватывающие тренды UI/UX-дизайна для мобильных и веб приложений на 2018 год:
1. Контент станет самым важным элементом при создании приложений
Наибольшую ценность представляет уникальный и интересный контент. В 2018 году погоня за качественным контентом станет одним из главнейших трендов. В UI/UX-дизайне появилось понятие CX (от content experience). Качественный контент и положительный опыт взаимодействия – это оптимальное сочетание, дающее высококлассный дизайн.
2. Новый подход к опыту взаимодействия
Понять, что нужно потребителю, можно только, посмотрев на продукт с его точки зрения. Чем меньше раз нужно прикасаться к экрану устройства, тем проще им пользоваться. Соответственно, меньше недовольства пользователей. Новый поход к опыту взаимодействия основывается на том, что нужно пользователю. А это такие свойства, как полезность, простота, доступность, надежность, ценность, привлекательность.
3. Быстро работающие элементы дизайна
Внимания пользователя можно удерживать только в течение 8 секунд. Затем оно переключается на другую функцию или приложение. Современный пользователь нетерпелив. Теперь люди хотят получать все и сразу одним прикосновением к экрану. UX-дизайнеры будут трудиться над тем, чтобы уменьшить количество драгоценных минут, которые пользователи тратят на взаимодействие с тачскринами своих устройств.

4. Интерфейсы с речевым управлением
По данным одного исследования, охватывающего последние несколько лет, 20% от всего мобильного поиска составляет голосовой поиск. Речевое управление улучшит опыт взаимодействия пользователей, например избавив их от необходимости печатать текст во время езды за рулем. Самый важный элемент речевого управления – точность работы, которая может достигать 90%.

5. Взлет популярности технологии дополненной реальности
Дополненную реальность всегда стремились довести до такого уровня, чтобы ее было трудно отличить от действительности. В связке с искусственным интеллектом она является неотъемлемой частью современных технологических тенденций.
6. Биометрическая аутентификация
Несколько лет назад можно было только мечтать о защите смартфона при помощи биометрической аутентификации и сканирования сетчатки глаза. Сегодня биометрическая аутентификация стала привычным элементом защиты любого нового смартфона, запущенного в продажу. Помимо этого популярность будет набирать распознавание лиц, отпечатков, голоса и сканирование радужной оболочки глаза.
7. Исправление неудобных элементов дизайна
Дизайнеры зачастую стараются поступать максимально рационально и поэтому прячут различные меню и кнопки в компактные иконки. Однако это не всегда уместно. Возникает путаница, пользователь разочаровывается в приложении и, в конце концов, теряет к нему интерес.
8. Использование простых цветовых схем
Наблюдается тенденция упрощения дизайна приложений. Теперь гораздо важнее, сколько времени уходит на ту или иную операцию и сколько для этого нужно приложить усилий. В 2018 году популярным будет дизайн, который требует минимальное количество прикосновений к экрану.
 UI8
UI8
9. Ношение гаджетов на руках или в руках
Технологии дали людям возможность всегда следить за своими устройствами с помощью данных и систем безопасности.
Вероятнее всего, скоро гаджеты будут в основном носить на руках, а не в руках. Уже представлены часы Apple Watch и Android Wear.
10. Функциональная анимация
Функциональная анимация тесно связана с опытом взаимодействия пользователя. Она обеспечивает пользование в режиме многозадачности. Эта особенность будет востребована в приложениях, в которых несколько функций работают одновременно.
 Steffen Nørgaard
Steffen Nørgaard
Используя это в качестве основного приоритета, мы можем превратить любые сложные понятия или идеи в красивые, простые и удобные интерфейсы для веб-приложений и мобильных приложений на iOS и Android.
«Дизайн спасёт мир» – девиз одной небезызветсной студии, пожалуй, лучшей в России. Мы всецело разделяем и никогда не теряем надежду, оттенок которой заложен в слове спасёт.
Ключевые элементы дружелюбного UI
Информационная архитектура (IA)
IA является основой любой хорошей сети или мобильного приложения. Невозможно построить дом без плана архитектора, не так ли? IA гарантирует, что нужная информация представлена в правильном виде, в нужном месте и в нужное время.
Опыт взаимодействия (UX)
UX это искусство и наука. Мы имеем опыт работы с десятками стартапов и компаний и применим весь спектр наших знаний, чтобы решить ваши вопросы с UX.
Пользовательский интерфейс (UI)
Мы переводим концептуальные идеи, эскизы и наброски в простые, функциональные и красивые визуальные интерфейсы для Интернета, iOS и Android. Вам понравится то, что вы увидите.
Наша главная цель – идеальнейшая связь технологий и пользователя.
Эта связь - которую мы называем эффективным пользовательским интерфейсом - представляется в виде последовательности тщательно проработаных и детальных взаимодействий, которые предворяют успех вашего интернет-проекта или мобильного приложения.
Для развития этой связи мы адаптируем системы и технологии к человеческому поведению (а не наоборот).
Задача
Часто не получается достичь правильного взаимодействия разработанных систем с пользователем. Эта проблема, как правило, происходит в том случае, когда создание интерфейса отодвигается к концу проекта, тогда как правильно с него начинать.
Ничего удивительного в том, что 60% программных разработок не успешны (Отчет Standish CHAOS, 2013).
Решение
Имея за плечами более 300 успешных проектов, мы работем над нахождением правильных решений ваших сложных бизнес-задач, пропуская всё через 4 смежных области нашей компетенции: изучение аудитории, цифровая стратегия, поиск решения (UX) и разработка UI.
На каждом этапе любого проекта, мы не упускаем из виду вопрос взаимодействия между человеком и программой.
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty . Два месяца назад я начала работать над новым приложением Crypto Price Tracker , которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн - это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг - выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.
Прототипы
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы - это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
Вот пример прототипа.

После создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt .
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch .
Вот пример некоторых ранних дизайнов моего приложения.
 Перенесение рисунка в пиксели!
Перенесение рисунка в пиксели! Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:

Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
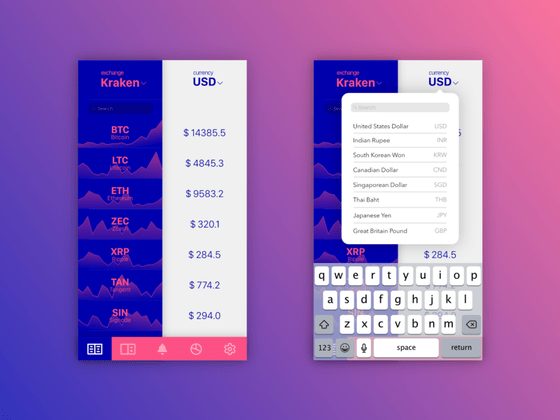
После последних штрихов именно так выглядит финальная версия моего дизайна.

После того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его .
Я заканчиваю статью одной из моих любимых цитат о дизайне
Теги: ,«Дизайн - это не только, как предмет выглядит и ощущается. Дизайн - это то, как он работает»
- Стив Джобс
Для дизайнеров UI и UX один из способов сэкономить время и создать отличный веб-сайт - это наличие множества программных инструментов, доступных в Интернете. Когда вы находитесь на стадии разработки, это может стать настоящей головной болью, если у вас отсутствуют необходимые инструменты, и вы надеетесь на какую-то помощь.
Эти 10 лучших инструментов для веб-дизайнеров могут помочь найти подходящую основу для любой стадии веб-разработки.
Type Scale - это визуальный инструмент шрифтов для дизайнеров интерфейса, где вы можете масштабировать шрифты и начертания в соответствии с потребностями вашего сайта. Он позволяет просматривать текст с использованием шрифтов Google, изменять начертания и семейство шрифтов на шкале до идеального соотношения. У вас также имеется предварительный просмотр текста в реальном времени в правом столбце, что позволяет вам увидеть, как он будет выглядеть на вашем экране. Type Scale - отличный инструмент пользовательского интерфейса для определения того, какой шрифт лучше всего подходит для вашего сайта.
Material Design Resizer - отличный инструмент для тестирования дизайна на настольных, мобильных и планшетных устройствах. Начните с изменения размера, введите ваш веб-сайт, и он покажет вам, как сайт выглядит на всех устройствах. Это просто и эффективно. Вы можете увидеть все три экрана на одном. Инструмент экономит ваше время и избавляет от головной боли при переключении экранов или необходимости работать с каждым из них в разное время. Этот инструмент UX помогает с простотой использования, поскольку вы можете перемещаться по всем страницам на каждом устройстве. Еще одна функция - легкое переключение из режима телефона в планшет. В режиме планшета вы также можете переключаться с портретного вида 720 пикселей на пейзажный вид – 1024 пикселя.
UX Project Checklist - один из самых обстоятельных онлайн-инструментов для дизайнеров UX. Контрольный список разделен на 27 ключевых разделов:
- Исследование
- Изучение
- Коммуникация
- Создание
- Оставить отзыв
- Завершение
- Наслаждение
- Анализ
- И другое…
Он объединяет некоторые части пути покупателя в фазы разработки. На этапе «Планирование» он спрашивает, получили ли вы своих клиентов и создали потоки пользователей. Как дизайнеру, вам важно знать, для кого вы проектируете, прежде чем начнется фактическая разработка.
Веб-разработка может занять несколько месяцев и с этим контрольным списком, вы обязательно охватите все основы, необходимые для завершения хорошо созданного проекта. Вы также можете синхронизировать все устройства с учетной записью Google.
Pttrns полезен при мозговом штурме на мобильных устройствах. Он разделен мобильными платформами: Android, iPhone и iPad, Apple Watch. Раздел категорий содержит несколько вариантов выбора способа отображения мобильного дизайна. Например, для Airbnb он показывает их страницу входа на iPhone. Это дает вам возможность создавать комментарии, сообщения, уведомления, фотографии, боковые панели и многое другое в вашем мобильном приложении. Когда вы нажимаете на категорию, инструмент вам показывает несколько шаблонов дизайна, которые вы можете реализовать в своем мобильном дизайне. Это отличное средство для поиска идей в вашей мобильной разработке.
Одним из наиболее важных этапов разработки является тестирование пользователей. UserTesting дает вам хорошее представление о сильных сторонах и возможных улучшениях на вашем сайте. Он привлекает квалифицированных кандидатов для проверки вашего веб-сайта или приложения. Благодаря индивидуальному плану вы сможете прислушиваться к идеям тестера и применять эту обратную связь для улучшения или усиления компонентов. В учетной записи «Предприятие» представлено больше возможностей и улучшен способ повышения пользовательского опыта. Вы получаете менеджера проекта, который помогает в анализе и экономит ваше время на исследованиях и тестировании.
GoodUI имеет хороший пользовательский интерфейс. Это инструмент, где вы сможете регулярно найти новейшие советы во всем, что касается создания простых и удобных в использовании интерфейсов. Все рекомендации весьма детальные с прикрепленными к ним изображениями и примерами. А главное – вы сможете легко применить их на практике при разработке нового веб-сайта.
С Mocksplus вам не нужно иметь навыков в кодинге, чтобы создать интересный дизайн. Это простое приложение для создания прототипов веб, десктопных и мобильных программ, и с ним создание дизайна станет намного легче и быстрее. Если вы хотите сэкономить время и создать красивый дизайн, Mocksplus - лучший инструмент для этого. Независимо от того, что вы создаете на экране, вы увидите это в своем приложении или на веб-сайте. Просто перетащите нужные элементы, чтобы создать взаимодействие или протестировать приложение в нескольких режимах.








