Обратная связь на сайте очень важна, так как облегчает жизнь посетителям, позволяя оперативно наладить с вами контакт.
Чтобы создать страницу контактов, ни к каким сторонним разработкам прибегать не нужно - Joomla имеет в своём арсенале компонент Контакты. Теоретически с его помощью можно создать сколько угодно страниц обратной связи (например, для каждого владельца сайта, для каждого филиала магазина), но на практике страница обратной связи нужна бывает всего одна, её созданием сейчас и займёмся, а после добавим пункт меню, чтобы посетители могли до неё добраться.
Создаём страницу контактов
Алгоритм создания вам уже знаком.
1. В главном меню панели управления Joomla откройте Компоненты -> Контакты .
2. На открывшейся странице нажмите кнопку Создать .
3. Отредактируйте страницу контакта. Чтобы появилась форма обратной связи, достаточно заполнить поле Имя , выбрать связанного пользователя, на вкладке Настройки отображения из раскрывающегося списка Формат отображения выбрать вариант Обычный , а также на вкладке Настройки отображения контактов из раскрывающегося списка Показывать форму обратной связи выбрать Показать .
В принципе страница с формой обратной связи, через которую любой пользователь сможет отправить вам письмо, уже создана, и вам остаётся только добавить ведущий на неё пункт меню, но если использованных функций вам показалось мало, обзор вкладок редактора есть внизу страницы.
Создаём ведущий на неё пункт меню
1. Перейдите к созданию нового пункта в том меню, куда хотите поместить ссылку на страницу контактов.

2. В поле Заголовок введите название нового пункта.
3. В области Тип пункта меню нажмите кнопку Выбрать , в появившемся списке щёлкните Контакты -> Контакт .

4. Нажмите кнопку Выбрать в области Выбор контакта и щёлкните на наименовании страницы обратной связи.

В результате вы создали пункт меню, ведущий на форму обратной связи, которая выглядит, как на рисунке ниже.

Редактор контактов
На случай, если вы захотите углубиться в вопрос работы с контактами в Joomla, оставляю здесь дополнительную информацию о форме настройки контакта и её элементах.
Единственное обязательное и не заполняемое автоматически поле - Имя . Судя по всему, разработчики компонента подразумевали создание большого количества форм и хотели, чтобы вы ввели сюда имя конкретного контактного лица, одного из многих, но если на сайте планируется разместить всего одну контактную страницу, то вместо имени лучше ввести название (h1 ), так как оно будет отображаться на странице, и пользователи будут его видеть. Сюда можно ввести «Контакты», «Обратная связь» или нечто подобное.
Поле Алиас нам уже знакомо, например, по работе с менеджером категорий.
Остальные настройки распределены по вкладкам.
Контакт

Помимо выбора пользователя и фотографии к нему здесь можно указать разнообразнейшую контактную информацию: от должности и адреса, до сайта и телефона. Также на этой вкладке присутствуют уже знакомые элементы: статус публикации, выбор категории, кнопка добавления в Избранное, управление доступом, выбор языка, поле меток и комментариев версии.
Дополнительная информация

При переходе на эту вкладку создаётся ощущение, что открылось окно создания страниц: тот же визуальный редактор, та же область ввода. Примерно так оно и есть: вы можете указать произвольную информацию на контактной странице. Функцию можно использовать, например, чтобы отобразить схему проезда или вывести какое-нибудь уточнение.
Параметры публикации

Те же элементы, что и в редакторе страниц: начало/конец публикации, дата создания, информация об авторе, изменениях и количестве просмотров, а также поля для ввода метаданных.
Настройки отображения

Здесь можно отобразить или скрыть каждое из сведений, указанных на вкладке Контакт , например, спрятать должность, но отобразить страну и почтовый индекс, или сделать наоборот. Также здесь можно настроить показ опубликованных пользователем материалов и выбрать альтернативный макет отображения страницы, чтобы она приобрела отличный от остальной части сайта внешний вид. Однако самая интересная из простых возможностей - раскрывающийся список Формат отображения .
В нём можно выбрать, как будут сгруппированы данные на странице. Дело в том, что по умолчанию они разбиваются на блоки: раздел Контакты содержит информацию из первой вкладки (должность, адрес, телефон и т. д.), раздел Форма обратной связи позволяет настроить связь с администрацией сайта, раздел Дополнительная информация будет создан, если вы вводили текст на соответствующей вкладке. В списке Формат отображения можно выбрать один из четырёх вариантов показа информационных блоков.
- По умолчанию. Если не трогать настройку, будет выбран сворачивающийся список.
- Сворачивающийся список. Вариант, при котором блоки располагаются один под другим, и чтобы открыть раздел, нужно щёлкнуть кнопкой мыши на его названии.
- Вкладки. Данные распределяются по вкладкам, горизонтально.
- Обычный. Пользователь увидит сразу все контактные данные - как раз то, что нужно, если вы хотите сразу показать форму обратной связи.
Настройки отображения контактов

Кроме того, что здесь можно показать или скрыть форму обратной связи, настройки вкладки позволяют также убрать флажок, благодаря которому пользователь может отправить копию адресованного вам письма на всякий случай самому себе. На этой же вкладке можно заблокировать определённые e-mail-адреса, темы и тексты писем, чтобы защититься от спама или нежелательной почты (фрагменты запрещённого текста либо записываются каждый с новой строки, либо отделяются друг от друга точкой с запятой). Включение функции Проверять сессию приведёт к тому, что вам не смогут написать пользователи с отключенными cookie, Если хотите, чтобы после успешной отправки письма посетитель был перенесён на другую страницу, введите её адрес в поле Перенаправление .
В статье речь пойдет не о технологии создания кода формы, а о разработки логики ее взаимодействия с посетителем сайта, повышения количества их активных действий.
Редко можно встретить сайт, в котором нет . Но как часто посетители сайта отправляют что-либо через эту форму владельца сайта? Будем честные - очень и очень редко. А почему? Правильный ответ - эти формы не соответствуют представлениям пользователя о общении.
Как правильно сделать форму обратной связи удобной для посетителей
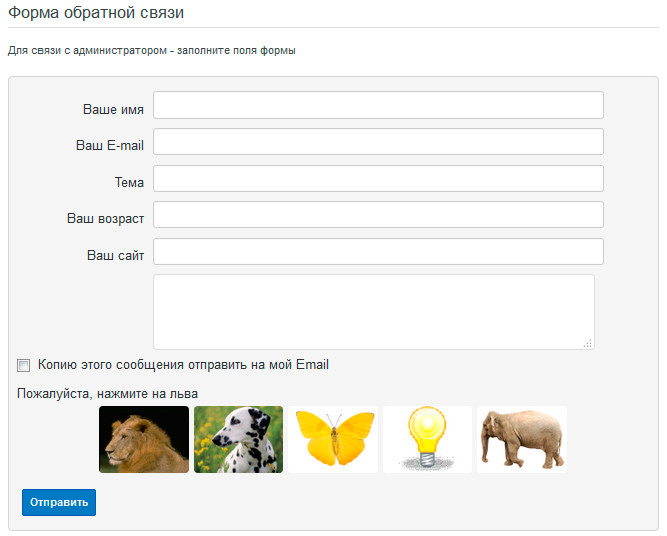
Так уж сложилось, что многие владельцы сайтов отдают построение логики на откуп разработчикам сайтов. Как результат, эти формы имеют приблизительно такой вид:
Если не подходить слишком критически, то как бы все выглядит довольно неплохо. Посетитель может заполнить форму и отправить свое сообщение к его владельцам. Более того (о счастье:)), он даже может направить копию такого сообщения себе лично.
Но давайте себя поставим на место самого посетителя. Более того - заставим себя вспомнить когда же мы последний раз заполняли такую форму сами? Не припоминаете? А почему вы думаете, что другие посетители делают гораздо чаще?
Зачем мы отдельно спрашиваем у посетителя тему сообщения и текст сообщения? Ведь он просто хочет задать краткий вопрос. Мы ждем от посетителя номер телефона, но только как он должен об этом догадаться?
Как же должна выглядеть форма обратной связи на сайте
Минимализм, минимализм, минимализм - вот основной девиз для . Посетитель сайта, который только зашел на него, в большинстве своем относится к так называемым "холодным контактам". У него еще нет никакого уровня доверия ни к сайту, ни к его владельцу. Поэтому что-либо заполнять, писать, заполнять он готов только «под угрозой расстрела».
 Именно поэтому сама по себе форма обратной связи должна быть сконструирована так, что бы убеждала посетителя, что вы реально с ним хотите пообщаться. Он должен поверить, что вы готовы помочь решить его проблему. Именно поэтому форма обратной связи должна удовлетворять следующим условиям:
Именно поэтому сама по себе форма обратной связи должна быть сконструирована так, что бы убеждала посетителя, что вы реально с ним хотите пообщаться. Он должен поверить, что вы готовы помочь решить его проблему. Именно поэтому форма обратной связи должна удовлетворять следующим условиям:
- Форма обратной связи должна располагаться в хорошем просматриваемом месте на сайте и на большинстве страниц, которые могут посещать посетители
- Используйте минимум необходимых полей, что бы начать диалог с посетителем вашего сайта.
- Не мучайте посетителя всякими капчами и другими сложными методами верификации.
Слева на изображении приведен пример формы обратной связи, которая разработана для боковой панели сайта. Форма ориентирована на клиентов, которые предпочитают общаться по телефону, поэтому только имя и телефон являются обязательными полями.
Верификация пользователей выполнена тоже очень просто - ему только необходимо поставить отметку, что он не робот. На самом деле внутренний алгоритм верификации что отравитель запроса не робот гораздо сложнее. Там отслеживается и получение фокуса в различных полях при заполнении, нажатия на клавиши при вводе дополнительной информации, проход мышки над флажком. Но для посетителя все выглядит очень просто - он должен только поставить отметку, что он не робот, и все.
Не надо выделять всю форму особым дизайном или яркими графическими элементами. Это будет отвлекать посетителя от основной информации на странице. Но в то же время, посетитель должен иметь возможность заметить ее даже беглым взглядом. Для этого просто выделить заголовок формы и кнопку отправки. В нашем случае это сделано увеличенным размером шрифта надписи «Заказать звонок» и синим цветом кнопки «Отправить».
Должна ли форма обратной связи отправлять копию сообщения на e-mail отправителя
Это спорный вопрос и однозначного ответа на него нет. Если особой необходимости в отправке копии сообщения нет, то отправлять не надо. Это избавит вас и ваш сайт от спамеров.
Дело в том что спамеры очень часто используют такие формы для рассылки своих рекламных сообщений. Для этого они просто вводят в поле e-mail не свой почтовый ящик, а тех, кому они собираются рассылать .
Какие еще должны быть поля на форме обратной связи
Чем сложнее форма - тем реже ее заполняют посетители сайта
Ответ очень краток: больше никаких полей не должно быть. Это форма обратной связи, а не форма верификации допуска в секретное хранилище Пентагона. Поэтом не надо насиловать посетителя дополнительными полями. Запомните: чем сложнее форма - тем реже ее заполняют посетители сайта.
Но это не значит, что вы не можете создавать скрытые информационные поля, которые собирают для вас дополнительную информацию. Очень полезным бывает скрытые поля формы «Заголовок страницы» или «URL страницы». В этом случае вы при поступлении вам запроса сразу будете понимать с какой страницы его отправили. Также бывает полезной информация об IP-адресе посетителя, если он относиться к стационарной сети, то можно понять с какого региона ваш посетитель.
Еще можем порекомендовать не просто отправлять данные формы обратной связи вам на почту, а и сохранять их в отдельную таблицу. Спустя год вы соберете очень интересную статистику для вас и вашего бизнеса. Проведя несложный анализ вы сможете увидеть в какие периоды времени чаще всего посетители отправляли свои запросы, как периоды года, так и временны периоды дня. Эта статистика будет очень полезна для построения оптимальных сроков проведения рекламных компаний.
На этом уроке мы познакомимся с функцией mail () , на примере создания формы обратной связи на PHP с последующей отправкой полученных данных на почту.
Для этого создадим два файла - forma.php и mail.php . В первом файлике будет находиться только форма с полями для ввода пользователем данных. Внутри тега form - кнопка "Отправить" и атрибут action , который ссылается на обработчик - mail.php , именно к нему обращаются данные из формы при нажатии кнопки "Отправить" . В нашем примере данные формы отправляются на веб-страницу с названием «/mail.php» . На этой странице прописан скрипт на PHP , который обрабатывает данные формы:
Так форма визуально выглядет в браузере.

Далее пишем код для файла mail.php . Придумываем сами имена для переменных. В PHP переменная начинается со знака $ , а затем имя переменной. Текстовое значение переменной заключается в кавычки. С помощью переменных на емайл администратора передается содержимое формы, просто подставив в квадратные скобки имя элемента формы - значение name .
$to = "[email protected]"; // емайл получателя данных из формы
$tema = "Форма обратной связи на PHP"; // тема полученного емайла
$message = "Ваше имя: ".$_POST["name"]."
";//присвоить переменной значение, полученное из формы name=name
$message .= "E-mail: ".$_POST["email"]."
"; //полученное из формы name=email
$message .= "Номер телефона: ".$_POST["phone"]."
"; //полученное из формы name=phone
$message .= "Сообщение: ".$_POST["message"]."
"; //полученное из формы name=message
$headers = "MIME-Version: 1.0" . "\r\n"; // заголовок соответствует формату плюс символ перевода строки
$headers .= "Content-type: text/html; charset=utf-8" . "\r\n"; // указывает на тип посылаемого контента
mail($to, $tema, $message, $headers); //отправляет получателю на емайл значения переменных
?>
Таким образом данные из массива $_POST будут переданы соответствующим переменным и отправлены на почту при помощи функции mail . Давайте заполним нашу форму и нажмем кнопку отправить. Не забудьте указать ваш е-майл. Письмо пришло моментально.
От автора: приветствую Вас уважаемые читатели. Диалог с посетителями сайта очень Важен, так как каждый человек уникален и соответственно очень сложно разработчику или владельцу сайта учесть абсолютно все пожелания или потребности своих клиентов. Поэтому в данной статье мы поговорим о том, как формируется обратная связь joomla 3, благодаря которой пользователи смогут отправлять сообщения администратору сайта.
Стандартный функционал Joomla содержит встроенный компонент “Контакты”, благодаря которому можно организовать прием сообщений на сайте, но он не совсем удобен в использовании, да и ограничен функционально. Особенно если необходимо добавить дополнительные поля в форму обратной связи, что как Вы знаете не возможно в выше указанном расширении. Поэтому в данной статье, для формирования формы обратной связи, мы используем дополнительное расширение, под названием Flexi Contact .

Данное расширение, очень простое в работе и настройке, но в тоже время достаточно функциональное. Поэтому на странице описания данного расширения официального сайта Joomla, кликаем по ссылке “Download” и переходим на сайт разработчика.


Обратите внимание, что компонент поставляется в двух вариантах: платном и бесплатном. При этом, как обычно платная версия содержит расширенный функционал и обеспечивает ее владельца полной поддержкой авторов. Для данного урока вполне подойдет бесплатная версия, а значит, опускаемся в самый низ страницы и видим кнопку скачивания последней актуальной версии.


Главный элемент управления компонентом, это страница конфигурации, которая позволяет настроить будущую форму обратной связи. Первый доступный раздел – это общие настройки, где настраивается общий функционал расширения.

Доступны следующие поля:
Ведение логов – если включено компонент будет вести запись выполнения основных событий, к примеру отправка сообщения пользователем.
Отправить HTML – можно ли отправлять в письме теги HTML.
Сообщение для Пользователя – нужно ли отправлять копию отправляемого сообщения пользователю.
Send button class – класс кнопки отправки формы.
Группа полей “Требования соглашения” – содержит поля для настройки пользовательского соглашения, с которым при необходимости, пользователь должен ознакомиться перед отправкой формы. В поле “Пояснение” – указывается строка поясняющая пользователю, что необходимо согласиться со специальным соглашением, которое располагается на определенной странице, адрес которой добавляется в поле “Ссылка”. Соответственно в поле “Имя” необходимо добавить заголовок ссылки.
Следующий раздел настроек – “Сообщение для администратора”, в котором Вы можете сформировать шаблон сообщения, которое будет отправлено администратору, или же пользователю указанном в качестве получателя сообщения.

При этом центральная текстовая область – это как раз шаблон будущего сообщения, который Вы самостоятельно можете сформировать, используя любой произвольный текст, а так же специальные системные переменные, список которых, вместе с пояснениями, приведен в блоке справа. Переменные в процессе работы компонента, будут заменены специальными данными, которые пользователь добавит в поля формы.
Следующий раздел настроек – “Сообщение для пользователя”, в котором Вы можете настроить шаблон сообщения, отправляемого в качестве копии пользователю, по аналогии с предыдущим разделом.

Следующий раздел – это страница настройки шаблона, подтверждения отправки сообщения. По сути это обычный текст, сообщающий о том, что сообщение отправлено.

Следующий раздел – “Поля формы” позволяет непосредственно настроить форму обратной связи данного расширения.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
В данном разделе Вы можете назначить поля обязательные к заполнению, а так же добавить пять произвольных дополнительных полей к форме обратной связи.
Разделы “Текст в верху” и “Текст в низу”, позволяют добавить дополнительный текст который будет отображаться над формой и под ней соответственно. На этом настойка компонента FlexiContact завершена.

При этом на вкладке “Параметры” в поле “Email To” необходимо указать адрес электронной почты получателя сообщения пользователя.

После этого сохраняем изменения и переходим в пользовательскую часть для проверки результатов работы.

Как Вы видите для CMS Joomla обратная связь, реализованная с помощью компонента FlexiContact успешно работает.
Но порой использовать компонент не совсем удобно, так как для отображения формы необходимо создавать отдельную страницу. В этом случае на помощь приходит модуль обратной связи joomla, который так же не входит в стандартную комплектацию CMS, а значит, мы его установим отдельно.
В данной статье хотел бы Вам предложить очень простой модуль под названием SP Quick Contact , который отлично справляется с задачей отправки сообщения по указанному адресу.

На странице описания, традиционно кликаем по ссылке “Download” и переходим на официальный сайт разработчика.


Конечно, если мы работаем с модулем, то обязательно необходимо его опубликовать, выбрать позицию отображения его контента в шаблоне и указать на каких страницах сайта он будет доступен. Помимо этого на вкладке “Параметры” Вы можете настроить следующие поля:
Admin Email — электронный ящик, на который будут отправляться сообщения.
Notice Sendmail Success – сообщение о успешной отправке письма.
Notice Sendmail Failed — сообщение о неудачной отправке письма.
Enable Captcha — нужно ли включить каптчу.
Captcha Question – вопрос, на который нужно будет ответить в каптче.
Captcha Answer — ответ на вопрос каптчи.
Wrong captcha warning text — текст, при не правильном ответе на вопрос каптчи.
Настроив функционал модуля, сохраняем изменения и переходим в пользовательскую часть для проверки.

Как Вы видите, модуль обратной связи joomla 3, успешно работает. На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении







