Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как можно создать выпадающий список:
- Выпадающий список создается с помощью тега
- Внутри тега
- В теге
Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка.
В следующем разделе я покажу примеры использования выпадающего списка HTML в JavaScript / JQuery . В примерах также будет показано, как задавать стили
Пример создания простого выпадающего списка
В этом примере HTML select option используется для создания выпадающего списка с тремя вариантами на выбор:
В приведенном выше примере для создания выпадающего списка используется следующая разметка:
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :

Посмотреть онлайн демо-версию и код
Для тега
Пример получения доступа к выбранному варианту в JavaScript
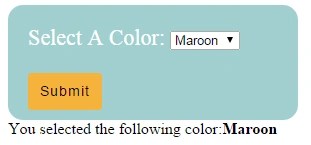
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:

Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
Получение доступа к видимому тексту в JQuery
На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value . В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML :

Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
var selectedcolor = $("#jqueryselect option:selected").text();
Также можно получить доступ к значению с помощью JQuery-метода $.val() :
var selectedcolor = $("#jqueryselect").val();
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега

Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST[“”] . Это код формы, используемый в примере:
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
". $_POST["selphp"].""; } ?>
Если в форме указан метод GET , тогда используйте PHP-массив $_GET[“”] .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка

Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
Selcls { padding: 3px; border: solid 1px #517B97; outline: 0; background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #CAD9E3), to(#FFFFFF)); background: -moz-linear-gradient(top, #FFFFFF, #CAD9E3 1px, #FFFFFF 25px); box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; width:150px; }
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:

Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL :

Посмотреть онлайн демо-версию и код
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML .
Один из таких плагинов — Bootstrap-Select . Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple .
В приведенной демо-версии пользователь может выбрать два варианта из списка.
Сегодня хочу представить небольшой «рецепт» создания списка на CSS. Никакого JQuery, никакого CSS3 — только старый, добрый, кроссбраузерный CSS. Пример достаточно простой, поэтому опытным товарищам, возможно, будет неинтересно. Будем реализовывать выпадающий список с социальными кнопками.
Итак, не будем долго рассуждать, перейдем сразу к делу
HTML
Поделись записью
- Google Plus
- ВКонтакте
- RSS
Я сознательно опускаю общие моменты, вроде подключения стилей, чтобы код не разрастался. Внизу страницы я дам ссылку на исходники — там все есть.
Что у нас в HTML — обычный список и необычный заголовок. Его необычность в том, что сделан он гиперссылкой, которая позволяет отследить событие :hover
, то есть наведение. Выпадающий список будет работать при наведении курсора на заголовок.
CSS
Для начала рассмотрим базовые стили выпадающего списка. Я старался комментировать каждую строку кода, чтобы было понятнее:
/*Сбросим отступы*/ .droplink ul,.droplink h3,.droplink h3 a{ padding:0;margin:0 } /*Базовая обертка*/ .droplink { width:200px; position:absolute; margin:10px 0 0 25px } /*Стиль блока при наведении*/ .droplink:hover{ height:auto; background-color:#3E403D; border:solid 1px #3A3C39 } /*Заголовок в обычном состоянии*/ .droplink h3 a{ text-align:center; width:100%; display:block; padding:12px 0px; color:#999; text-decoration:none } .droplink h3 a img{border:none} /*Стиль для заголовка при наведении*/ .droplink:hover h3 a { color:#FFF; font-weight:bold; position:absolute }
Тут ничего особенного, указали размеры и стиль блока, стиль заголовка и для обеих элементов — их стили при наведении курсора. Идем дальше:
/*Скрываем список без наведения*/ .droplink ul{ list-style:none; display:none } /*Отображаем список при наведении*/ .droplink:hover ul{ display:block; margin-top:40px } .droplink li{display:block}
Этот код уже поинтереснее и показывает, как ведет себя выпадающий список при наведении курсора. В обычном состоянии стоит display:none, то есть он не отображается. При наведении — показываем его блоком. Вот и весь секрет. Теперь немного оформим элементы списка и вставим иконки:
/*Стиль элемента списка*/ .droplink li a{ padding:5px 12px 4px 34px; margin:1px; background-color:#484A47; display:block; color:#FFF; text-decoration:none; font-size:12px; background-repeat:no-repeat; background-position: 10px 3px } /*Стиль элемента при наведении*/ .droplink li a:hover{ background-color:#999 } /*Иконки*/ .facebook a {background-image:url("icons/facebook.png")} .twitter a {background-image:url("icons/twitter.png")} .vk a {background-image:url("icons/vk.png")} .rss a {background-image:url("icons/rss.png")} .gplus a {background-image:url("icons/gplus.png")}
Вот, собственно, и все. Выпадающий список готов и смотрится достаточно симпатично. Можно оформить элементы на свое усмотрение, добавить закругленных углов и прочих «примочек».
Если необходимо, чтобы список «перекрывал» текст под ним при наведении — смотрите в сторону z-index .
Если что-то непонятно или не получается — спрашивайте в комментариях или воспользуйтесь кнопкой «Отправить сообщение», она там —>
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option - именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора - в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple - задает множественный выбор.
2. Size - задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name - имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.

Атрибуты вложенного тега option
- Selected - предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value - значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан - административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.

Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Привет, друзья! Сегодня мы хотим рассказать вам еще кое-что о CSS! На этот раз давайте поговорим (и сделаем это!) о разработке чего-то более практичного, нежели кнопки и переключатели. Давайте поговорим о выпадающих списках. Цель данного руководства состоит в том, чтобы показать вам, как создать привлекательное выпадающее меню без использования изображений, прибегнув лишь к коду CSS. Для того чтобы всё у нас заработало, нам понадобится строчка кода jQuery.
|
Внимание! У вас нет прав для просмотра скрытого текста.
То, что следует знать перед началом:
* В отрывках CSS-кода вы не увидите браузерных префиксов, но они есть в файлах архива.
* Лично мы используем блочную модель, где (ширина)=(ширина элемента)+(отступы)+(границы). Мы реализуем это при помощи следующего отрывка кода:
*,
*:after,
*:before {
box-sizing: border-box;
}
С чего начнем?
Первый вопрос: что нам нужно для создания выпадающего списка? В целом, мы используем разделение со span-элементом и неупорядоченным списком для создания выпадающего списка (мы могли бы изменить этот код для создания нескольких примеров):
I"m kinda the label!
- I"m hidden!
- Me too!
- So do I.
javascript
Сейчас нам потребуется вооружиться javascript. Так как для всех демо-файлов используется один и тот же JS-сниппет, давайте сначала разберемся с ним:
return false;
});
Var dd = new DropDown($("#dd"));
$(document).click(function() {
// all dropdowns
$(".wrapper-dropdown-1").removeClass("active");
});
});
Что же делает этот скрипт? Сначала он переключает класс под названием.active, когда вы кликаете по оболочке. Это означает, что если оболочка не имеет класса.active, то он добавляет его, а если уже имеет, то он исключает его.
Во-вторых, он дуплицирует стандартное положение выпадающего списка, закрывая его, если курсор вашей мыши направляется куда-либо еще на странице. В целом, этот скрипт как бы повествует о том, что если мы кликаем по дочернему элементу тега «html» (то есть, по каждому элементу в DOM), оболочка теряет класс.active. Но нам нужно исключить подобное поведение в самой оболочке. Довольно просто, не правда ли?
Итак, теперь мы понимаем, как это все работает, и сейчас пришло время создавать привлекательные выпадающие списки!
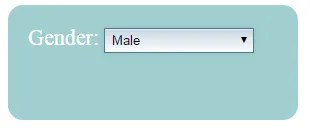
Пример 1
Давайте начнем с чего-то простого: обычный выпадающий список для выбора пола. Давайте рассмотрим разметку:
Разметка
Нам нужно несколько вещей: оболочка, (скрытый) выпадающий список и «ярлык», который мы обернем в span-элемент. Мы используем анкоры потому, что нам это кажется корректным с точки зрения семантики, но мы также можем использовать и другой тег.
Gender
- Male
- Female
CSS-код
Давайте окунемся в CSS-код, на котором мы и ставим акцент в нашем сегодняшнем руководстве. Начнем с оболочки:
Wrapper-dropdown {
/* Size and position */
width: 200px;
padding: 10px;
margin: 0 auto;
/* Styles */
background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* Font settings */
font-weight: bold;
}
Здесь мы делаем несколько вещей. Сначала выставляем ширину нашего выпадающего списка и добавляем некоторые отступы и поля. Далее мы придаем им некоторое оформление. И наконец, мы выставляем некоторые настройки шрифтов, которые будут применяться к самому выпадающему списку.
Давайте закончим с «ярлыком», добавив небольшую стрелку справой стороны посредством псевдо-элемента (с учетом стиля и без необходимости писать дополнительный код).
Wrapper-dropdown:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -6px;
border-width: 6px 0 6px 6px;
border-style: solid;
border-color: transparent #fff;
}
Мы думаем, любому известно, как посредством CSS сделать небольшой треугольник благодаря небольшому трюку с границами. В целом, это хак, но работает на ура! Здесь больше ничего делать не надо, просто маленькую белую строчку с правой стороны оболочки.
Теперь у нас есть небольшая привлекательная кнопочка, но без самого выпадающего списка, в ней нет никакой смысла. Так что, давайте приступать к нашему списку!
Wrapper-dropdown-1 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0; /* Size */
right: 0; /* Size */
/* Styles */
background: #fff;
font-weight: normal; /* Overwrites previous font-weight: bold; */
/* Hiding */
opacity: 0;
pointer-events: none;
}
Что мы только что сделали? Мы задали списку абсолютное позиционирование, и расположили его за кнопкой (top: 100%;). Мы задали ему ту же ширину, что и кнопке, а левое и правое значения выставили на 0. И что более важно, мы скрыли его, понизив непрозрачность до 0. Что же насчет pointer-events? Если мы чего-то не видим, это не значит, что этого нет. Выставив pointer-events на none, мы предотвращаем нажатие на выпадающий список в тот момент, когда он «скрыт».
Давайте добавим некоторые стили к элементам списка внутри выпадающего списка:
Wrapper-dropdown-1 .dropdown li a {
display: block;
text-decoration: none;
color: #9e9e9e;
padding: 10px 20px;
}
/* Hover state */
.wrapper-dropdown-1 .dropdown li:hover a {
background: #f3f8f8;
}
Итак, теперь у нас есть привлекательная кнопка и красивое скрытое выпадающее меню. Теперь нам нужно сделать так, чтобы это меню отображалось, когда пользователь нажимает по кнопке.
С помощью javascript мы переключаем класс.active при нажатии на кнопку, так что, основываясь на данном классе, мы можем изменять наш CSS таким образом, чтобы отобразить выпадающий список
/* Active state */
.wrapper-dropdown-1.active .dropdown {
opacity: 1;
pointer-events: auto;
}
Wrapper-dropdown-1.active:after {
border-color: #9bc7de transparent;
border-width: 6px 6px 0 6px ;
margin-top: -3px;
}
Wrapper-dropdown-1.active {
background: #9bc7de;
background: linear-gradient(to right, #9bc7de 0%, #9bc7de 78%, #ffffff 78%, #ffffff 100%);
}
Здесь у нас есть три вещи:
* Во-первых, мы делаем так, чтобы выпадающий список появлялся за счет изменения значения непрозрачности на 1. Не забудьте выставить pointer-events на auto для того, чтобы активировать взаимодействие с этим параметром!
* Во-вторых, мы изменяем направление и цвет маленькой стрелки.
* В-третьих, мы изменяем фон за стрелкой, используя очень умную градацию на кнопке. Красиво, не правда ли?
javascript
Последнее, но не менее важное заключается в добавлении еще одного отрывка кода javascript, который будет задавать кнопке отображения значение выделенного элемента.
Function DropDown(el) {
this.dd = el;
this.opts = this.dd.find("ul.dropdown > li");
this.val = "";
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents: function() {
var obj = this;
Obj.dd.on("click", function(event){
$(this).toggleClass("active");
return false;
});
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text("Gender: " + obj.val);
});
},
getValue: function() {
return this.val;
},
getIndex: function() {
return this.index;
}
}
Здесь код очень прост: когда по элементу производится нажатие, мы получаем его значение и отображаем его в «label».
Пример 2
Какое красивое выпадающее меню, которое позволяет вам выбрать метод авторизации. Конечно же, мы всегда можем использовать привлекательные кнопки, но давайте же пробовать нечто новое?
Разметка
- Github
Теги «i» используются для отображения маленьких иконок от . Нам не хотелось бы рассказывать здесь о всех ресурсах от FontAwesome, так как об этом рассказывали уже тысячу раз. Просто будьте уверенными в том, что они работают.
CSS-код
Давайте начнем с разработки оболочки. Примерно такая же, какой она была в нашем предыдущем примере. Обратите внимание на 5-пиксельную левую границу – она очень важна в продолжении руководства.
Wrapper-dropdown-2 {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
margin: 0 auto;
padding: 10px 15px;
/* Styles */
background: #fff;
border-left: 5px solid grey;
cursor: pointer;
outline: none;
}
Теперь идет маленькая стрелка. Такая же, как в предыдущем примере:
Wrapper-dropdown-2:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: grey transparent;
}
И вот, наконец, выпадающее меню. Опять же, оно очень похоже на то, что мы сделали в предыдущем примере.
Wrapper-dropdown-2 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: -5px;
right: 0px;
/* Styles */
background: white;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Обратите внимание на переход, который мы будем использовать для того, чтобы выпадающее меню появлялось с анимацией, вместо обычного появления, как это было в первом демо.
Некоторые стили для ссылок и иконок:
Wrapper-dropdown-2 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
border-left: 5px solid;
padding: 10px;
transition: all 0.3s ease-out;
}
Wrapper-dropdown-2 .dropdown li:nth-child(1) a {
border-left-color: #00ACED;
}
Wrapper-dropdown-2 .dropdown li:nth-child(2) a {
border-left-color: #4183C4;
}
Wrapper-dropdown-2 .dropdown li:nth-child(3) a {
border-left-color: #3B5998;
}
Wrapper-dropdown-2 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
Wrapper-dropdown-2 .dropdown li:hover a {
color: grey;
}
Мы задаем ссылкам левую границу, оформленную цветом в зависимости от бренда, за который они отвечают. Текст слегка смещен вправо посредством параметра margin-right, примененного к иконкам.
А теперь, раскрытое положение. Все вполне ясно: стрелки меняют направление, а выпадающее меню становится видимым. Благодаря параметру transition на выпадающем списке, оно появляется постепенно (параметр непрозрачности изменяется от 0 до 1).
Wrapper-dropdown-2.active:after {
border-width: 0 6px 6px 6px;
}
Wrapper-dropdown-2.active .dropdown {
opacity: 1;
pointer-events: auto;
}
javascript
Function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents: function() {
var obj = this;
Obj.dd.on("click", function(event){
$(this).toggleClass("active");
event.stopPropagation();
});
}
}
Пример 3
Этот пример, наверное, больше других напоминает стандартный элемент выбора. То есть, при выборе какого-то элемента, стандартное значение ярлыка заменятся значением выбранного элемента. Выглядит привлекательно, не правда ли?
Разметка
Transport
- Classic mail
- UPS Delivery
- Private jet
Не больше, чем в прошлых вариантах. Давайте сразу переходить к CSS!
CSS-код
Wrapper-dropdown-3 {
/* Size and position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 10px;
/* Styles */
background: #fff;
border-radius: 7px;
border: 1px solid rgba(0,0,0,0.15);
box-shadow: 0 1px 1px rgba(50,50,50,0.1);
cursor: pointer;
outline: none;
/* Font settings */
font-weight: bold;
color: #8AA8BD;
}
Здесь мы используем некоторые границы, тень блока и закругленные углы. Нам нужна небольшая стрелка:
Wrapper-dropdown-3:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 15px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #8aa8bd transparent;
}
Здесь все так же, как и раньше, поэтому давайте пропустим данный этап и перейдем сразу к разработке выпадающего меню и его дочерних элементов.
Wrapper-dropdown-3 .dropdown {
/* Size & position */
position: absolute;
top: 140%;
left: 0;
right: 0;
/* Styles */
background: white;
border-radius: inherit;
border: 1px solid rgba(0,0,0,0.17);
box-shadow: 0 0 5px rgba(0,0,0,0.1);
font-weight: normal;
transition: all 0.5s ease-in;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Wrapper-dropdown-3 .dropdown li a {
display: block;
padding: 10px;
text-decoration: none;
color: #8aa8bd;
box-shadow: inset 0 1px 0 rgba(255,255,255,1);
transition: all 0.3s ease-out;
}
Wrapper-dropdown-3 .dropdown li i {
float: right;
color: inherit;
}
Wrapper-dropdown-3 .dropdown li:first-of-type a {
border-radius: 7px 7px 0 0;
}
Wrapper-dropdown-3 .dropdown li:last-of-type a {
border-radius: 0 0 7px 7px;
border: none;
}
/* Hover state */
Wrapper-dropdown-3 .dropdown li:hover a {
background: #f3f8f8;
}
Здесь стоит отметить следующее:
* Мы используем небольшую тень блока для ссылок для того, чтобы создать незначительный эффект свечения в верхней части.
* Во избежание того, что данная тень выходит за пределы меню, мы задаем первой ссылке закругленные углы.
* Исключаем границу последней ссылки для того, чтобы избежать некрасивой 1-пиксельной границы в самом низу выпадающего меню.
* Мы не изменяем разметку для того, чтобы поместить иконки в правую часть: просто используем float: right.
Все выглядит правильно, за исключением маленькой стрелки в верхней части выпадающего меню. Эта стрелка важна: без нее выпадающее меню выглядит так, как будто оно выравнивается без привязки к кнопке.
Wrapper-dropdown-3 .dropdown:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 15px;
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
}
Wrapper-dropdown-3 .dropdown:before {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 13px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: rgba(0,0,0,0.1) transparent;
}
Для этой стрелки мы используем 2 псевдо-элемента? Нам нужно создать границу вокруг них. Мы создаем белый треугольник, который расположен вверх от серого цвета и размером немного больше. Таким образом, все выглядит так, как будто у нас только одна маленькая стрелка с границей.
А теперь переходим к раскрытому состоянию. Практически то же самое. Только обратите внимание на то, что мы сделали переход к.dropdown немного дольше, чем обычно (0.5s вместо 0.3s). Таким образом, открытие меню происходит гораздо более плавно.
Wrapper-dropdown-3.active .dropdown {
opacity: 1;
pointer-events: auto;
}
javascript
Завершая данное демо, нам нужно добавить немного кода javascript, чтобы заменить стандартное значение кнопки на состояние выбранной. В первом примере мы уже видели, как это делается, но так как здесь у нас больше нет слова «transport», JS немного отличается.
Function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children("span");
this.opts = this.dd.find("ul.dropdown > li");
this.val = "";
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents: function() {
var obj = this;
Obj.dd.on("click", function(event){
$(this).toggleClass("active");
return false;
});
Obj.opts.on("click",function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(obj.val);
});
},
getValue: function() {
return this.val;
},
getIndex: function() {
return this.index;
}
}
Пример 4
Выглядит иначе, не правда ли? Мы подумали, что здесь будет круто создать небольшой список запланированных дел вместо выпадающего меню или выпадающего окошка с выбором. Ничего особенного, но немного отличается от предыдущих демо.
Разметка
Никаких больше ссылок, никаких иконок. Для каждого элемента у нас есть две вещи: чекбокс, привязанный к ярлыку.
CSS-код
Wrapper-dropdown-4 {
/* Size and position */
position: relative;
width: 270px;
margin: 0 auto;
padding: 10px 10px 10px 30px;
/* Styles */
background: #fff;
border: 1px solid silver;
cursor: pointer;
outline: none;
}
Здесь сказать, в принципе, нечего, за исключением того, что мы используем важный отступ слева для создания достаточного пространства для красных линий. Теперь наша стрелка находится справа:
Wrapper-dropdown-4:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 10px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #ffaa9f transparent;
}
Выпадающее меню. Нам кажется, вы уже хорошо подружились с ним.
Wrapper-dropdown-4 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
margin-top: 1px; /* border of wrapper */
left: -1px;
right: -1px;
/* Styles */
background: white;
border: 1px solid silver;
border-top: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
opacity: 0;
pointer-events: none;
}
Нам нужно выставить margin-top на 1px, так как нам нужно сместить его немного вниз из-за границы оболочки. Параметр left выставлен на -1px для того, чтобы сместить выпадающий список на место, и мы задаем ту же границу, которую задавали его родительскому элементу, но в этот раз мы исключаем верхнюю границу.
Wrapper-dropdown-4 .dropdown li {
position: relative; /* Enable absolute positioning for checkboxes */
}
Wrapper-dropdown-4 .dropdown li label {
display: block;
padding: 10px 10px 10px 30px; /* Same padding as the button */
border-bottom: 1px dotted #1ccfcf;
transition: all 0.3s ease-out;
}
Wrapper-dropdown-4 .dropdown li:last-of-type label {
border: none;
}
Wrapper-dropdown-4 .dropdown li input /* Checkboxes */ {
position: absolute;
display: block;
right: 10px;
top: 50%;
margin-top: -8px;
}
/* Hover state */
background: #f0f0f0;
}
/* Checked state */
Wrapper-dropdown-4 .dropdown li input:checked ~ label {
color: grey;
text-decoration: line-through;
}
Чекбоксы позиционированы абсолютно, с правой стороны по центру каждой линии, но так как они привязаны к ярлыкам, вы можете кликнуть куда угодно по линии для того, чтобы переключить их.
Когда чекбокс выделен, соответствующий ярлык становится серым и перечеркнутым. Просто, но эффективно.
А сейчас, нам нужно разобраться с двумя тоненькими красными линиями с левой стороны нашего небольшого блокнота. Существует два способы реализовать это: один посредством псевдо-элементов, а второй посредством градаций. Давайте взглянем на оба варианта.
/* Red lines: the pseudo-elements way */
.wrapper-dropdown-4 .dropdown:before,
.wrapper-dropdown-4:before {
content: "";
width: 4px;
height: 100%;
position: absolute;
top: 0;
left: 15px;
border: 1px solid #ffaa9f;
border-top: none;
border-bottom: none;
z-index: 2;
}
/* ИЛИ: */
/* Red lines: the gradients way */
Wrapper-dropdown-4 .dropdown,
.wrapper-dropdown-4 {
background: linear-gradient(left, white 5%, #ffaa9f 5%, #ffaa9f 5.3%, white 5.3%, white 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, white 6.8%);
}
Wrapper-dropdown-4 .dropdown li:hover label {
background: linear-gradient(left, #f0F0F0 5%, #ffaa9f 5%, #ffaa9f 5.3%, #f0F0F0 5.3%, #f0F0F0 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, #f0F0F0 6.8%);
}
Первый метод создает псевдо-элемент (на самом деле два: один для кнопки, и второй для выпадающего меню) с левой и правой границами, которые расположены поверх всего остального.
Второй метод имитирует красные линии посредством градации как на оболочке, так и на выпадающем списке.
Так какой же метод лучше? Возможно, первый, потому что если вам нужно будет изменить эффект при наведении на элементы списка, вам нужно будет изменить градацию, которая не очень привлекательна. Более того, псевдо-элементы лучше поддерживаются в браузерах (до IE8), нежели градации, которые не поддерживаются в IE вплоть до 10 версии IE.
Давайте завершим работу над раскрытым состоянием. Здесь ничего нового.
/* Active state */
Wrapper-dropdown-4.active:after {
border-width: 0 6px 6px 6px;
}
Wrapper-dropdown-4.active .dropdown {
opacity: 1;
pointer-events: auto;
}
javascript
Function DropDown(el) {
this.dd = el;
this.opts = this.dd.find("ul.dropdown > li");
this.val = ;
this.index = ;
this.initEvents();
}
DropDown.prototype = {
initEvents: function() {
var obj = this;
Obj.dd.on("click", function(event){
$(this).toggleClass("active");
event.stopPropagation();
});
Obj.opts.children("label").on("click",function(event){
var opt = $(this).parent(),
chbox = opt.children("input"),
val = chbox.val(),
idx = opt.index();
($.inArray(val, obj.val) !== -1) ? obj.val.splice($.inArray(val, obj.val), 1) : obj.val.push(val);
($.inArray(idx, obj.index) !== -1) ? obj.index.splice($.inArray(idx, obj.index), 1) : obj.index.push(idx);
});
},
getValue: function() {
return this.val;
},
getIndex: function() {
return this.index;
}
}
Пример 5
Наш последний пример представляет собой выпадающее меню админ-панелей. Для этого меню мы используем другую анимацию при переключении. Вместо появления/исчезновения мы используем скольжение.
Разметка
- Profile
- Settings
- Log out
CSS-код
Wrapper-dropdown-5 {
/* Size & position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 12px 15px;
/* Styles */
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(0,0,0,0.2);
cursor: pointer;
outline: none;
transition: all 0.3s ease-out;
}
Wrapper-dropdown-5:after { /* Little arrow */
content: "";
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 15px;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #4cbeff transparent;
}
Здесь все самое простое. Давайте перейдем к выпадающему меню, которое немного отличается от обычных.
Wrapper-dropdown-5 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0;
right: 0;
/* Styles */
background: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid rgba(0,0,0,0.2);
border-top: none;
border-bottom: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
max-height: 0;
overflow: hidden;
}
На этот раз мы зададим параметру непрозрачности значение 0 для того, чтобы скрыть меню. Далее выставляем параметр max-height на 0 и overflow на hidden. Почему мы используем max-height, а не просто height? Потому что мы не знаем точную высоту раскрытого выпадающего меню.
На этот раз нам понадобится pointer-events, так как меню здесь отсутствует.
Быстрые и простые стили для элементов списка.
Wrapper-dropdown-5 .dropdown li {
padding: 0 10px ;
}
Wrapper-dropdown-5 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
padding: 10px 0;
transition: all 0.3s ease-out;
border-bottom: 1px solid #e6e8ea;
}
Wrapper-dropdown-5 .dropdown li:last-of-type a {
border: none;
}
Wrapper-dropdown-5 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
Wrapper-dropdown-5 .dropdown li:hover a {
color: #57a9d9;
}
А теперь, активное положение:
/* Active state */
Wrapper-dropdown-5.active {
border-radius: 5px 5px 0 0;
background: #4cbeff;
box-shadow: none;
border-bottom: none;
color: white;
}
Wrapper-dropdown-5.active:after {
border-color: #82d1ff transparent;
}
Wrapper-dropdown-5.active .dropdown {
border-bottom: 1px solid rgba(0,0,0,0.2);
max-height: 400px;
}
Когда выпадающее меню открыто, мы изменяем нижние углы кнопки, её цвет, направление стрелки и цвет стрелки, а также исключаем оба ее параметра: box-shadow и border.
И для того чтобы отобразить меню, мы выставляем max-height выпадающего меню на 400 пикселей. Мы могли бы выставить и 500px, и 1000px, и 1000000px; - это не имеет значения.
javascript
Function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents: function() {
var obj = this;
Obj.dd.on("click", function(event){
$(this).toggleClass("active");
event.stopPropagation();
});
}
}
Запасные варианты
Итак друзья, теперь у нас есть 5 невероятных выпадающих меню, которые работают великолепно, но что делать с устаревшими браузерами?
Эти браузеры не понимают параметра непрозрачности. И даже если некоторые из них ладят с фильтрами, они не распознают pointer-events. Это очень плохо, и поэтому здесь нам нужен запасной вариант.
Здесь нам на помощь приходит Modernizr. Для тех, кто не знает, что такое – это javascript-библиотека, которая определяет HTML5 и CSS3 в браузере пользователя.
Благодаря этому скрипту мы можем сообщать браузеру нечто вроде «если ты не понимаешь *этот* параметр, то сделай *это*». С помощью Modernizr мы можем добавлять такие классы в HTML, как например no-pointerevents, если браузер не поддерживает no-pointerevent. Давайте рассмотрим пример того, как мы можем устроить запасной вариант для браузеров, которые не поддерживают конкретные CSS-параметры:
/* No CSS3 support */
No-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}
No-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
Если браузер не поддерживает и непрозрачности и pointer-events, тогда мы скрываем выпадающий список, используя незамысловатый параметр display: none;.
Если браузер не поддерживает непрозрачность, но поддерживает pointer-events, то тогда этот параметр вы выставляем на auto для того, чтобы позволить пользователю кликать по меню после того, как оно будет раскрыто.
Если же браузер не поддерживает pointer-events, но поддерживает непрозрачность, то мы выставляем параметр на 1 для того, чтобы выпадающий список появлялся тогда, когда пользователь переключается на класс.active.
Когда включен класс.active, мы отображаем выпадающий список, используя параметр display: block;. Всё невероятно просто!
Примечание: конечно же, это всё не относится к демо, где используется анимация max-height. Все эти правила работают с простыми примерами, где используется только непрозрачность и pointer-events.
Laravel поставляется с простой, удобной системой валидации (проверки входных данных на соответствие правилам) и получения сообщений об ошибках - классом Validation .
Простейший пример валидации
$validator = Validator::make(array("name" => "Дейл"), array("name" => "required|min:5"));Первый параметр, передаваемый методу make - данные для проверки. Второй параметр - правила, которые к ним должны быть применены.
Использование массивов для указания правил
Несколько правил могут быть разделены либо прямой чертой (|), либо быть отдельными элементами массива.
$validator = Validator::make(array("name" => "Дейл"), array("name" => array("required", "min:5")));
Проверка нескольких полей
$validator = Validator::make(array("name" => "Дейл", "password" => "плохойпароль", "email" => "[email protected]"), array("name" => "required", "password" => "required|min:8", "email" => "required|email|unique"));Как только был создан экземпляр Validator , метод fails (или passes) может быть использован для проведения проверки.
If ($validator->fails()) { // Переданные данные не прошли проверку }
Если Validator нашёл ошибки, вы можете получить его сообщения таким образом:
$messages = $validator->messages();
Вы также можете получить массив правил, данные которые не прошли проверку, без самих сообщений:
$failed = $validator->failed();
Проверка файлов
Класс Validator содержит несколько изначальных правил для проверки файлов, такие как size , mimes и другие. Для выполнения проверки над файлами просто передайте эти файлы вместе с другими данными.
Хук после валидации
Laravel после завершения валидации может запустить вашу функцию-замыкание, в которой вы можете, например, проверить что-то особенное или добавить какое-то своё сообщение об ошибке. Для этого служит метод after() :
$validator = Validator::make(...); $validator->after(function($validator) { if ($this->somethingElseIsInvalid()) { $validator->errors()->add("field", "Something is wrong with this field!"); } }); if ($validator->fails()) { // }
Вы можете добавить несколько after , если это нужно.
Валидация в контроллерах
Писать полный код валидации каждый раз, когда нужно провалидировать данные - это неудобно. Поэтому Laravel предоставляет несколько решений для упрощения этой процедуры.
Базовый контроллер App\Http\Controllers\Controller включает в себя трейт ValidatesRequests , который уже содержит методы для валидации:
/** * Сохранить пост в блоге. * * @param Request $request * @return Response */ public function store(Request $request) { $this->validate($request, [ "title" => "required|unique|max:255", "body" => "required", ]); // }
Если валидация проходит, код продолжает выполняться. Если нет - бросается исключение Illuminate\Contracts\Validation\ValidationException . Если вы не поймаете это исключение, его поймает фреймворк, заполнит flash-переменные сообщениями об ошибках валидации и средиректит пользователя на предыдущую страницу с формой - сам!
В случае AJAX-запроса редиректа не происходит, фреймворк отдает ответ с HTTP-кодом 422 и JSON с ошибками валидации.
Код, приведенный выше, аналогичен вот этому::
/** * Сохранить пост в блоге. * * @param Request $request * @return Response */ public function store(Request $request) { $v = Validator::make($request->all(), [ "title" => "required|unique|max:255", "body" => "required", ]); if ($v->fails()) { return redirect()->back()->withErrors($v->errors()); } // }
Изменения формата ошибок
Если вы хотите кастомизировать сообщения об ошибках валидации, которые сохраняются во флэш-переменных сессии при редиректе, перекройте метод formatValidationErrors в вашем контроллере:
/** * {@inheritdoc} */ protected function formatValidationErrors(\Illuminate\Validation\Validator $validator) { return $validator->errors()->all(); }Валидация запросов
Для реализации более сложных сценариев валидации вам могут быть удобны так называемые Form Requests. Это специальные классы HTTP-запроса, содержащие в себе логику валидации. Они обрабатывают запрос до того, как он поступит в контроллер.
Чтобы создать класс запроса, используйте artisan-команду make:request:
Php artisan make:request StoreBlogPostRequest
Класс будет создан в папке app/Http/Requests . Добавьте необходимые правила валидации в его метод rules:
/** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ "title" => "required|unique|max:255", "body" => "required", ]; }
Для того, чтобы фреймворк перехватил запрос перед контроллером, добавьте этот класс в аргументы необходимого метода контроллера:
При грамотном использовании валидации запросов вы можете быть уверены, что в ваших контроллерах всегда находятся только отвалидированные входные данные!
В случае неудачной валидации фреймворк заполняет флэш-переменные ошибками валидации и возврашает редирект на предыдущую страницу. В случае AJAX-запроса отдается ответ с кодом 422 и JSON с ошибками валидации.
Контроль доступа
Классы Form Request также содержат метод authorize . В этом методе вы можете проверять, разрешено ли пользователю совершать это действие, обновлять данный ресурс. Например, если пользователь пытается отредактировать комментарий к посту, является ли он его автором?
/** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { $commentId = $this->route("comment"); return Comment::where("id", $commentId) ->where("user_id", Auth::id())->exists(); }
Обратите внимание на вызов метода route() выше. Этод метод дает вам доступ к параметрам в урле (в данном случае это {comment}), определенным в роуте:
Route::post("comment/{comment}");
Если метод authorize возвращает false, фреймворк формирует ответ с HTTP-кодом 403 и сразу же отсылает его. Метод контроллера не выполняется.
/** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return true; }
Изменения формата ошибок во флэш-переменных
Если вы хотите кастомизировать сообщения об ошибках валидации, которые сохраняются во флэш-переменных сессии при редиректе, переопределите метод formatValidationErrors в базовом классе запросов (App\Http\Requests\Request):
/** * {@inheritdoc} */ protected function formatValidationErrors(\Illuminate\Validation\Validator $validator) { return $validator->errors()->all(); }Работа с сообщениями об ошибках
После вызова метода messages объекта Validator вы получите объект MessageBag , который имеет набор полезных методов для доступа к сообщениям об ошибках.
Получение первого сообщения для поля
echo $messages->first("email");Получение всех сообщений для одного поля
foreach ($messages->get("email") as $message) { // }Получение всех сообщений для всех полей
foreach ($messages->all() as $message) { // }Проверка на наличие сообщения для поля
if ($messages->has("email")) { // }Получение ошибки в заданном формате
echo $messages->first("email", "");Примечание: по умолчанию сообщения форматируются в вид, который подходит для Twitter Bootstrap.
Получение всех сообщений в заданном формате
foreach ($messages->all("Ошибки и шаблоны
Как только вы провели проверку, вам понадобится простой способ, чтобы передать ошибки в шаблон. Laravel позволяет удобно сделать это. Например, у нас есть такие роуты:
Route::get("register", function() { return View::make("user.register"); }); Route::post("register", function() { $rules = array(...); $validator = Validator::make(Input::all(), $rules); if ($validator->fails()) { return redirect("register")->withErrors($validator); } });
Заметьте, что когда проверки не пройдены, мы передаём объект Validator объекту переадресации Redirect с помощью метода withErrors . Этот метод сохранит сообщения об ошибках в одноразовых flash-переменных сессии, таким образом делая их доступными для следующего запроса.
Однако, заметьте, мы не передаем в View::make("user.register"); переменные $errors в шаблон. Laravel сам проверяет данные сессии на наличие переменных и автоматически передает их шаблону, если они доступны. Таким образом, важно помнить, что переменная $errors будет доступна для всех ваших шаблонов всегда, при любом запросе. . Это позволяет вам считать, что переменная $errors всегда определена и может безопасно использоваться. Переменная $errors - экземпляр класса MessageBag .
Таким образом, после переадресации вы можете прибегнуть к автоматически установленной в шаблоне переменной $errors:
first("email"); ?>
Именованные MessageBag
Если у вас есть несколько форм на странице, то вы можете выбрать имя объекта MessageBag, в котором будут возвращаться тексты ошибок, чтобы вы могли их корректно отобразить для нужной формы.
Return redirect("register")->withErrors($validator, "login");
Получить текст ошибки из MessageBag с именем login:
login->first("email"); ?>
Правила проверки
Ниже список всех доступных правил и их функции:
accepted
Поле должно быть в значении yes , on или 1 . Это полезно для проверки принятия правил и лицензий.
active_url
Поле должно быть корректным URL, доступным через функцию checkdnsrr .
after:date
Поле должно быть датой, более поздней, чем date
alpha
Поле должно содержать только алфавитные символы.
alpha_dash
Поле должно содержать только алфавитные символы, цифры, знаки подчёркивания (_) и дефисы (-).
alpha_num
Поле должно содержать только алфавитные символы и цифры.
array
Поле должно быть массивом.
before:date
Поле должно быть датой, более ранней, чем date . Строки приводятся к датам функцией strtotime .
between:min ,max
Поле должно иметь размер в диапазоне от min до max . Строки, числа и файлы трактуются аналогично правилу size .
boolean
Поле должно быть логическим (булевым). Разрешенные значения: true , false , 1 , 0 , "1" и "0" .
confirmed
Значение поля должно соответствовать значению поля с этим именем, плюс foo_confirmation . Например, если проверяется поле password , то на вход должно быть передано совпадающее по значению поле password_confirmation .
date
Поле должно быть правильной датой в соответствии с функцией strtotime .
date_format:format
Поле должно подходить под формат даты format в соответствии с функцией date_parse_from_format .
different:field
Значение проверяемого поля должно отличаться от значения поля field .
Поле должно быть корректным адресом e-mail.
exists:table ,column
Поле должно существовать в заданной таблице базе данных.
Простое использование:
"state" => "exists:states"
Указание имени поля в таблице:
"state" => "exists:states,abbreviation"
Вы также можете указать больше условий, которые будут добавлены к запросу "WHERE":
"email" => "exists:staff,email,account_id,1"
image
Загруженный файл должен быть изображением в формате jpeg, png, bmp, gif или svg.
in:foo ,bar ,...
Значение поля должно быть одним из перечисленных (foo , bar и т.д.).
integer
Поле должно иметь корректное целочисленное значение.
ip
Поле должно быть корректным IP-адресом.
max:value
Значение поля должно быть меньше или равно value
mimes:foo ,bar ,...
MIME-тип загруженного файла должен быть одним из перечисленных.
Простое использование:
"photo" => "mimes:jpeg,bmp,png"
min:value
Значение поля должно быть более value . Строки, числа и файлы трактуются аналогично правилу .
not_in:foo ,bar ,...
Значение поля не должно быть одним из перечисленных (foo , bar и т.д.).
numeric
Поле должно иметь корректное числовое или дробное значение.
regex:pattern
Поле должно соответствовать заданному регулярному выражению.
Внимание: при использовании этого правила может быть нужно перечислять другие правила в виде элементов массива, особенно если выражение содержит символ вертикальной черты (|).
required
Проверяемое поле должно присутствовать и иметь непустое значение.
required_if:field ,value ,...
Проверяемое поле должно присутствовать и иметь непустое значение, если другое поле field присутствует и имеет любое из значений value .
required_with:foo ,bar ,...
Присутствует и имеет непустое значение хотя бы одно из перечисленных полей (foo , bar и т.д.).
required_with_all:foo ,bar ,...
Проверяемое поле должно присутствовать и иметь непустое значение, но только если присутствуют и имеют непустое значение все перечисленные поля (foo , bar и т.д.).
required_without:foo ,bar ,...
Проверяемое поле должно присутствовать и иметь непустое значение, но только если не присутствует или имеет пустое значение хотя бы одно из перечисленных полей (foo , bar и т.д.).
required_without_all:foo ,bar ,...
Проверяемое поле должно присутствовать и иметь непустое значение, но только если не присутствуют или имеют пустые значения все перечисленные поля (foo , bar и т.д.).
same:field
Поле должно иметь то же значение, что и поле field .
size:value
Поле должно иметь совпадающий с value размер. Для строк это обозначает длину, для чисел - число, для файлов - размер в килобайтах.
timezone
Поле должно содержать идентификатор часового пояса (таймзоны), один из перечисленных в php-функции timezone_identifiers_list
unique:table ,column ,except ,idColumn
Значение поля должно быть уникальным в заданной таблице базы данных. Если column не указано, то будет использовано имя поля.
Простое использование
"email" => "unique:users"Указание имени поля в таблице
"email" => "unique:users,email_address"Игнорирование определённого ID
"email" => "unique:users,email_address,10"Добавление дополнительных условий
Вы также можете указать больше условий, которые будут добавлены к запросу "WHERE"":
"email" => "unique:users,email_address,NULL,id,account_id,1"
В правиле выше только строки с account_id равном 1 будут включены в проверку.
url
Поле должно быть корректным URL.
Примечание: используется PHP-функция filter_var
Условные правила
Иногда вам нужно валидировать некое поле только тогда, когда оно присутствует во входных данных. Для этого добавьте правило sometimes:
$v = Validator::make($data, array("email" => "sometimes|required|email",));
В примере выше для поля email будет запущена валидация только когда $data["email"] существует.
Сложные условные правила
Иногда вам нужно, чтобы поле имело какое-либо значение только если другое поле имеет значеие, скажем, больше 100. Или вы можете требовать наличия двух полей, только когда также указано третье. Это легко достигается условными правилами. Сперва создайте объект Validator с набором статичных правил, которые никогда не изменяются:
$v = Validator::make($data, array("email" => "required|email", "games" => "required|numeric",));
Теперь предположим, что ваше приложение написано для коллекционеров игр. Если регистрируется коллекционер с более, чем 100 играми, то мы хотим их спросить, зачем им такое количество. Например, у них может быть магазин или может им просто нравится их собирать. Итак, для добавления такого условного правила мы используем метод Validator .
$v->sometimes("reason", "required|max:500", function($input) { return $input->games >= 100; });
Первый параметр этого метода - имя поля, которое мы проверяем. Второй параметр - правило, которое мы хотим добавить, если переданная функция-замыкание (третий параметр) вернёт true . Этот метод позволяет легко создавать сложные правила проверки ввода. Вы можете даже добавлять одни и те же условные правила для нескольких полей одновременно:
$v->sometimes(array("reason", "cost"), "required", function($input) { return $input->games >= 100; });
Примечание: Параметр $input , передаваемый замыканию - объект Illuminate\Support\Fluent и может использоваться для чтения проверяемого ввода и файлов.
Собственные сообщения об ошибках
Вы можете передать собственные сообщения об ошибках вместо используемых по умолчанию. Есть несколько способов это сделать.
Передача своих сообщений в Validator
$messages = array("required" => "Поле:attribute должно быть заполнено.",); $validator = Validator::make($input, $rules, $messages);Примечание: строка:attribute будет заменена на имя проверяемого поля. Вы также можете использовать и другие строки-переменные.
Использование других переменных-строк
$messages = array("same" => "Значения:attribute и:other должны совпадать.", "size" => "Поле:attribute должно быть равно exactly:size.", "between" => "Значение:attribute должно быть от:min и до:max.", "in" => "Поле:attribute должно иметь одно из следующих значений: :values",);Указание собственного сообщения для отдельного поля
Иногда вам может потребоваться указать своё сообщение для отдельного поля.
$messages = array("email.required" => "Нам нужно знать ваш e-mail адрес!",);
Указание собственных сообщений в файле локализации
Также можно определять сообщения валидации в файле локализации вместо того, чтобы передавать их в Validator напрямую. Для этого добавьте сообщения в массив custom файла локализации app/lang/xx/validation.php .
"custom" => array("email" => array("required" => "Нам нужно знать ваш e-mail адрес!",),),
Собственные правила проверки
Регистрация собственного правила валидации
Laravel изначально содержит множество полезных правил, однако вам может понадобиться создать собственные. Одним из способов зарегистрировать произвольное правило - через метод Validator::extend .
Validator::extend("foo", function($attribute, $value, $parameters) { return $value == "foo"; });
Примечание: имя правила должно быть в формате_с_подчёркиваниями.
Переданная функция-замыкание получает три параметра: имя проверяемого поля $attribute , значение поля $value и массив параметров $parameters , переданных правилу.
Вместо функции в метод extend можно передать ссылку на метод класса:
Validator::extend("foo", "FooValidator@validate");
Обратите внимание, что вам также понадобится определить сообщение об ошибке для нового правила. Вы можете сделать это либо передавая его в виде массива строк в Validator , либо вписав в файл локализации.
Расширение класса Validator
Вместо использования функций-замыканий для расширения набора доступных правил вы можете расширить сам класс Validator . Для этого создайте класс, который наследует Illuminate\Validation\Validator . Вы можете добавить новые методы проверок, начав их имя с validate .
Регистрация нового класса Validator
Затем вам нужно зарегистрировать это расширение валидации. Сделать это можно, например, в вашем сервис-провайдере или в ваших старт-файлах .
Validator::resolver(function($translator, $data, $rules, $messages) { return new CustomValidator($translator, $data, $rules, $messages); });
Иногда при создании своего класса валидации вам может понадобиться определить собственные строки-переменные (типа ":foo") для замены в сообщениях об ошибках. Это делается путём создания класса, как было описано выше, и добавлением функций с именами вида replaceXXX .
Protected function replaceFoo($message, $attribute, $rule, $parameters) { return str_replace(":foo", $parameters, $message); }
Если вы хотите добавить свое сообщение без использования Validator::extend , вы можете использовать метод Validator::replacer:
Validator::replacer("rule", function($message, $attribute, $rule, $parameters) { // });