Каждый знакомый с WordPress слышал про файл темы (шаблона) functions.php . Однако не все хорошо понимают его назначение, видя в нем лишь файл в котором хранятся различные php функции. В сети, как и у меня на этом сайте, часто предлагается добавлять PHP код в этот файл. Однако не каждый код подойдет для этого файла. Не потому что он не будет работать, а потому что он не подходит по логике использования.
Также при редактировании functions.php новички допускают ошибки из-за которых сайт перестает работать.
В этой статье я постараюсь рассмотреть все эти моменты: когда нужно использовать functions.php и когда этого лучше не делать, какие ошибки при редактировании functions.php могут возникнуть.
Возможности functions.php
functions.php располагается в папке темы и загружается каждый раз, во время просмотра внешней части сайта, в админ-панели и даже во время AJAX запросов. Нет случая, когда functions.php не будет подключен и это открывает широкие возможности перед разработчиками.
Для примера, следующий код, вставленный в файл темы functions.php расширит возможности темы - включит поддержку миниатюр поста:
Add_action("after_setup_theme", "wp_kama_theme_setup"); function wp_kama_theme_setup(){ // Поддержка миниатюр add_theme_support("post-thumbnails"); }
Другой пример, код заменит текст в подвале админ-панели WordPress, на данные о количестве запросов к базе данных, времени генерации страницы и использовании памяти:
## Данные о количестве запросов к базе данных в подвале админки
add_filter("admin_footer_text", "wp_usage"); // в админке
add_filter("wp_footer", "wp_usage"); // на сайте
function wp_usage(){
echo sprintf(__("SQL: %d за %s сек. %s MB", "km"),
get_num_queries(),
timer_stop(0, 3),
round(memory_get_peak_usage()/1024/1024, 2));
}

functions.php против плагинов
- «Плагины работают медленнее чем код в файле functions.php», говорят неосведомленные - это не так!
Теоретически вставка кода в functions.php равносильна установке плагина, но это не одно и тоже. Ведь при смене темы, мы получим совершенно другой functions.php и все внесенные изменения будут потеряны, а вот плагин останется, сколько тему не меняй. С этих соображений и нужно относится к файлу functions.php. Если добавляемый функционал относится не только к теме, но и к сайту в целом, то стоит задуматься о подключении его в виде плагина.
Второй пример выше «Данные о количестве запросов к базе данных в подвале админки». По логике не подходит для использования в файле functions.php. Потому что, если мы сменим шаблон, то мы потеряем этот функционал, а он используется в админке и нужен независимо от того какая тема используется.
Поэтому, давайте удалим его из functions.php и сделаем из него плагин - это просто!
Чтобы создать плагин нужно создать файл с кодом ниже (название файла может быть любое), добавить его в каталог плагинов wp-content/plugins/ и активировать плагин в админ-панели:
Если нет желания видеть еще один плагин в админ-панели, то можно использовать Must-Use плагины .
Для чего на самом деле нужен functions.php
Как я писал выше: functions.php необходим для того, чтобы расширить функциональность темы и только для этого! В этот файл нужно добавлять всякий код, который нужен для шаблона непосредственно, но не для сайта в целом.
Если на каком-либо ресурсе вам предлагают добавить код в файл functions.php , а функция кода не относится к шаблону непосредственно, то не ленитесь сделайте плагин из этого кода и возможно в будущем избежите неожиданной пропажи добавленного ранее функционала.
Как подгружается functions.php
functions.php подключается во время инициализации текущей темы, после того, как подключены все функции WordPress и все активные плагины. Опишу коротко хронологию загрузки WordPress, где видно, когда подключаются важные файлы:
Index.php wp-blog-header.php wp-load.php wp-config.php wp-settings.php // Подключаются самые базовые функции (подключение к БД $wpdb и система фильтров) // Подключаются базовые фильтры // SHORTINIT: Остановка загрузки, где есть только самое базовое: if (SHORTINIT) return false; // подключается вся среда WordPress: базовые функции, фильтры // подключаются must-use плагины, затем срабатывает событие: do_action("muplugins_loaded"); // подключаются активированные плагины, затем срабатывает событие: do_action("plugins_loaded"); // устанавливаются глобальные переменные: wp_the_query, wp_query, wp_rewrite, wp, wp_widget_factory, wp_roles ... do_action("setup_theme"); // устанавливается текущая тема // подключается файл темы >>>>>>>>>>>> functions.php <<<<<<<<<<<< do_action("after_setup_theme"); // событие, когда среда WP, все плагины и тема полностью подключены, но на экран еще ничего не выведено: do_action("init"); // проверка статуса сайта для мультисайтовой сборки // тоже самое что init только после проверки статуса (до этой строки работа PHP может не дойти) do_action("wp_loaded"); wp() // заполняет основной запрос WP и все глобальные переменные связанные с ним wp-includes/template-loader.php // подключает нужный файл шаблона
Процесс загрузки WordPress, и functions.php в частности, хорошо показан на этом рисунке:
 Схема загрузки WordPress
Схема загрузки WordPress
Ошибки в functions.php при вставке кода
Неоднократно встречал вопросы об ошибках, вроде: "После установки кода в файл functions.php сайт перестал работать - белый экран. Что делать?". Я и сам с подобным сталкивался когда-то.
Для меня некоторые решения этой проблемы, долгое время, оставались загадкой - вроде ничего не делал, и даже танца с бубном не было, но - раз и все заработало. Почему так происходит? Давайте рассмотрим возможные ситуации из-за которых может "ломаться" сайт и их объяснение:
- Редактируете functions.php - сайт перестает работать.
Вставляете готовый код - сайт перестает работать.
Чаще всего, дело в открывающем и закрывающем тегах PHP . Обычно, если вставляемый код имеет в начале и в конце эти теги, то их нужно удалить. Также, файл functions.php не должен выводить на экран никакой текст (HTML код или другой контент). Вывод текста допускается только внутри функции, которые в дальнейшем будут использоваться в шаблоне или которые прикрепляются к хукам (подробнее см. ниже).
Нельзя допускать никаких символов до , в том числе невидимые символы (перенос строки), потому что functions.php подключается до установки http заголовков (в таких заголовках передаются различные данные, например, что это html документ; что кодировка utf-8 другое). По правилам PHP, контент должен выводится на экран после того, как отправлены заголовки. А все что за пределами это и есть контент - текст выводимый на экран, даже невидимый символ \n. Поэтому такой текст вызывает ошибку.
Чтобы не было ошибок, учитывайте 4 момента:
#1 Правильная вложенность
Пример, у нас была такая структура:
........здесь код......... ?>
Правильно так:
#2 Никаких переносов строк, пробелов, текста до
Такой код вызовет ошибку:
А этот нет:
Логичнее его записать так:
Бывает что перенос строки ставят в самом конце functions.php, вот тогда это становится настоящей проблемой, потому что все казалось бы правильно, но сайт не работает. На самом деле после?> или до
здесь пустая строчка
По этой причине многие разработчики вообще удаляют закрывающий тег?> , это допустимо для PHP. Рекомендую всегда делать именно так:
#3 Использование внутри PHP функции
Если в functions.php присутствует функция, то внутри этой функции можно использовать теги , например, для того, чтобы визуально выделить HTML код внутри функции:
Дело в том, что в этом случае функция только лишь регистрируется и не выполняет никаких действий. Все что внутри функции (между { }) не работает пока эта функция не будет вызвана, а вызываются такие функции обычно из шаблона или через фильтры, уже после того как отправлены HTTP заголовки. Поэтому в данном примере, мы можем игнорировать переносы строк и использовать?> и
#4 Кодировка
Еще одна заметка касательно файла functions.php: устанавливайте файлу кодировку UTF-8 (UTF-8 без BOM). Иначе, если функции в файле будет текст на кириллице, то он выведется непонятными символами: кракозябрами, каракулями - называйте как хотите.
Наверняка, вы не раз сталкивались с тем, что нужно добавить какой-то кусок кода для вашего сайта на WordPress, чтобы добавить новую функциональность. Я говорю сейчас не о скриптах Google аналитики, которые вы вставляете в header часть вашей темы. Нет. Я о тех маленьких фрагментах кода, которые вы нашли на форумах в интернете и сразу же побежали добавлять их в свой файл functions.php .
Давайте будем честны, ведь вы хоть раз делали это, не так ли? И это понятно, ведь на форуме так и было написано - добавьте этот код в functions.php вашей темы на WordPress.

Правда в том, что добавлять каждый найденный в интернете код в functions.php - не всегда хорошая идея . Более безопасным решением будет создать свой кастомный мини плагин с этим кодом.
В этом уроке мы расскажем, в каких случаях можно добавлять код в functions.php, а в каких лучше использовать отдельный плагин. Также мы покажем, как вы можете сами создать кастомный плагин и добавить в него свой код.
Что такое functions.php
Если вы когда либо лазили по файлам вашего WordPress сайта, вы могли наткнуться на несколько файлов functions.php. Файл functions.php, о котором мы будем говорить в этом уроке, находится в папке: wp-contentthemesваша_темаfunctions.php.
Очевидно, это тот самый файл, который хранит все функции и настройки вашей конкретной темы, активной в данный момент . Обратите внимание на слово "активной", потому как в этом и будет крыться основной посыл этого урока.
Почему всегда использовать functions.php - это плохая идея
Не поймите неправильно, использовать functions.php для маленьких кусочков кода в пару строк - это вполне нормальная ситуация. Мы говорим о том, что нежелательно использовать functions.php как склад для абсолютно всего добавленного вами кода. Это не универсальное решение для любой ситуации.
Причина №1.
Если выйдет обновление для вашей темы оформления, вы потеряете всё, что вы дописали в файле functions.php. Я знаю, о чем вы только что подумали - но ведь есть как раз для таких ситуаций?
Конечно есть. Но есть также много людей, которые понятия не имеют, что такое дочерняя тема. Или есть люди, которые обратились к вам за помощью добавить кусок кода в их тему.
Поэтому эта причина находится в этом списке. Если вы добавляете код в functions.php без использования дочерней темы, это ваш первый тревожный звоночек.
Причина №2.
Даже если вы правильно настроили и используете дочернюю тему. Что случится, если вы захотите перейти на другую тему оформления? Я надеюсь, вы добавили комментарий к каждому внесенному изменению в вашем файле functions.php, потому как без этого переход на другую тему будет крайне болезненным. Думаю, вы уловили мысль.
Причина №3.
Если вы добавили код в functions.php, который совершенно неожиданным образом полностью сломал ваш сайт, и вы видите пустой белый экран - вам понадобится FTP клиент, чтобы закачать "испорченный" functions.php, отредактировать его и загрузить обратно на сайт. Удовольствие такое себе.
Когда можно использовать functions.php
Правильное использование functions.php для дочерней темы, активной в данный момент - это допустимый вариант. Но помните, я акцентировал внимание на этом слове "активной "?
Если вы добавляете порции кода, которые будут иметь смысл только в работе с конкретно этой темой, тогда вы можете смело использовать functions.php (в дочерней теме). Вот несколько примеров, когда это будет уместно:
- Добавление еще одного файла стилей (.css) для вашей темы
- Изменение длины для анонса записи (post excerpt), чтобы сайт выглядел лучше
- Добавление кастомных шрифтов для текущей темы
- Добавление файла локализации для перевода текущей темы
Другими словами, каждый раз при добавлении или изменении чего-либо, связанного с конкретной текущей темой, вы можете смело использовать functions.php.
Когда лучше обойтись без functions.php
Использовать functions.php для добавления более глобальных вещей и функций, которые вам теоретически могут пригодиться и для другой темы - вот это плохая идея.
Вот пару примеров, когда лучше обойтись без functions.php:
- Создание кастомных виджетов, которые вы будете часто использовать
- Создание кастомных шорткодов
- Добавление кода, который не зависит от темы оформления (код Google Analytics и т.д.)
В таких случаях лучше сохранять этот код независимо от вашей темы оформления. И вы можете сделать это с помощью кастомных плагинов.
Вы сейчас подумали - ломать голову над созданием плагина, когда можно отредактировать functions.php? Это слишком сложно! Поверьте, это не так. Это делается очень легко и быстро.
Как настроить кастомный плагин вместо functions.php
Чтобы создать свой кастомный плагин для хранения вашего кода, вам нужно:
- Создать текстовый файл с вашим кодом и сохранить его как.php файл
- Запаковать полученный.php файл в.zip архив
- Установить этот архив как обычный WordPress плагин в меню Плагины → Добавить новый
Вот и все, всего 3 действия.
Шаг 1. Создание.php файла с вашим кодом
Откройте Блокнот на вашем компьютере и вставьте следующий текст:
Конечно, вы можете использовать свое имя для плагина в строке Plugin Name:

Сохраните файл и дайте ему какое-то уникальное имя, чтобы WordPress не перепутал ваш плагин с уже установленными. Например: wpcafe-custom-functions.php.
Да, не забудьте при сохранении выбрать тип файлов "Все файлы" и дописать расширение.php:

Шаг 2. Создайте.zip архив
Думаю, тут не нужно никаких пояснений. Просто создайте.zip архив с вашим файлом любым удобным архиватором.

Шаг 3. Установите как обычный плагин
Самая простая часть. Просто зайдите в админке WordPress в Плагины → Добавить новый и загрузите ваш архив как самый обычный плагин.

Как только вы активируете его, вы сможете увидеть свой новый плагин в списке всех других установленных плагинов:

Как добавлять свой код
Чтобы добавить свой фрагмент кода, просто вставляйте его в файл.php, который вы создали. Или вы всегда можете сделать еще один отдельный плагин для двух разных функций.
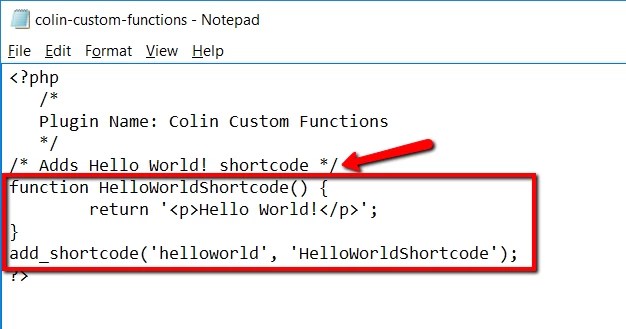
Например, вот так будет выглядеть ваш файл.php, если вы захотите сделать шорткод "Hello World!":

Эти комментарии никак не влияют на работоспособность вашего кода и на скорость выполнения плагина. Но с ними вам будет проще ориентироваться и помнить, что делает каждая функция, которую вы добавили.
Просто оберните свой комментарий в синтаксис из косой и звездочки: /* Ваш комментарий */
После внесения изменений в ваш код вы можете перезагрузить.php файл через FTP или просто создать новый.zip архив и загрузить как новый плагин, а старый удалить.
Другие способы как избегать правок functions.php
По большому счету, если вы достаточно уверены в своих силах и знаете, как добавлять код в functions.php, у вас не должно возникнуть никаких трудностей и с кастомными плагинами. Здесь нет ничего сложного.
Но мы прекрасно понимаем, если у вас нет желания возиться со всем этим вручную. Все же, это WordPress. Поэтому вам может пригодиться бесплатный плагин Code Snippets , который позволяет легко добавлять ваш дополнительный код на сайт:

С этим плагином вы можете добавлять разные сниппеты с кодом, давать им название, описание, активировать и отключать выборочно тот или иной фрагмент кода.
Другая классная особенность состоит в том, что вы можете импортировать/экспортировать ваши фрагменты кода между сайтами.
Итоги
Это может показаться незначительной мелочью, но правильное расположение вашего дополнительного кода позволит в дальнейшем без проблем переключаться между другими темами оформления. Также вы можете по-отдельности включать или отключать ту или иную функциональность, если вы разделите каждую дополнительную функцию между отдельными плагинами.
Так что, этот метод действительно заслуживает внимания.
В этом руководстве мы подробно рассмотрим как создать плагин WordPress со своей собственной страницей администрирования. Характерная особенность любого плагина – это отделение своего кода от кода ядра WordPress. Если с плагином что-то произойдёт, остальная часть сайта будет работать.
- Текстовый редактор
Для выполнения шагов этого руководства вам понадобиться текстовый редактор, например, Notepad++ или среда разработки NetBeans . Также вам нужен доступ по FTP в вашей учётной записи на хостинге и .
Данное плагин WordPress руководство написано для тех, кто уже имеет . По руководству мы создадим новую функцию, вызовем существующие функции WordPress, используя их как параметры.
Что такое плагин WordPress?
Плагин WordPress – это автономный код, который улучшает и расширяет функциональность WordPress. Используя любую комбинацию PHP, HTML, CSS, JavaScript/jQuery или ряда других языков программирования, плагин WordPress может добавить новые характеристики к любой части вашего сайта, включая Консоль Администрирования. Вы можете изменять поведение WordPress по умолчанию или полностью удалять ненужное поведение. Плагины позволяют легко настраивать WordPress под себя и свои потребности.
Поскольку плагин WordPress это отдельный код, он не пересекается непосредственно с какой либо частью кода ядра WordPress. Плагин может быть скопирован или установлен на любую установку WordPress. Альтернативный (и очень не рекомендуемый) путь внесения изменений в WordPress – написание новой функции в файл WordPress functions.php , который находится в каталоге /wp-includes/ или в файл functions.php , который является частью вашей темы. Это может привести к ряду возможных проблем.
WordPress и его темы регулярно обновляются. И пока вы используете дочернюю тему WordPress , очередное обновление будет перезаписывать файл functions.php , а добавленный вами новый код будет удален и придётся его добавлять снова и снова. Ещё один неудобный момент может возникнуть, если вы напишете много функций и в одной из них будет ошибка, которую вы никак не может отследить, вам может потребоваться заменить текущий файл оригинальным, однако при этом придётся пожертвовать всеми остальными функциями. Это повлечёт за собой большое количество PHP-ошибок на сайте, потому как вызовы уже удалённых функций ещё будут осуществляться из других мест.
Плагины же никогда автоматически не перезаписываются и не удаляются при обновлении WordPress. Если в коде вашего плагина WordPress есть ошибки, вы можете просто отключить его в Админ Консоли на время исправления ошибки. В случае, если в вашем плагине серьёзная ошибка, WordPress иногда может самостоятельно автоматически отключить его, чтобы сохранить функционирование всего сайта.
Что такое хук (hook)?
Плагины WordPress взаимодействуют с кодом ядра через так называемые хуки (hooks , от англ. hook – крючок). К ним, как к крючкам можно “цеплять” выполнение каких-либо интересных нам функций. В WordPress есть два вида хуков:
- Action hooks или хуки-события (добавить/удалить пользовательскую функцию к некоторому событию).
- Filter hooks или хуки-фильтры (для изменения данных, обрабатываемых функциями).
События и Хуки-события
Посещение любой страницы WordPress-сайта – это вызов множества функций PHP (называемых событиями – actions ). Функции привязываются к хукам-событиям (action hooks) . Механизм хуков-событий предоставляется WordPress. Вы можете добавлять свои функции к какому-либо событию из списка событий, используя механизм хуков и они будут запускаться по запуску этого события. Вы также можете удалять уже существующие функции из любого списка хуков-событий. Хуки-события привязаны к выполнению определённого события. Например, перед закрытием тега на любой странице, вызывается хук-событие wp_head() и запускается ряд функций, которые привязаны к этому хуку wp_head() .
Добавление функций на хук события, используя add_action()
Чтобы добавить функцию на любой хук-событие, ваш плагин WordPress должен вызвать функцию WordPress под названием add_action() , как минимум с двумя параметрами.
// Хук события "init", вызывается после того, как WordPress завершает загрузку кода ядра add_action("init", "add_Cookie"); // Установка cookie с текущим временем дня function add_Cookie() { setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/"); }
- хука-события (action hook) , к которому собираемся связать свою функцию.
- Второй обязательный параметр – имя функции (function) , которую будем запускать.
- приоритет (priority) функции, которую вы собираетесь запустить. Вы можете привязать сколько угодно функций к одном хуку события и обращаться к ним в любом порядке. Приоритет запуска по умолчанию – 10, ваша функция запускается сразу после встроенных функций WordPress. Функция с приоритетом 11 запустится следующей и так далее.
- количество аргументов , означает сколько параметров ваша пользовательская функция может принять. По умолчанию количество параметров равно 1.
Пример кода плагина для отображения текста после раздела футера (footer) на каждой странице
Этот плагин WordPress перехватывает хук-событие wp_footer() , который вызывается сразу перед закрытием тега











